vue-clearcss 会找到你css中没有使用的css样式,是否删除由使用者自己决定,工作起来就像eslint
为什么要用它?
一个vue文件在长期迭代中css会越来越冗余,它不像html和js那么好删除,html你要是多了页面会展示,js你只要看下它用的地方就可以了
然而css比如scss、less都是用嵌套语法,要是你通过搜索删除那么有可能它在html有定义,但是它的上级不对,一样是无效的css,又或者有人用了bem的写法,像html上写的是a--b,但是scss写的方式是a{ &--b{} },你通过搜索的方式还不好匹配,通过这个工具,你可以快速找到无用的css
怎么用它?
使用方法非常简单
// 安装一下
npm install -g vue-clearcss
// 然后就可以在你的项目里的控制台直接使用了,它会在控制台打印出所有无用的css,
// 支持文件和目录的方式,文件路径可以通过vscode等ide右键选择路径直接黏贴
unvuecss ./src/App.vue
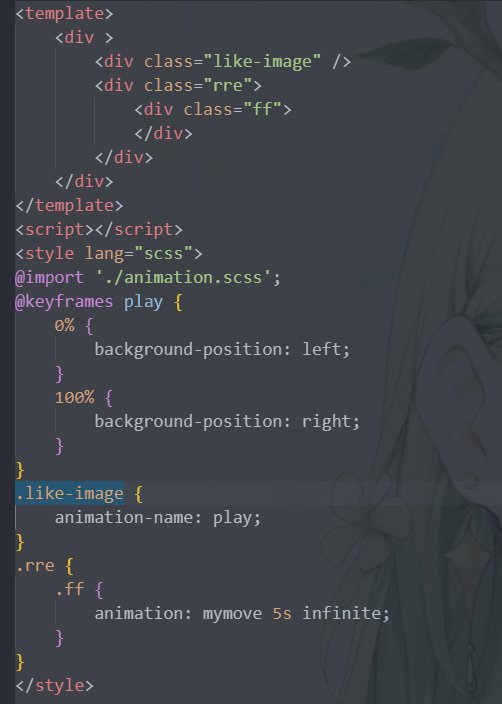
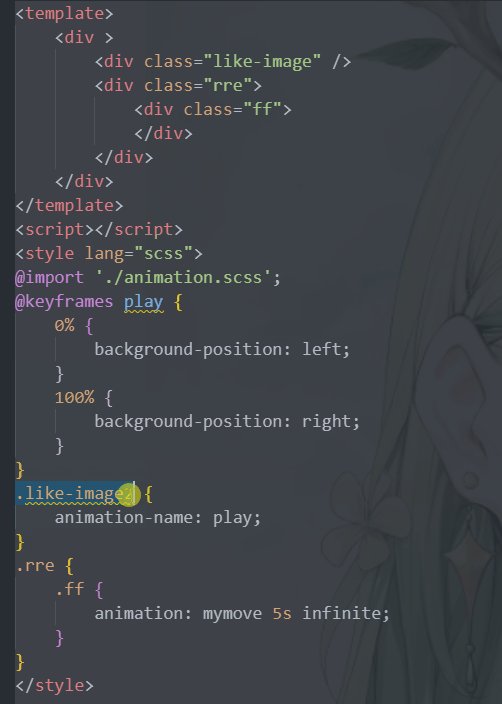
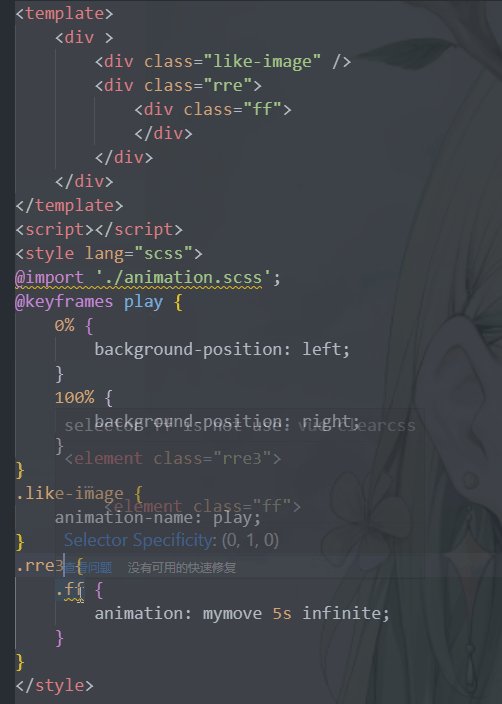
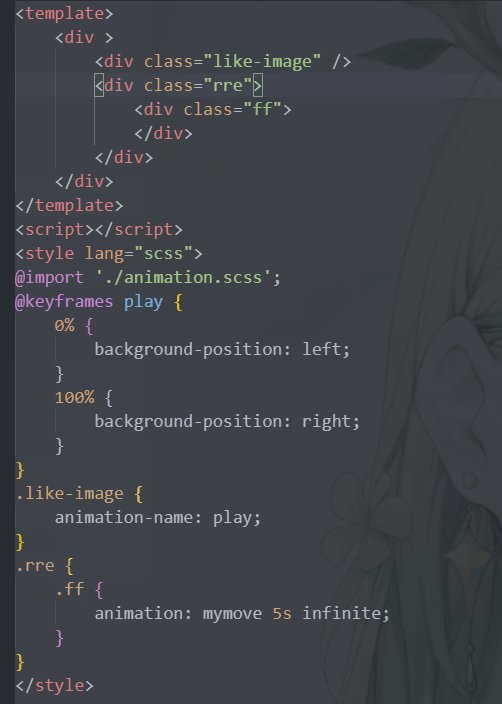
如果你用的是vscode,那么使用更加方便,在扩展里面搜索vue-clearcss-ext,安装扩展还有上面全局安装的vue-clearcss就可以了,效果如下

同类工具对比
PurgeCSS:这个工具是通过正则把所有的html单词匹配出来,然后看css里面是否有相同的元素,所以匹配不是很正确,比如说我的html里
有一个class叫aa,然后css有个id也叫aa,那么它是会通过验证的,因为html里面有这个单词aa
UNCSS:这个工具是通过jsdom的querySelector方法来实现的,但是vue不是单纯的html所以不能直接使用,官网给的建议是vue最后展现的页面再去搜索多余css,个人觉得不够好用。(我匹配css的方式就是参考了jsdom的querySelector相关源码,也是使用动态模板生成函数实现的)
不到位的地方
1 所有的伪类选择器都认为是有用的
2 所有的属性选择器 (除了[attribute] 和 [attribute=value] 可以完美过滤),其他都是使用js的includes方法来匹配,其实就是懒用的少的现在还不想兼容。。
3 过滤结果只针对该文件是无用,但有可能该css元素是用来影响子组件的,需要你自己确认,这也是为什么我不像去放入webpack加入打包的只是打印出来自己选择是否删除的原因,如果考虑到对子组件的影响,那么子组件又会嵌套自己的子组件,那么html的ast会变得非常的巨大,但是父组件影响子组件的情况又很少,所以不适合做。(其实也不推荐父组件写子组件样式,如果你写了也应该会有印象吧。)
4 动态class除了在js里赋值的情况都可以解析,例如:class='classobjinjs' 这种无法解析,(暂时除了正则还没有特别好的方法去解析字符串形式的js)
5 我没写出来的都是自认为考虑到了,兼容的很不错的,哈哈哈
如果匹配的结果有误,欢迎提出,也希望各位大佬给个star咯。