一 概述
关于数据验证和数据注解,是任何软件系统不可小觑的必要模块,主要作用是为了保证数据安全性、防止漏洞注入和网络攻击。从数据验证的验证方式来说,我们一般分为客户端验证和服务端验证(或者两种方式相结合),本篇文章主要讲解基于ASP.NET MVC5中的服务端验证,主要包含 数据验证特性 来实现数据验证和数据注解。
使用的方法:数据验证特性使用起来非常方便,定义好Entity之后,在需要进行校验的地方可以打上相应的Attribute,在Action开始时检查 ModelState的IsValid属性 ,如果校验不通过直接返回View,前端可以解析并显示未通过校验的原因。
二 数据验证
2.1 ASP.NET MVC 内置六大类数据验证特性
在ASP.NET MVC中,验证特性定义在 System.ComponentModel.DataAnnotations 命名空间中,我们在使用验证特性前,首先需要引入命名空间
ASP.NET MVC内置了六大验证特性:Required, StringLength, RegularExpression, Range, Compare和 Remote
2.2 一个简单的例子(用于基本数据格式验证)
Models:UserInfo.cs

1 public class UserInfo 2 { 3 //定义用户名必填 4 [Required] 5 public string UserName { get; set; } 6 //定义密码是必填,且满足6-20位 7 [Required] 8 [StringLength(20, MinimumLength = 6, ErrorMessage = "密码必须是6-20位")] 9 public string UserPass { get; set; } 10 [Required] 11 [Compare("UserPass", ErrorMessage = "两次密码不一致")] 12 public string ConfirmUserPass { get; set; } 13 //邮箱必填且满足,邮箱格式 14 [Required] 15 [RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+.[A-Za-z]{2,4}", ErrorMessage = "邮箱格式不正确!")] 16 public string Email { get; set; } 17 //年龄必填,且满足1~120 18 [Required] 19 [Range(1, 120, ErrorMessage = "年龄为1到120岁之间")] 20 public int Age { get; set; } 21 }
Controller:DefaultController

public class UserInfoController : Controller { //暂时不用Ioc解耦,直接new一个服务实例 UserInfoService userService = new UserInfoService(); // GET: UserInfo public ActionResult Index() { //GetUserList:获取用户列表的 List<UserInfo> userList = userService.GetUserList(); return View(userList); } /// <summary> /// 添加用户 /// </summary> /// <returns></returns> public ActionResult AddUserInfo() { return View(); } [HttpPost] public ActionResult AddUserInfo(UserInfo user) { //使用ModelState.IsValid判断字段格式是否正确 if (ModelState.IsValid) { //TryAddUserInfo:添加用户的服务方法,返回值为bool if (userService.TryAddUserInfo(user)) { return Json(new { IsSucess = 1, Message = "添加成功!" }); //return View("Index");前后端不分离时,直接跳转到列表页 } else { return Json(new { IsSucess = 0, Message = "添加失败" }); } } else { //字段不符合格式 string error = ""; ViewBag.ModelState = ModelState; foreach (var item in ModelState) { if (item.Value.Errors.Count > 0) { error += item.Value.Errors.FirstOrDefault().ErrorMessage; } } return Json(new { IsSucess=0,Message=error}); //return View("AddUserInfo");//一般前后端不分离的项目中这样使用最简单 } } }
View:Index.cshtml

@model Model.UserInfo @{ ViewBag.Title = "AddUserInfo"; } <h2>添加用户</h2> @using (Html.BeginForm("AddUserInfo", "UserInfo",FormMethod.Post)) { <div> @Html.Label("用户名"): @Html.TextBoxFor(m => m.UserName) @Html.ValidationMessageFor(m => m.UserName) </div> <div> @Html.Label("密码"):@Html.TextBox("UserPass") @Html.ValidationMessageFor(m => m.UserPass) </div> <div> @Html.Label("确认密码"):@Html.TextBox("ConfirmUserPass") @Html.ValidationMessageFor(m => m.ConfirmUserPass) </div> <div> @Html.Label("邮件"):@Html.TextBox("Email") @Html.ValidationMessageFor(m => m.Email) </div> <div> @Html.Label("年龄"):@Html.TextBox("Age") @Html.ValidationMessageFor(m => m.Age) </div> <div><input type="submit" value="提交" /></div> }
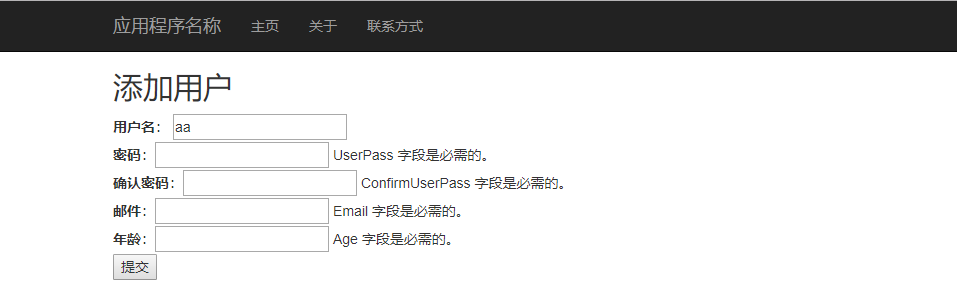
测试效果如下:

参考文献:
