在开发react项目时,点击事件需要传参,就有了以下的写法:
<Button type="primary" size="small" onClick={this.showModal.bind(this, lists[i])}>编辑</Button>
<Button type="primary" size="small" onClick={this.showDelete.bind(this, lists[i])}>删除</Button>
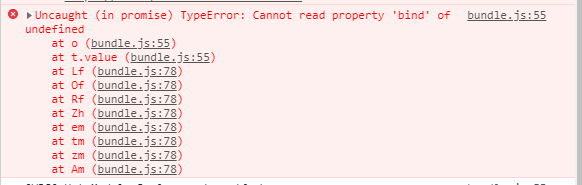
运行时报错:

但,奇怪的是,我两个button都用到了,可是只有一个报错,那我猜测可能是showModal或者showDelete没定义,一查,确实如此。
另: 附带es6中react的绑定办法:
<Button type="primary" size="small" onClick={e => this.showModal(lists[i])}>编辑</Button> <Button type="primary" size="small" onClick={e => this.showDelete(lists[i])}>删除</Button>
即,箭头函数