---恢复内容开始---
echart.js的使用与API
1.echart.js的使用:
第一步:在head标签或body下创建一个script标签去引用echart.js,(该文件可以在echart的官方首页下载最新最全面的js文件,官网:http://echart.baidu.com);
<script src="./js/echarts.js"></script>
第二步:并在body中创建一个具备大小的dom(div);
<div id="main" style="600px height:400px;"></div>
第三布:基于创建好的DOM,创建script,并初始化echart图表;
var mychart = echart.init(document.getElementById('main'));
第四步:在script标签中创建选项并布置参数;
var option={//自定义参数,见下文参数};
第五步:布置完参数后,在最后为echart对象加载数据
mychart.setOption(option);
2.API
1.tooltip:提示框,鼠标悬浮交互时的信息提示
参数:1.show:显示策略,默认为true(显示),可选false(隐藏);
2.trigger:触发类型,默认为item(触发),可选axis(自定义触发);
3.zlevel:一级层叠控制,默认值为1,渲染canvas,相同的会在同一个canvas上渲染,但不推荐过多的设置,
canvas对象增多会消耗更多的内存和性能,所以大部分可通过二级层叠来控制
4.z:二级层叠控制,默认值8,相同的zlevel上z越高越靠顶层。
5.showContent:默认为true,在show或axisPointer触发但不显示内容的时候,可以配置为false(隐藏)
6.position:位置指定,默认显示坐标为输出参数,用户指定的新坐标为输出返回
如:function([x,y]){return [newX,newY]}
7.formatter:内容格式器,默认值为null,,支持异步回调
8.islandFormatter:拖拽重计算独有,数据孤岛内容格式器
9.showDelay:显示延迟,默认值为20,单位ms,添加显示延迟可以避免频繁切换。
10.hideDelay:隐藏延迟,默认值为100,单位是ms
11.transitionDuration:动画变换时长,默认值为0.4,单位是s,改变交互体验
12.enterable:false 鼠标是否可进入详情气泡中,默认为false,如增加详情交互,如添加链接等,可设置true
13.backgroundColor:提示背景颜色,默认‘rgba(0,0,0,0.7)’,默认透明度为0.7的黑色
14.borderColor:提示边框颜色,默认为#333;
15.borderRadius:提示边框圆角,默认为4,单位为px
16.borderWidth:提示边框线宽,默认为0,单位为px
17.padding:提示内边距,默认各方向为5,接受数组分别设定各边距同css
18.textStyle:文本样式,默认为白色,{color:'#fff'}
19.axisPointer:坐标轴指示器,默认type:line,可选‘linecrossshadow one’ 对应设定style生效
如:type:'line',lineStyle:{},crossStyle:{},shadowStyle:{}
2.legend:图例
1.data:图例内容数组,每一项代表一个系列的name,根据该值索引series中同名系列所用的图标类型和item
和itemStyle,如果索引不到,该item将默认为没启动状态,参数name,textStyle,icon
2.orient:布局方式,默认为horizontal水平布局,可选vertical竖直。
3.x:安放位置,默认全图居中,可选:left,right
4.y:安放位置,默认全图顶端,可选top,bottom,center
5.itemGap:各个item的间距,默认为10,单位px,配合orient布局
6.itemWidth:图例图形的宽度,默认为20px.
7.itemHeight:图例图形的高度,默认为14px
8.textStyle:默认值设定图例文字颜色,color:auto,默认为{color:'#333'}
9.selectedMode:选择模式,默认开启图例开关,true,可选single,multiple,true,
10.selected:配置默认选中状态,可配合legend,selected事件做动态数据载入
11.formatter:文本格式器,默认为null
12.show:显示策略,默认为true(显示),可选false(隐藏)
13.zlevel:一级层叠控制,默认值为1,渲染canvas,相同的会在同一个canvas上渲染,但不推荐过多的置,
canvas对象增多会消耗更多的内存和性能,所以大部分可通过二级层叠来控制
14.z:二级层叠控制,默认值8,相同的zlevel上z越高越靠顶层。
15.borderRadius:提示边框圆角,默认为4,单位为px
16.borderWidth:提示边框线宽,默认为0,单位为px
17.padding:提示内边距,默认各方向为5,接受数组分别设定各边距同css
18.borderColor:提示边框颜色,默认为#333;

3.series:驱动图表生成的数据内容数组,数组中每一项为一个系列的选项及数据,确定适用类型:
1.name:系列名称,如启用ledgend,改制将被legend.data索引相关
2.type:图表类型,必要参数!为空或不支持类型,则该系列数据不被显示,可选为:
'line(折线图)','bar(柱状图)','scatter(散点图)','k(K线图)','pie(饼图)','radar(雷达图)','chord(和弦图)'
'force(力导向布局图)','map(地图)'
3.data:数据,默认值[]
4.zlevel:一级层叠控制。
5.z:二级层叠控制
6.clickable:数据图形是否可点击,默认开启,true,如果没有click事件响应可以关闭
7.markPoint:标注
8.markLine:标线
不同type有个别属性不同或增加
4.title:标题,每隔图标最多仅有一个标题控件,每隔标题控件可设主副标题
1.show:显示策略,默认为true(显示),可选false(隐藏);
2.text:主标题文本,默认值‘’,‘ ’指定换行;
3.zlevel:一级层叠控制,默认值为1,渲染canvas,相同的会在同一个canvas上渲染,但不推荐过多的设置,
canvas对象增多会消耗更多的内存和性能,所以大部分可通过二级层叠来控制
4.z:二级层叠控制,默认值8,相同的zlevel上z越高越靠顶层。
5.link:主标题文本超链接
6.target:指定窗口打开主标题超链接,默认null,支持self,blank,不指定等同为blank(新窗口)
7.subtext:副标题文本,‘ ’指定换行、
8.sublink:副标题文本超链接
9.subtarget:指定窗口打开副标题超链接,默认null,支持self,blank,不指定等同为blank(新窗口)
10.textAlign:水平对齐方式,默认根据x设置自动调整,left,right,center
11.backgroundColor:标题背景颜色,默认透明
12.borderColor:标题边框颜色,默认为#ccc
13.borderWidth:标题边框线宽,默认为0,单位px
14.padding:提示内边距,默认各方向为5,接受数组分别设定各边距同css
15.itemGap:主副标题纵向间隔,默认为10,单位px
16.textStyle:主标题文本样式,接受数组分别设定各边距同css
17.subtextStyle:副标题文本样式
18.x:水平安放位置,默认为left,可选left,center,right
19.y:垂直安放位置,默认为top,可选top,bottom,center
5.xAxis,yAxis:直角坐标系中横纵轴
坐标轴类型,横轴默认为类目型‘category’.纵轴默认为数值型'value'如:
xAxis:[{type:'category',data:['衬衫','羊毛衫','雪纺衫','裤子']},],
yAxis:[{type:'value'}]
6.axis:坐标轴有三种类型:
- 类目型:需要指定类目列表,坐标轴内有且仅有这些指定类目坐标
- 数值型:需要指定数值区间,不指定时则自定计算数值范围,坐标轴内包含数值区间内容全部坐标
- 时间型:时间型坐标轴用法同数值型,只是目标处理和格式化显示时会自动转变为时间,并且随着时间跨度的不同自动切换需要显示的时间粒度
1.type:必填,纵坐标轴为value,横坐标轴为category
2.show:显示策略,默认为true(显示),可选false(隐藏)
3.zlevel:一级层叠控制。
4.z:二级层叠控制
5.position:坐标轴类型,横坐标默认为bottom,纵坐标默认为left, 可选值bottom,top,left,right
6.name:坐标轴名称,默认为空
7.nameLocation:坐标抽名称位置,默认为end,可选start
8.nameTextStyle:坐标轴名称文字样式,默认取全局配置,颜色跟随axisLine主色,false则顶头
9.boundaryGap:类目其实和结束两段空白策略,默认true空,false则顶头

10.boundaryGap:坐标轴两段空白策略,默认值[0,0],可选[原始最小值和最终的差距,原始最大值和最终的差距]
11.min:指定的最小值,默认为null,会自动根据数值调整,指定后忽略boundaryGap[0]
12.max: 指定的最大值,默认为null,会自动根据数值调整,指定后忽略boundaryGap[1]
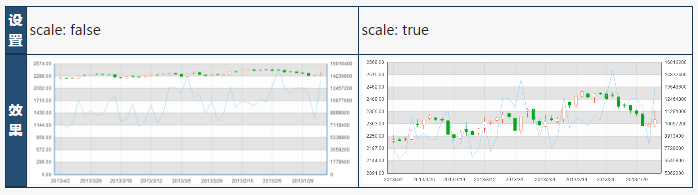
13.scale: 脱离0值比例,放大聚焦到最终_min,_max区间,
14.splitNumber:分割段数,不指定时根据min、max算法调整
15.logLabelBase:axis.type===‘log’时生效。指定时axisLabel显示指数形式如4²,不指定是为普通形式如:1000,
16.logPositive:axis.type===‘log’时生效,指定是否使用反向log数轴,默认自适应,即如果value全为负值则为false否则为true
17.axisLine:坐标轴线,默认不显示
18.axisTick:坐标轴小标记,默认不显示
19.axisLabel:坐标轴文本标签。
20.splitLine:分割线,默认显示
21.splitArea:分割区域,默认不显示
22.data:类目列表
7.timeline:时间轴,每隔图标最多仅有一个时间轴控件
1.type:模式是时间类型,默认为time,可选为‘number’
2.notMerge:时间轴上多个option切换时,是否进行merge操作,同setOption第二个参数
3.realtime:拖拽或点击改变时间轴是否实时显示, 默认为true,在不支持canvas的浏览器中强制false
4.autoPlay:是否自动播放,默认为false
5.loop:是否循环播放,默认为true
6.playInterval:播放时间间隔,默认2000,单位ms
7.controlPosition:播放器位置,默认为left,可选left、right、none
8.x,y,x2,y2:时间轴横纵坐标的的左上角,时间轴横纵坐标的右上角
9.时间轴的宽度,默认自适应
10.height:时间轴的高度,默认50,单位%;
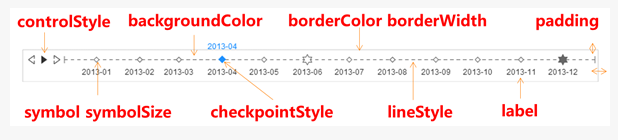
11.lineStyle:时间轴轴线样式,lineStyle控制线条样式
12.label:抱歉文本
13.checkpointStyle:时间轴当前点
14.controlStyle:时间轴控制器样式
15.symbol:轴点symbol,同serie,symbol
16.symbolSize:轴点symbol,同serie,symbolSize
17.currentIndex:当前索引位置,对应option数组,用于指定特定系列
18.data:时间轴列表,同时也是轴label内容
以上为常用api,待我再次学习继续总结~