页面中有弹框的时候就会出现对弹框中的内容进行操作的情况,但是在操作之后关闭弹框后再次打开,弹框中还是之前的操作过的页面,我们希望弹框是进行了重新初始化的,
elementui的form组件中提供了一个resetFields的方法可以重置form表单的内容

但是当弹框中含有我们自己封装的组件的时候就没有类似的方法去进行重置了,所以需要对弹框进行新的初始化


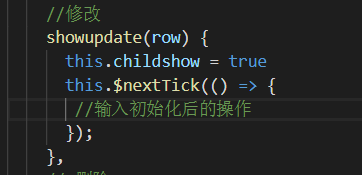
在点击修改的时候设置组件的v-if值为true,并在$nextTick中进行初始化后要进行的变化,在关闭弹框的时候将v-if的值设置为false,

这样就能实现组件的重置了