一、项目简介
- 项目名:SSM-CRUD
- 什么是SSM?
SSM是指SpringMVC+Spring+MyBatis - 什么是CRUD?
CRUD是指 Create(创建)、Retrieve(查询)、Update(更新)、Delete(删除)
- 什么是SSM?
- 项目功能解析
- 1.分页
- 2.数据校验(前端校验+JSR303后端校验)
- 3.Ajax
- 4.Rest风格的URL;使用HTTP协议请求方式的动词,来表示对资源的操作[GET(查询)、POST(新增)、PUT(修改)、DELETE(删除)]
- 技术点
- 基础框架-SSM(SpringMVC+Spring+MyBatis)
- 数据库-MySQL
- 前端框架-bootstrap
- 项目依赖管理-Maven
- 分页-pageHelper
- 逆向工程-Mybatis Generator
- 项目截图
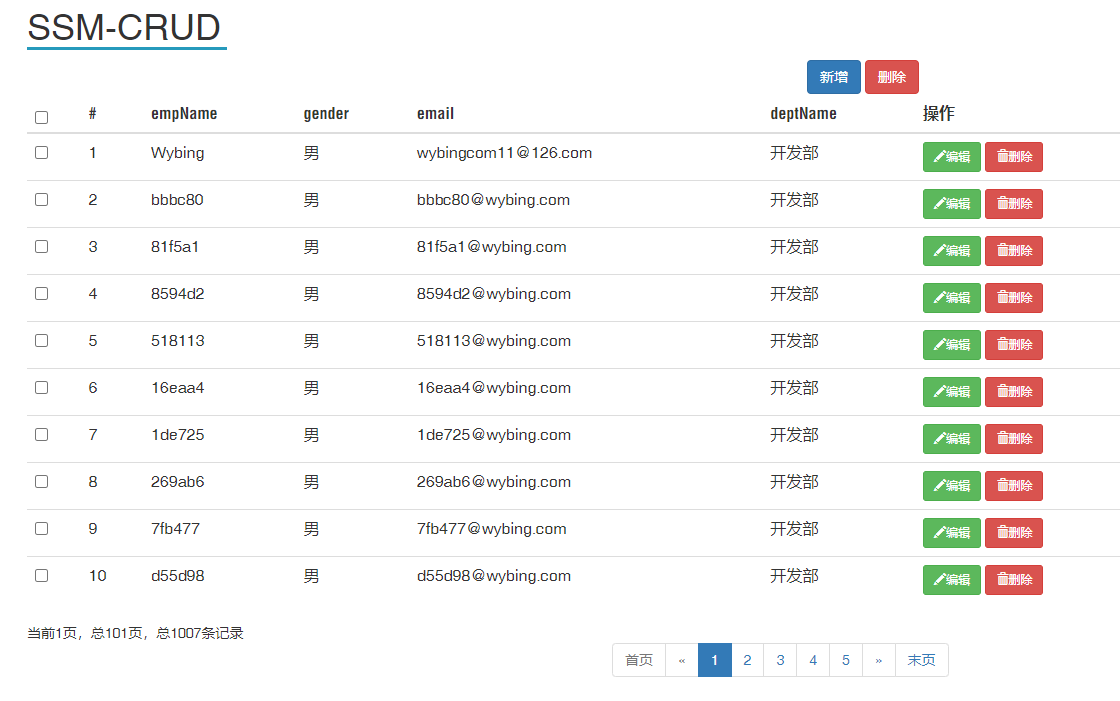
- 首页(图1)

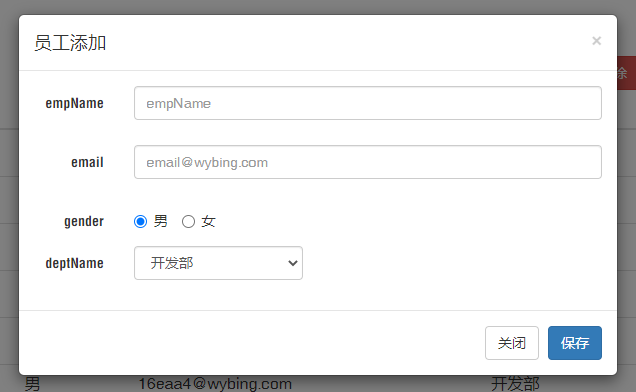
- 新增页面(图2)

- 修改页面(图3)

- 首页(图1)
二、基础环境搭建
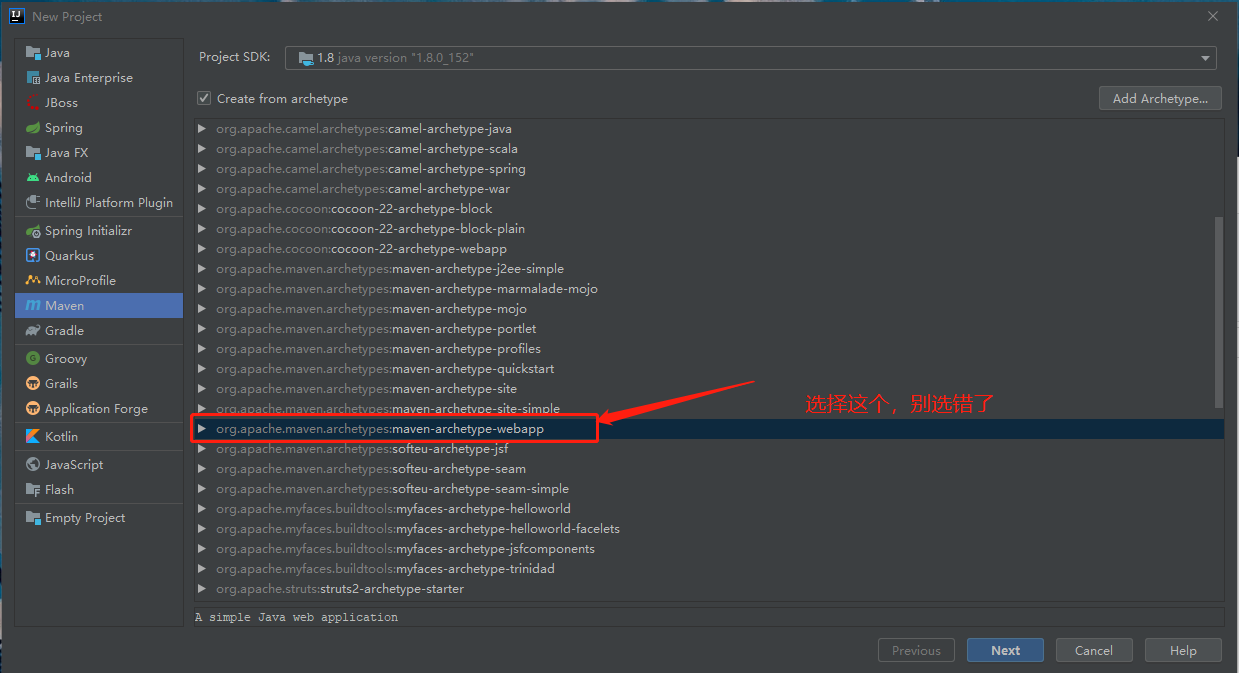
2.1 创建一个Maven工程(图4)
1.在IEDA中选择新建Maven工程(图4)

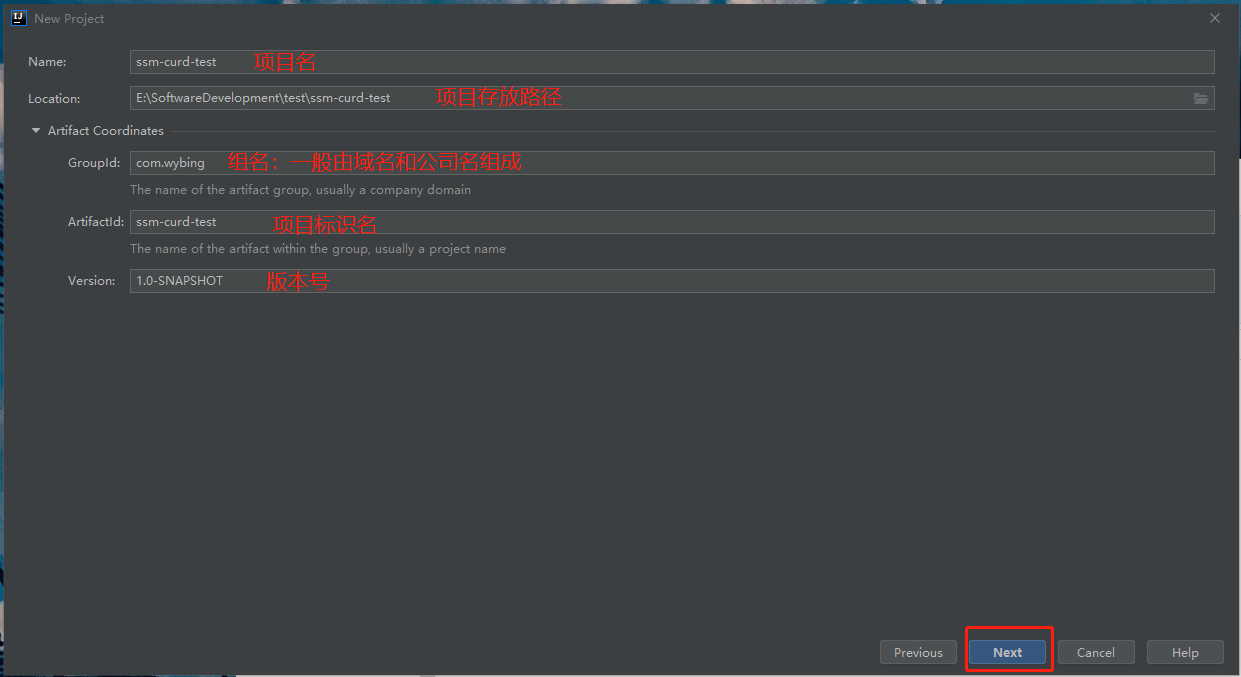
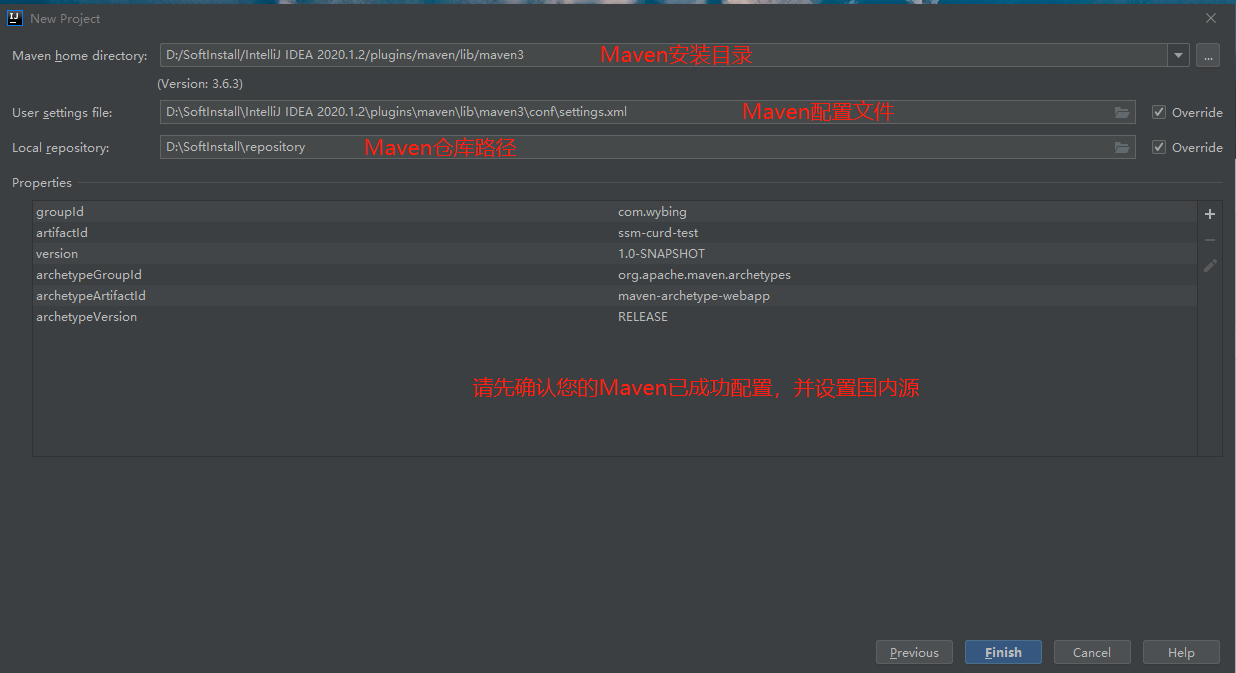
2.输入项目名、类名称等信息(图5)

3.配置Maven(图6)

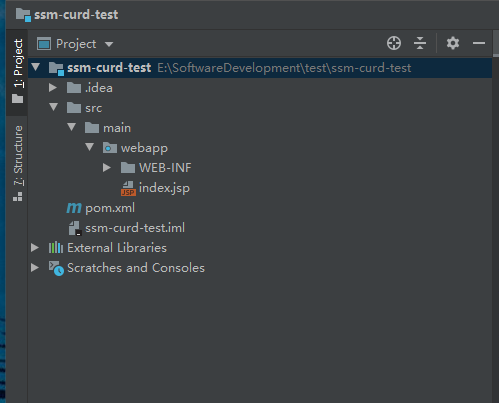
4.创建完成后的项目截图(图7)

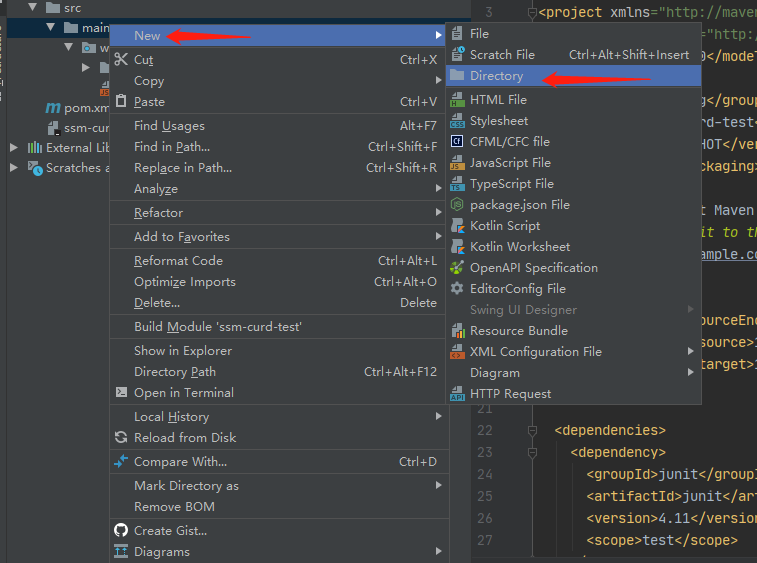
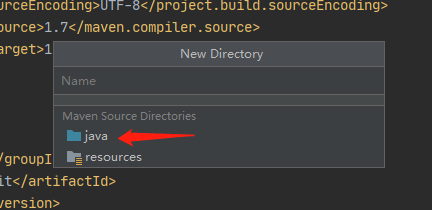
5.完善项目结构(图8、图9)


- 添加以下文件夹
src/main/java
src/main/resources
src/test/java
src/test/resources
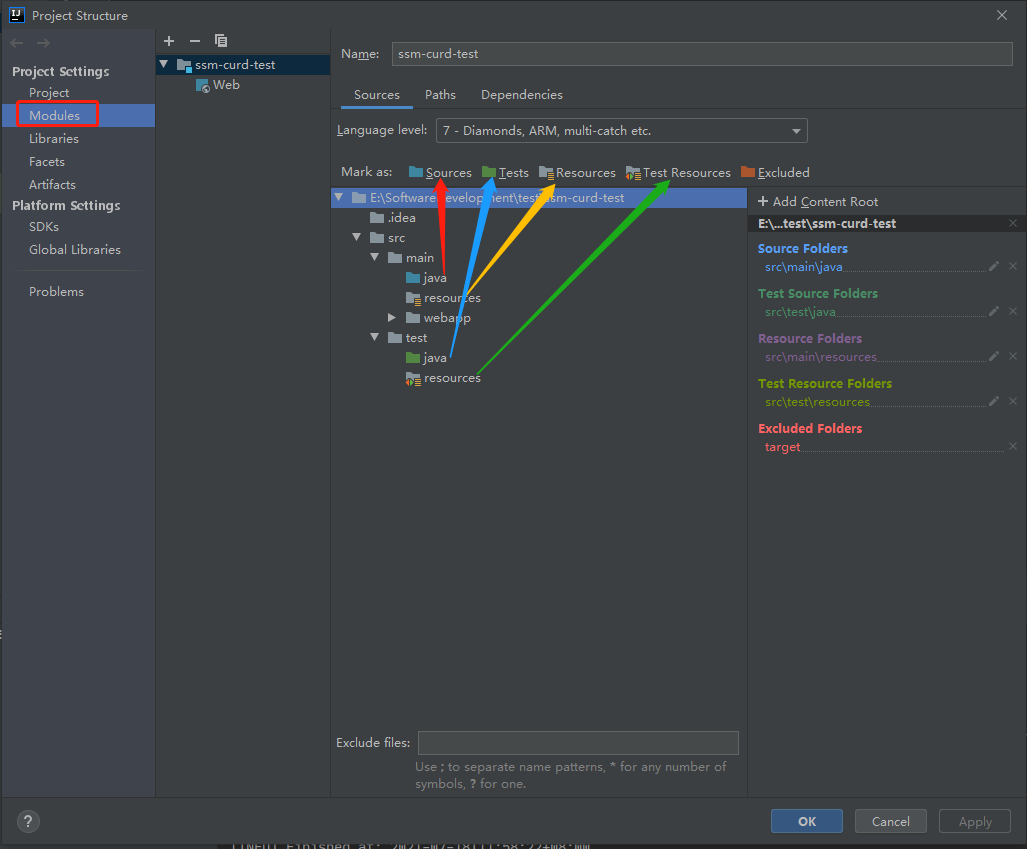
6.查看项目文件夹关联(图10、图11)


src/main/java 关联为 Sources Root
src/main/resources 关联为Resources Root
src/test/java 关联为Test Sources Root
src/test/resources 关联为 Test Resources Root
关联一定要正确
7.文件夹作用
src/main/java 存放java代码
src/main/resources 存放配置文件
src/main/webapp 存放网页
src/test/java 存放测试的java代码
src/test/resources 存放测试的配置文件
引入项目依赖的jar包
引入项目依赖的jar包请先在Maven中配置国内镜像,否则下载速度会很慢容易下载失败。
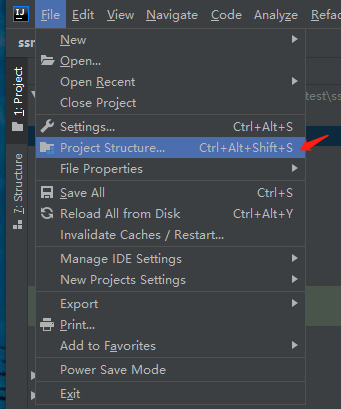
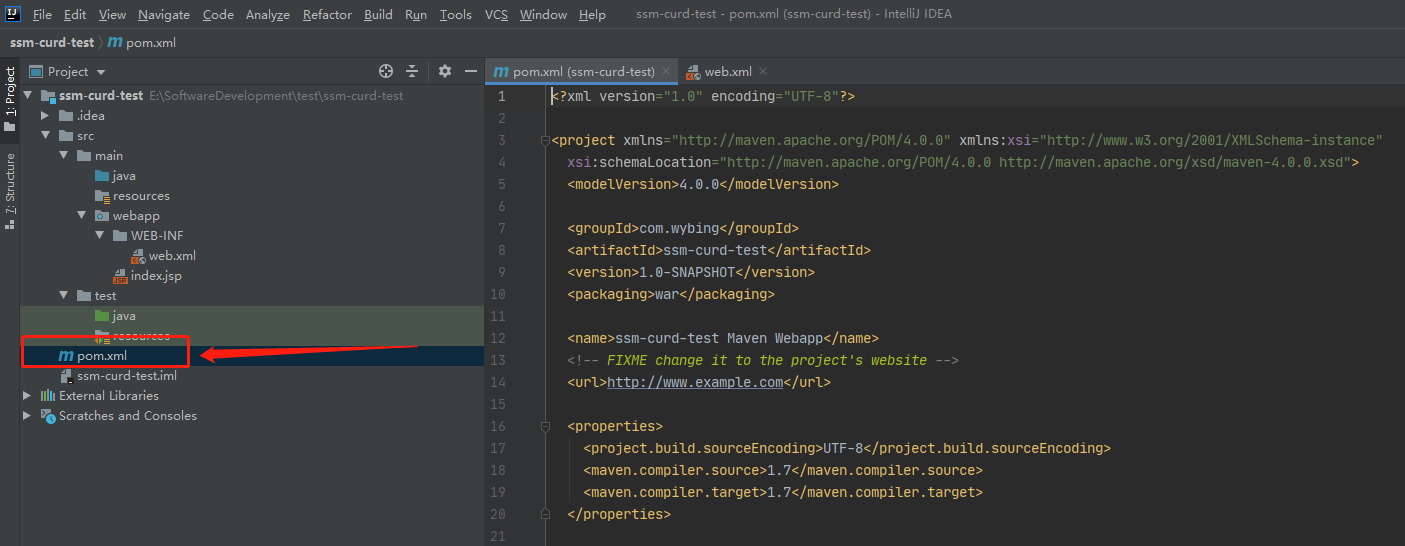
1.打开 pom.xml 文件(图12)

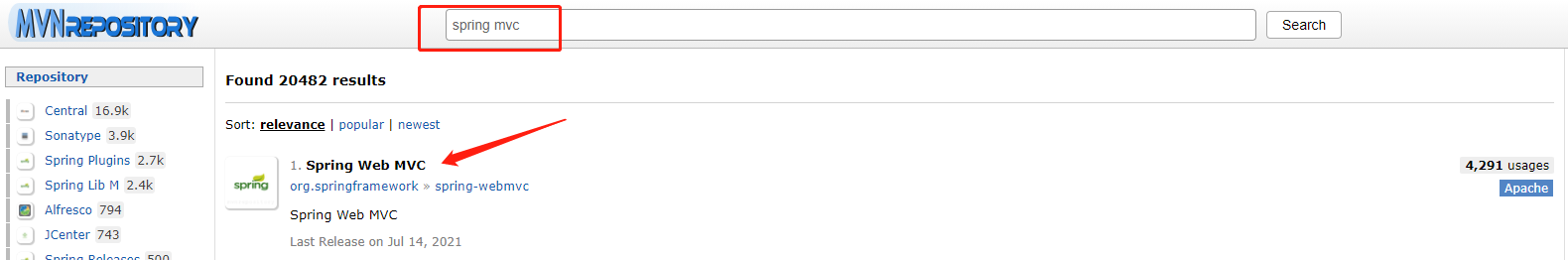
2.打开 Maven 仓库
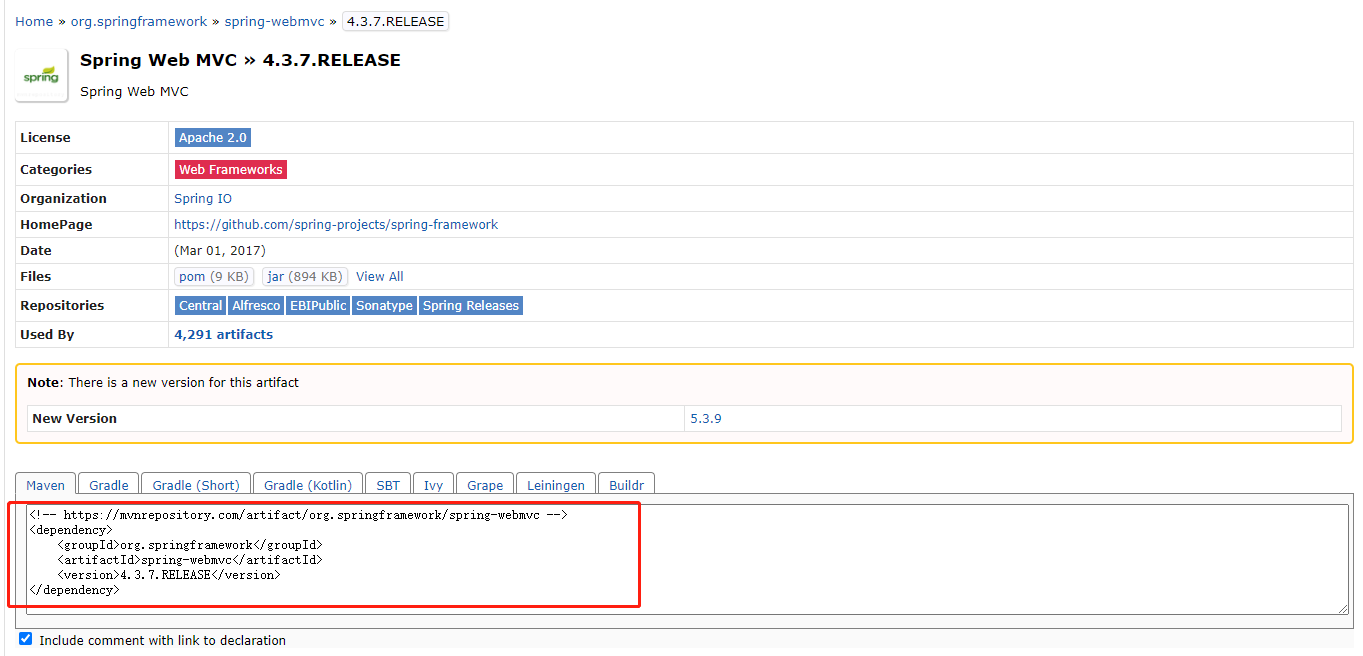
3.搜索相关依赖,复制代码到pom.xml(图13、图14、图15)



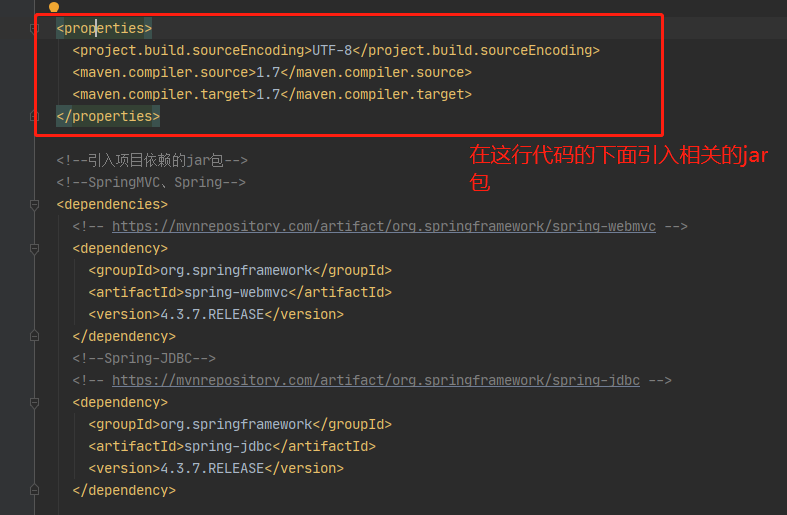
4.pom.xml 依赖包代码
<!--SpringMVC、Spring-->
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.3.7.RELEASE</version>
</dependency>
<!--Spring-JDBC-->
<!-- https://mvnrepository.com/artifact/org.springframework/spring-jdbc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>4.3.7.RELEASE</version>
</dependency>
<!--Spring面向切面编程-->
<!-- https://mvnrepository.com/artifact/org.springframework/spring-aspects -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aspects</artifactId>
<version>4.3.7.RELEASE</version>
</dependency>
<!--MyBatis-->
<!-- https://mvnrepository.com/artifact/org.mybatis/mybatis -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.4.2</version>
</dependency>
<!--Mybatis整合Spring的适配包-->
<!-- https://mvnrepository.com/artifact/org.mybatis/mybatis-spring -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>1.3.1</version>
</dependency>
<!--数据库连接池、驱动-->
<!-- https://mvnrepository.com/artifact/com.mchange/c3p0 -->
<dependency>
<groupId>com.mchange</groupId>
<artifactId>c3p0</artifactId>
<version>0.9.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.41</version>
</dependency>
<!--Jstl,servlet-api,junit 等等依赖-->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
<exclusions>
<exclusion>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
</exclusion>
<exclusion>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>org.glassfish.web</groupId>
<artifactId>jstl-impl</artifactId>
<version>1.2</version>
<exclusions>
<exclusion>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
</exclusion>
<exclusion>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
</exclusion>
<exclusion>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<!--用 provided 表示项目上传到服务器会被自动删除-->
<scope>provided</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
<scope>test</scope>
</dependency>
2.2 引入bootstrap
1.在webapp新建 static 文件夹,用于存放 bootstrap 代码(图16)

2.下载bootstrap并放到 static 文件夹
https://github.com/twbs/bootstrap/releases/download/v3.4.1/bootstrap-3.4.1-dist.zip
3.下载jquery源文件并放在static/js 文件夹里
4.项目中引用(打开webapp/index.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="static/js/jquery.min.js"></script>
<!--引入样式-->
<link rel="stylesheet" href="static/css/bootstrap.min.css" />
<script type="text/javascript" src="static/js/bootstrap.js"></script>
</head>
<body>
<button type="button" class="btn btn-success">(成功)Success</button>
</body>
</html>
运行可以看到bootstrap按钮的效果(图17)

常见问题:
-
失败的话,查看bootstrap路径的引用是否正确
-
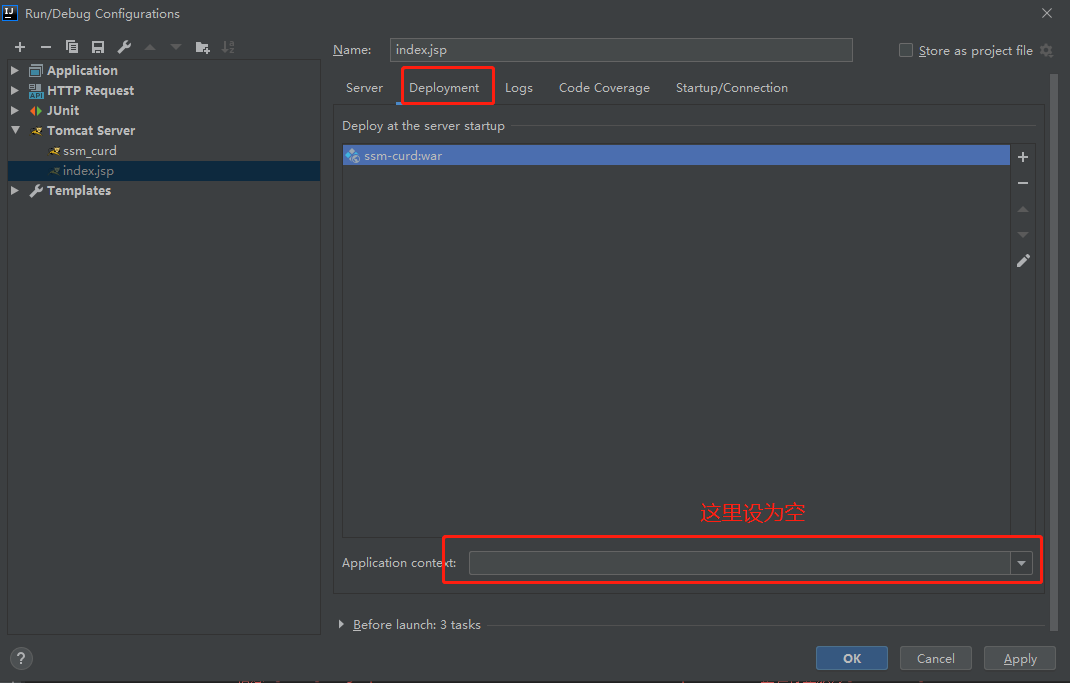
报404的话,进入(图18)

把Application context设为空。(图19)

访问http://localhost:端口号/index.jsp(http://localhost:8080/index-2.jsp)
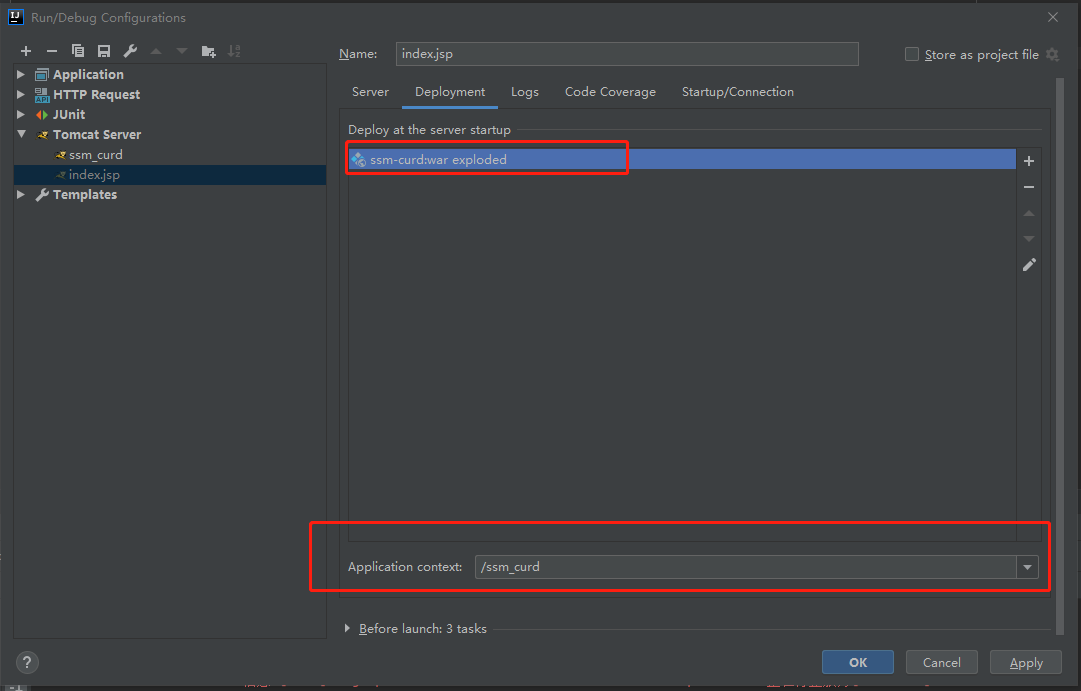
Deployment推荐设为(图20)

那么访问路径就是http://localhost:端口号/ssm_curd/index.jsp
内容来自视频P1-P5