今天通过标准的RAP程序来简单分析下RAP的启动过程
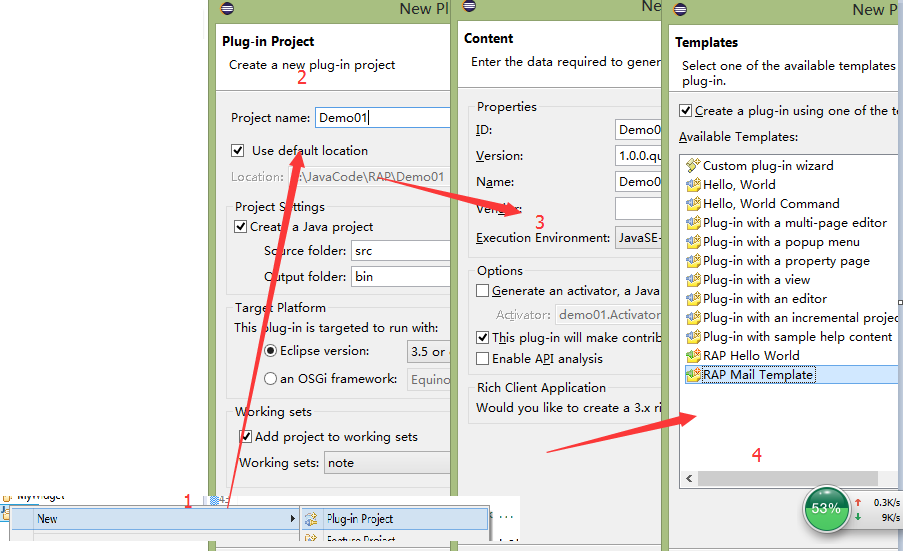
1、新建一个标准的rap plugin-in 项目:

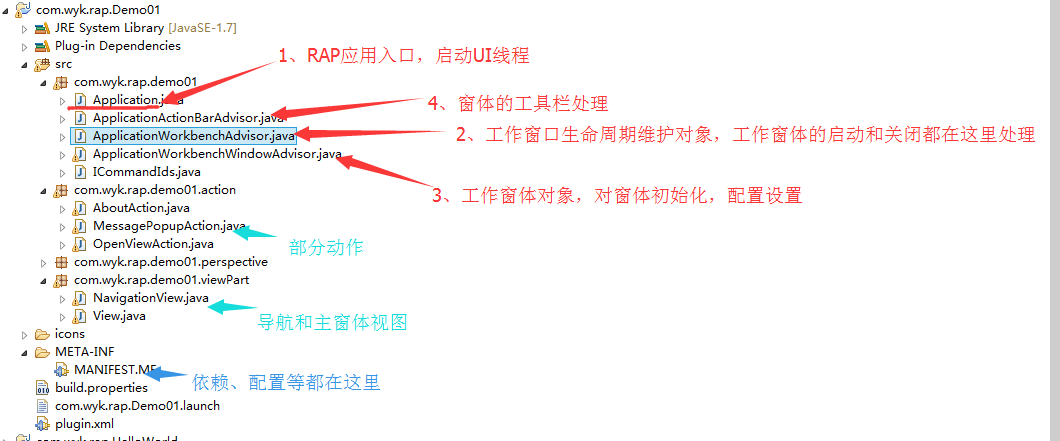
得到的项目结构大概如下:

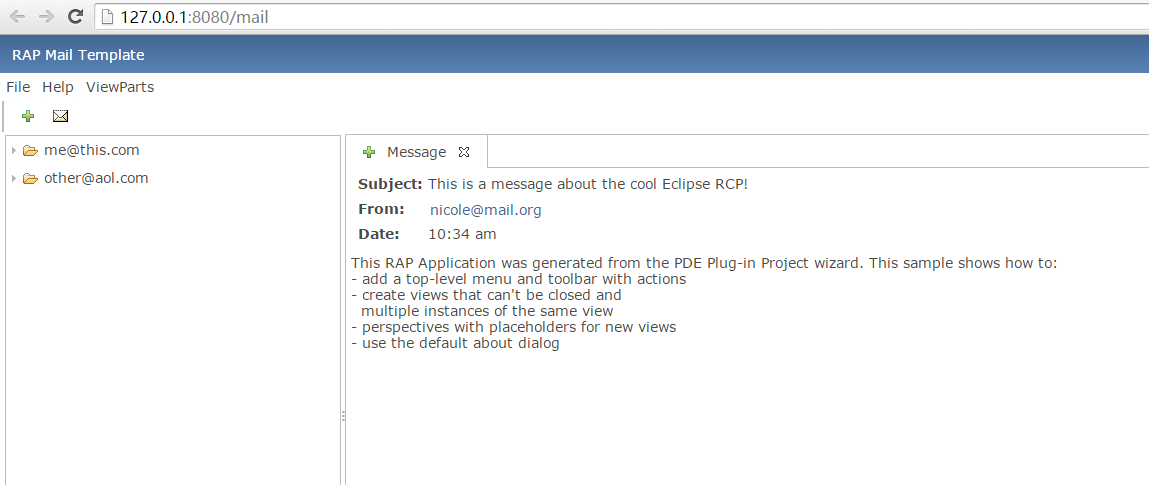
run confi..->..add bundle(配置好bundle 运行结果如下):

全屏控制代码:
/** * Configures the initial size and appearance of a workbench window. * 配置初始大小和显示workbench的窗口样式 * -看来以后的主题应该在这里设置了 */ public class ApplicationWorkbenchWindowAdvisor extends WorkbenchWindowAdvisor { //启动设置最大化 @Override public void postWindowCreate() { Shell shell = getWindowConfigurer().getWindow().getShell(); shell.setMaximized(true); } public void preWindowOpen() { IWorkbenchWindowConfigurer configurer = getWindowConfigurer(); //底部一栏? // configurer.setShowFastViewBars(true); // configurer.setShowProgressIndicator(true); //设置初始窗体大小 // configurer.setInitialSize(new Point(600, 400)); configurer.setShowCoolBar(true);//控制快捷按钮,(工具栏)显示 configurer.setShowStatusLine(false); configurer.setTitle("RAP Mail Template"); //SWT.NO_TRIM不显示整个标题栏 //SWT.TITLE只显示标题不显示-最大,最小,关闭 //http://eclipsesource.com/blogs/2007/11/12/hiding-the-window-in-rap-applications/ configurer.setShellStyle(SWT.TITLE); } }