WebHost的配置
我们用vs2017新建一个空网站HelloCore

这里的CreateDefaultBuilde实际上已经在内部替我们做好了默认配置。
- UseKestrel 使用kestrel server来处理请求
- UseContentRoot 设置站点目录
- ConfigureAppConfiguration
- ConfigureLogging
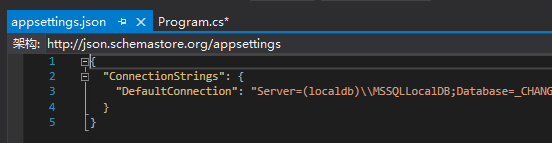
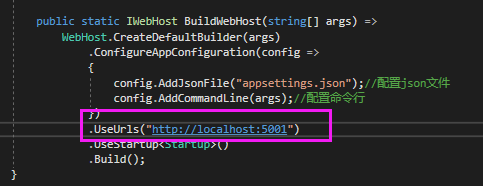
但是在这个地方呢,我们可以使用ConfigureAppConfiguration对配置进行更改,比如说我们添加jsonfile和commandline配置。我们可以添加一个ASP.NET配置文件appsettings.json


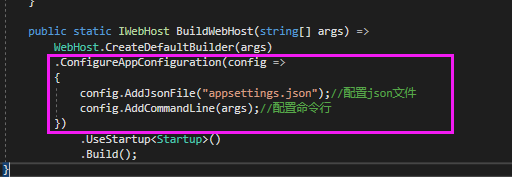
我们可以使用ConfigureAppConfiguration进行读取appsettings.json

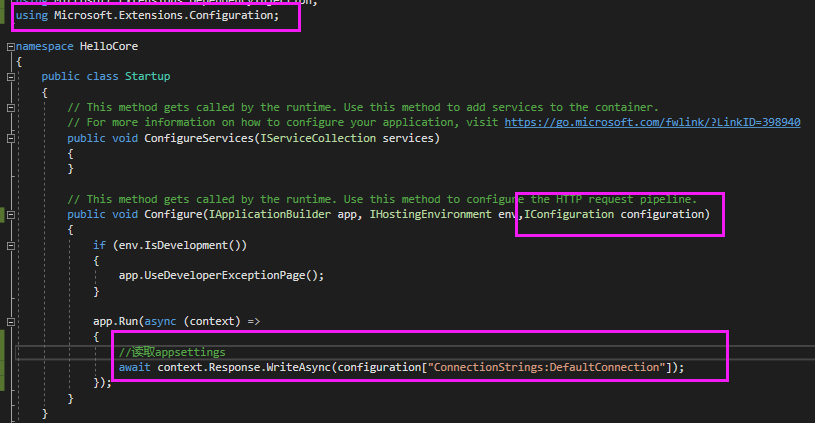
我们可以在Startup.cs中将配置读出来,ApplicationBuilder就是我们构建管道的构建器,但是这个时候Configure方法中并没有Configuration。我们可以添加引用using Microsoft.Extensions.Configuration;然后就可以在Configure中使用Configuration了

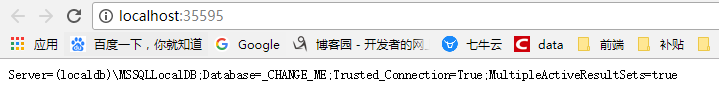
运行效果

我们也可以修改启动的Url

IHostEnvironment和 IApplicationLifetime介绍
IHostEnvironment(宿主环境)
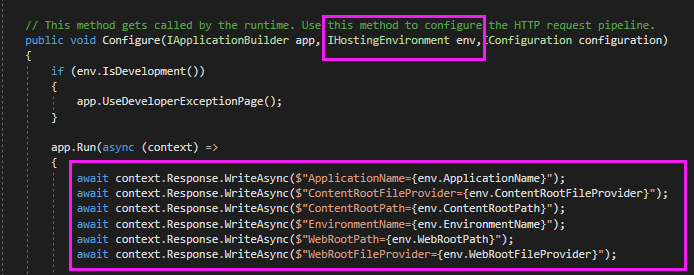
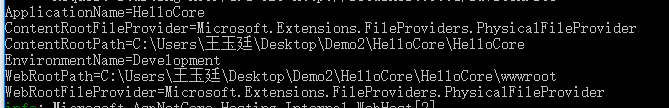
我们可以通过IHostEnvironment拿到ApplicationName(应用程序名称)、ContentRootFileProvider(项目所在目录文件提供程序)、ContentRootPath(项目所在目录)、EnvironmentName(开发环境)、WebRootPath(WebRoot所在目录)、WebRootFileProvider(WebRoot文件提供程序)

打印宿主环境信息

wwwroot目录一般都是放静态文件。
IApplicationLifetime
从命名的角度来看,ApplicationLifetime貌似是对当前应用生命周期的描述,而实际上它存在的目的仅仅是在应用启动和关闭时对相关组件发送相应的信号或者通知而已。
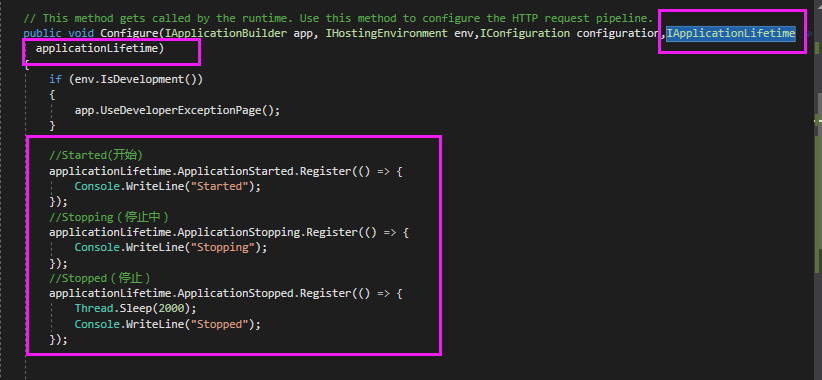
ApplicationLifetime可以在应用开始、结束中、结束后的时候执行委托的事件
我们可以在Configure中注入IApplicationLifetime

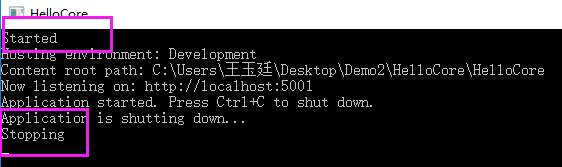
运行效果

dotnet watch run 和attach到进程调试
dotnet watch run
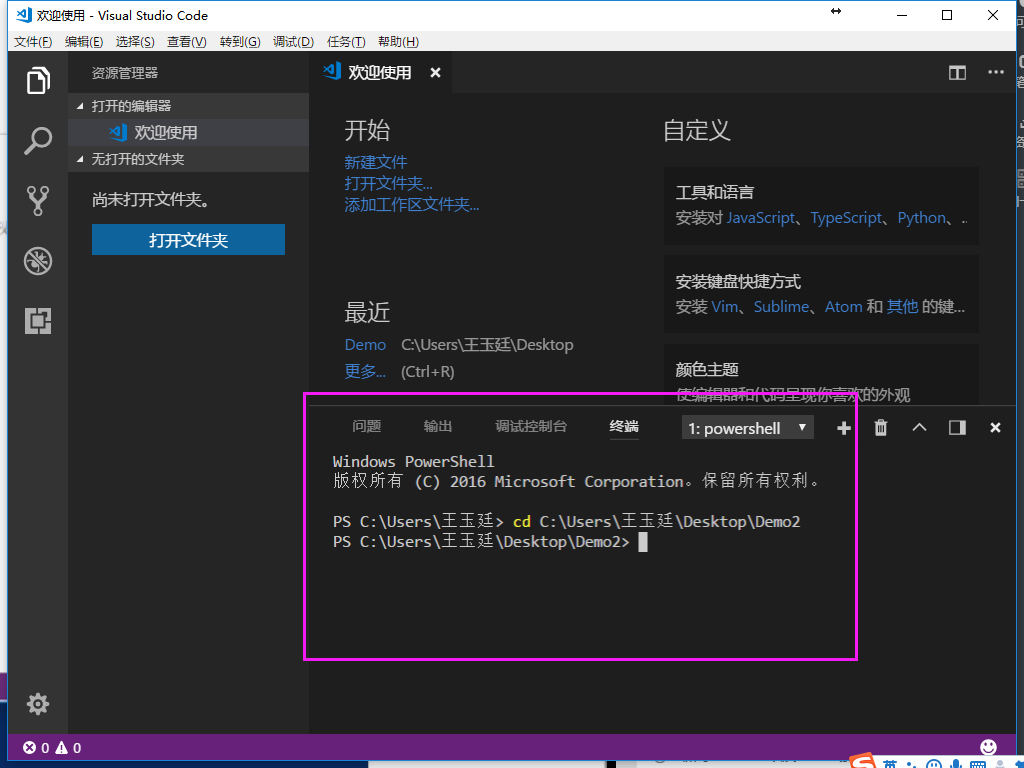
dotnet watch run我们要用到Visual Studio Code开发工具,打开Visual Studio Code,使用组合键Ctrl+Shift+Y打开调试控制台,选择终端,跳转到Demo2文件夹下面

新建一个HelloCore的.net的MVC的网站

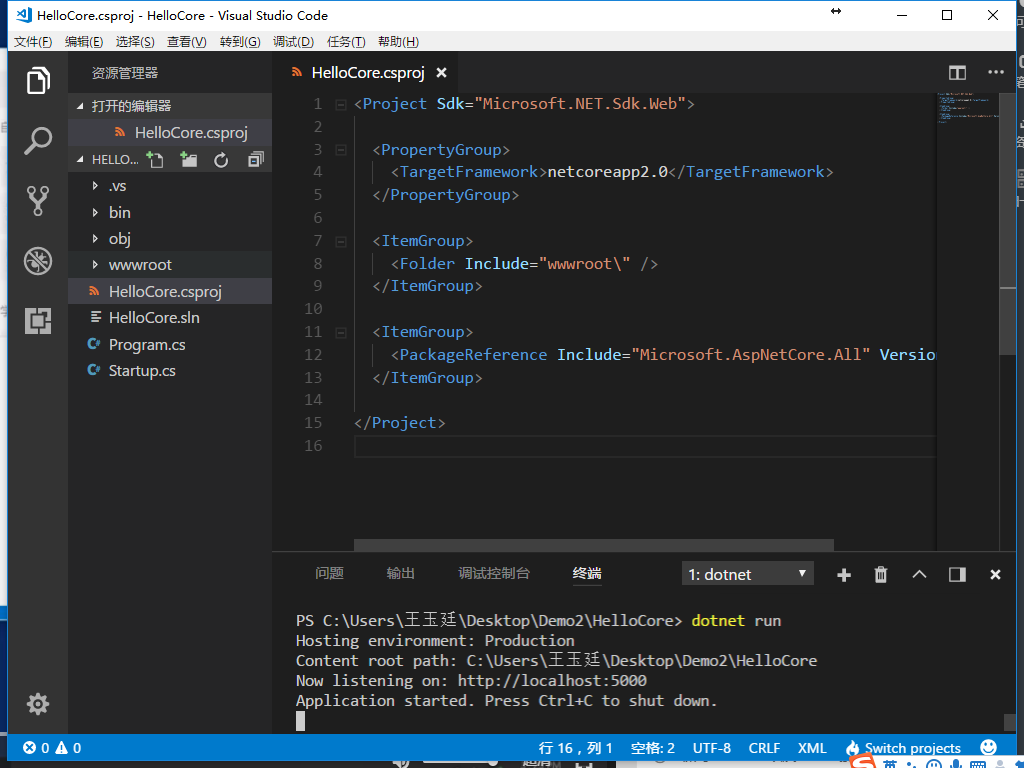
这时候我们就可以打开这个网站,选择:文件--》打开文件夹
这时候我们打开终端执行命令dotnet run,可以很方便的执行,我们可以在

那我们怎么调试呢?我们可以先停止运行,然后我们点击F5或者点击调试进行调试

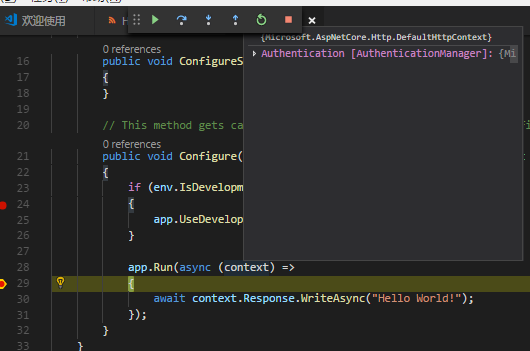
我们同时可以在我们的项目中打断点进行调试,我们就可以查看我们的断点信息

当我们执行的时候对代码进行修改,网站是不会有变化的。
attach
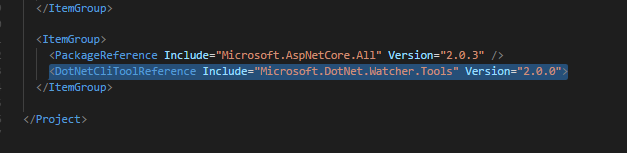
我们可以通过终端直接运行,这样就与我们.net调试工具vscode没有什么关系了,我们需要用到一个工具.net watch run,在项目文件中添加以下代码

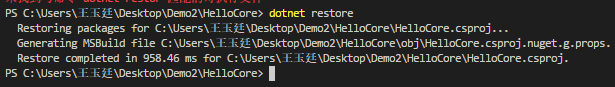
这时候我们需要执行dotnet restore以下命令重新编译一下

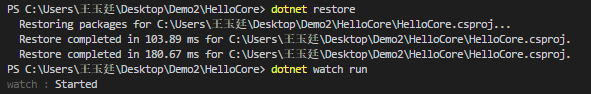
然后我们直接用 dotnet watch run来启动

这时候我们访问http://localhost:5000/会显示

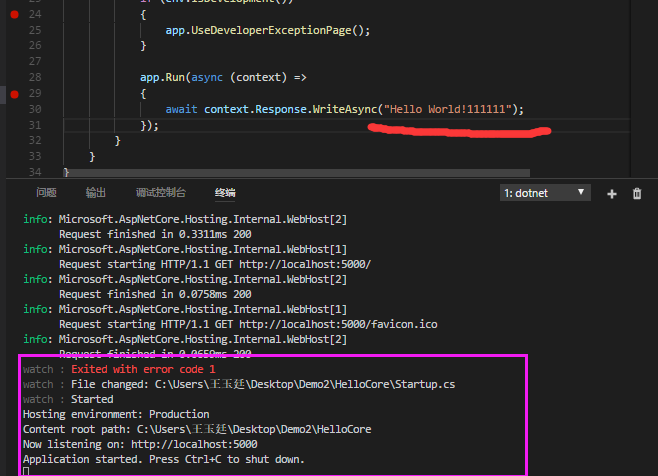
此时我们修改Startup.cs文件返回Hello World!11111,然后保存

我们可以看到网站进行了自动重启,这时候刷新网站,发现数据已经改变。