
话不多说,直接上代码:
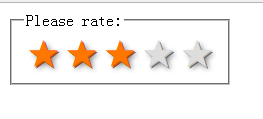
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 <style type="text/css"> 8 .rating { 9 float: left; 10 } 11 /* :not(:checked) is a filter, so that browsers that don’t support :checked don’t 12 follow these rules. Every browser that supports :checked also supports :not(), so 13 it doesn’t make the test unnecessarily selective */ 14 15 .rating:not(:checked) > input { 16 position: absolute; 17 top: -9999px; 18 clip: rect(0, 0, 0, 0); 19 } 20 21 .rating:not(:checked) > label { 22 float: right; 23 width: 1em; 24 padding: 0 .1em; 25 overflow: hidden; 26 white-space: nowrap; 27 cursor: pointer; 28 font-size: 200%; 29 line-height: 1.2; 30 color: #ddd; 31 text-shadow: 1px 1px #bbb, 2px 2px #666, .1em .1em .2em rgba(0, 0, 0, .5); 32 } 33 34 .rating:not(:checked) > label:before { 35 content: '★ '; 36 } 37 38 .rating > input:checked ~ label { 39 color: #f70; 40 text-shadow: 1px 1px #c60, 2px 2px #940, .1em .1em .2em rgba(0, 0, 0, .5); 41 } 42 .rating:not(:checked) > label:hover, 43 .rating:not(:checked) > label:hover ~ label { 44 color: gold; 45 text-shadow: 1px 1px goldenrod, 2px 2px #B57340, .1em .1em .2em rgba(0, 0, 0, .5); 46 } 47 .rating > input:checked + label:hover, 48 .rating > input:checked + label:hover ~ label, 49 .rating > input:checked ~ label:hover, 50 .rating > input:checked ~ label:hover ~ label, 51 .rating > label:hover ~ input:checked ~ label { 52 color: #ea0; 53 text-shadow: 1px 1px goldenrod, 2px 2px #B57340, .1em .1em .2em rgba(0, 0, 0, .5); 54 } 55 .rating > label:active { 56 position: relative; 57 top: 2px; 58 left: 2px; 59 } 60 </style> 61 </head> 62 63 <body> 64 <fieldset class="rating"> 65 <legend>Please rate:</legend> 66 <input type="radio" id="star5" name="rating" value="5" /><label for="star5" title="Rocks!">5 stars</label> 67 <input type="radio" id="star4" name="rating" value="4" /><label for="star4" title="Pretty good">4 stars</label> 68 <input type="radio" id="star3" name="rating" value="3" /><label for="star3" title="Meh">3 stars</label> 69 <input type="radio" id="star2" name="rating" value="2" /><label for="star2" title="Kinda bad">2 stars</label> 70 <input type="radio" id="star1" name="rating" value="1" /><label for="star1" title="Sucks big time">1 star</label> 71 </fieldset> 72 </body> 73 74 </html>
还有一个也不错:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /* Ratings Stars (with as little code as possible) */ .rating { unicode-bidi: bidi-override; direction: rtl; text-align: center; } .rating > span { display: inline-block; position: relative; width: 1.1em; font-size:30px; cursor:pointer; } .rating > span:hover, .rating > span:hover ~ span { color: transparent; } .rating > span:hover:before, .rating > span:hover ~ span:before { content: "2605"; position: absolute; left: 0; color: gold; } body { padding: 100px; } </style> </head> <body> <div class="rating"> <span>☆</span> <span>☆</span> <span>☆</span> <span>☆</span> <span>☆</span> </div> </body> </html>
哈哈哈,看的歪果仁写的,留着用吧