原文链接https://blog.csdn.net/xiaomajia029/article/details/88320233

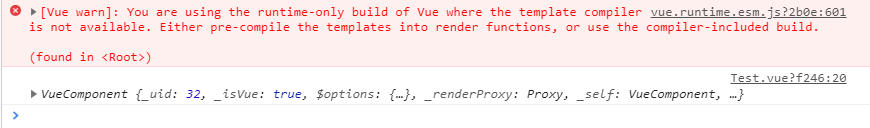
问题描述:
原因分析:
在项目配置的时候,默认 npm 包导出的是运行时构建,即 runtime 版本,不支持编译 template 模板。
vue 在初始化项目配置的时候,有两个运行环境配置的版本:Compiler 版本、Runtime 版本。
其主要区别在于:
Compiler 版本:
可以对 template 模板内容进行编译(包括字符串模板和可以绑定的 html 对象作为模板),例如:
new Vue({
el: "#box",
template: "<div>{{msg}}</div>",
data: {
msg: "hello"
}
});
Runtime 版本:
使用 vue-loader 加载.vue 文件(组件文件)时,webpack 在打包过程中对模板进行了渲染。
解决方法
修改配置文件中的 vue 引用
一、 vue cli 2.x
找到 webpack.base.conf.js 文件,修改以下配置:
在 webpack.base.conf.js 配置文件中多加了一段代码,将 vue/dist/ package.json 配置文件的"main": "dist/vue.runtime.common.js",改为引用代码中的引用 vue/dist.vue.esm.js 文件,意思就是说 webpack.base.conf.js 这个文件已经将 vue/dist.package.json 的错误引用纠正成 vue/dist.vue.esm.js
// ...
const config = {
// ...
resolve: {
extensions: [".js", ".vue", ".json"],
alias: {
vue$: "vue/dist/vue.esm.js",
"@": resolve("src")
}
}
};
二、 vue cli 3.x
修改项目根目录中的配置文件:vue.config.js,具体代码如下:
修改 vue_cli3.0 的配置文件,添加 配置文件:vue.config.js 在项目的根目录下,目的是修改在引入 vue 时,不要采用 runtime 形式的文件,而采用 dist/vue.esm.js 形式文件
// ...
module.exports = {
// ...
configureWebpack: config => {
config.resolve = {
extensions: [".js", ".vue", ".json", ".css"],
alias: {
vue$: "vue/dist/vue.esm.js",
"@": resolve("src")
}
};
}
// ...
};
【划重点】
发现了一个新的方法,只需要添加一行代码的配置,即可实现支持template编译:
// vue.config.js
module.exports = {
runtimeCompiler: true,
}
————————————————
版权声明:本文为CSDN博主「@xiaomajia」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xiaomajia029/article/details/88320233