一、H5自带进度条
1 <div id="d1"> 2 <p id="pgv">进度:0%</p> 3 <progress id="pg" max="100" value="0"></progress> 4 </div>
运用progress标签,设置好min和max数值就好。可以用value获取其中的进度值
1 function staticProgress () { 2 var pg = document.getElementById('pg') 3 var pgv = document.getElementById('pgv') 4 var timer = setInterval(function () { 5 if (pg.value !== 100) { 6 pg.value++ 7 pgv.innerHTML = '进度:' + pg.value + '%' 8 } else { 9 pgv.innerHTML = '加载完成' 10 clearInterval(timer) 11 } 12 }, 100) 13 }
最终效果如下:

这个显示效果是chrome浏览器的,IE和FireFox的是另外的样式!
样式更改:
1 progress{ 2 -webkit-appearance: none; 3 } 4 ::-webkit-progress-bar{ 5 /* 获取progress */ 6 background-color: orange; 7 /* 进度条未被填充的背景颜色 */ 8 } 9 ::-webkit-progress-value { 10 background-color: rgb(43, 255, 0); 11 /* 进度条被填充部分的背景颜色 */ 12 } 13 ::-webkit-progress-inner-element { 14 border: 2px solid black; 15 /* 进度条的内边框,注意跟outline区分 */ 16 }
这里的样式全部是针对webkit内核的,其他的不支持~~~ 效果如下:

二、H5自带滑块
将input的type设置为range。但是这个属性不是所有浏览器都支持,如果不支持,会返回默认属性,就是<input type="text">
(详情参考https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/range)
默认样式:

1 <div id="d3"> 2 <p>H5可拖动滑块:</p> 3 <input type="range" name="points" min="0" max="100" id="h5pro"/> 4 </div>
1、自带属性:
(1)、defaultValue = (rangeElem.max < rangeElem.min) ? rangeElem.min : rangeElem.min + (rangeElem.max - rangeElem.min)/2;
默认值 = (设置最大值 < 设置最小值)?设置最小值 : 设置最小值 + ( 设置最大值 - 设置最小值 ) / 2 ———————— 其实就是取中间值
我们可以用value="7"设置滑块的值。
(2)、<input type="range" min="-10" max="10">
min: 设置最小值; max: 设置最大值
(3)、<input type="range" min="5" max="10" step="0.01">
step: 设置步进值,默认是1。如果min或者max设置了小数点,比如:max="3.14",这个小数点就取不到了,那么可以将step设置为: step="any"。
(4)、hash marks和label:
注意:目前没有哪个浏览器完全支持hash marks和label这两个属性,比如Firefox两个都不支持,Chrome支持hash marks但是不支持label.
a) hash marks:

1 <input type="range" name="points" min="0" max="100" step="any" id="h5pro" list="tickmarks"/> 2 <datalist id="tickmarks"> 3 <option value="0"> 4 <option value="10"> 5 <option value="20"> 6 <option value="30"> 7 <option value="40"> 8 <option value="50"> 9 <option value="60"> 10 <option value="70"> 11 <option value="80"> 12 <option value="90"> 13 <option value="100"> 14 </datalist>
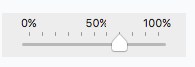
b) label :

1 <input type="range" name="points" min="0" max="100" step="any" id="h5pro" list="tickmarks"/> 2 <datalist id="tickmarks"> 3 <option value="0" label="0%"> 4 <option value="10"> 5 <option value="20"> 6 <option value="30"> 7 <option value="40"> 8 <option value="50" label="50%"> 9 <option value="60"> 10 <option value="70"> 11 <option value="80"> 12 <option value="90"> 13 <option value="100" label="100%"> 14 </datalist>
(5)、autofocus可以设置或返回滑块是否自动获得焦点,设置为true后,进入网页会自动锁定滑块,在键盘上按上下左右都可以控制
2、外观美化:
1 input[type=range] { 2 outline: none; 3 -webkit-appearance: none; 4 /* 去除系统默认appearance的样式,常用于IOS下移除原生样式 */ 5 border-radius: 10px; 6 }
-webkit-appearance: none; 去除默认样式
1 input[type=range]::-webkit-slider-runnable-track { 2 height: 15px; 3 border-radius: 10px; 4 box-shadow: 0 1px 1px #def3f8, inset 0 .125em .125em #0d1112; 5 }
::-webkit-slider-runnable-track 是个CSS伪类元素,不是所有浏览器都支持。可以获取<input type="range">的轨道
详情参考:https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-slider-runnable-track
1 input[type=range]::-webkit-slider-thumb { 2 -webkit-appearance: none; /* 去除滑块的默认样式 */ 3 height: 25px; 4 25px; 5 margin-top: -5px; 6 background:#7B05E0; 7 border-radius: 50%; 8 border: solid 0.125em rgba(205, 224, 230, 0.5); 9 box-shadow: 0 .125em .125em #3b4547; 10 }
::-webkit-slider-thumb 可以获取<input type="range">的轨道