相信很多前端同学都有一个困扰,就是没有后端数据的情况下感觉很多想法都不能动手去实现,这里介绍一个模拟后端数据的工具,可以一定程度上解决我们的困扰。
很多人或多或少的都听说过mockjs,都知道是一个模拟后端接口的工具,但是去看官网的时候上边各种安装,各种模块化,对于初学者很不友好,结果就这么放弃了。
下边的例子直接复制粘贴然后打开页面控制台就能看到效果,结合代码就能知道大概mockjs是做了什么事了
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<script src="http://cdn.bootcss.com/Mock.js/1.0.0/mock-min.js"></script>
<script src="http://cdn.bootcss.com/zepto/1.2.0/zepto.min.js"></script>
<script type="text/javascript">
var url = 'http://api.com'
var data = Mock.mock(url, {
"user|5-10": [{
'name': '@cname', //中文名称
'age|1-100': 100, //100以内随机整数
'birthday': '@date("yyyy-MM-dd")', //日期
'city': '@city(false)' //中国城市
}]
});
$.ajax({
url: url,
type: 'post',
contentType: 'text/plain',
dataType: 'json',
success: function(res) {
console.log(res)
}
});
</script>
</body>
</html>
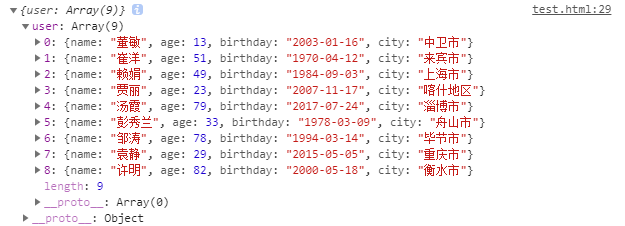
一下是控制台打印的结果

结合html中的data中的定义大概知道整体过程是什么样的了。
在此基础上了解更多的mockjs的用法可以去查看官网中的示例http://mockjs.com/examples.html