笔者用的版本的是django==1.8.2,这个版本的学习资料最多,文档最完整。首先创建项目:django-admin startproject 项目名。

guest/__init__.py 一个空的文件,用它标识一个目录为Python的标准包。
guest/settings.py Django的配置文件。包括Django模块应用配置、数据库配置、模板配置。
guest/urls.py Djando项目的URL声明。
manage.py 一个命令行工具。
然后创建应用,一个项目可以包括多个应用:进入项目目录 输入:python manage.py startapp 应用名

sign/migrations/ :记录models里的数据变更
sign/admin :映射models中的数据到Django自带的admin后台。
sign/models:Django的模型文件,创建应用程序数据表模型(对应数据库的操作。)
sign/test:创建Django测试用例。
sign/views:Django的视图文件,控制向前端页面显示的内容(逻辑处理)。
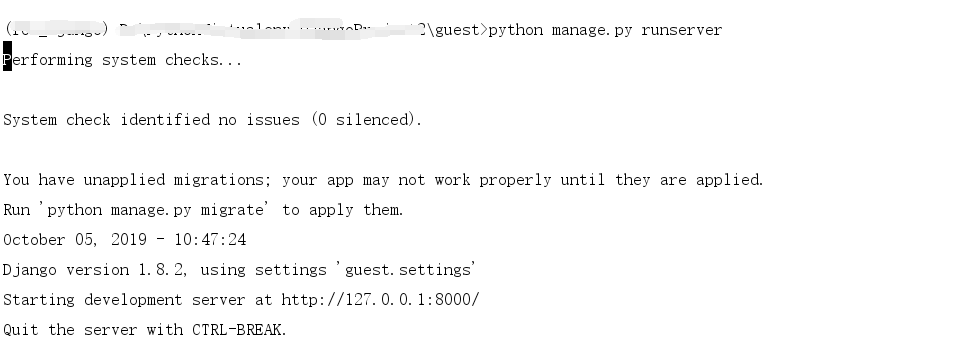
通过:python manage.py runserver 运行项目。复制链接。打开浏览器,输入复制的链接,看到下图。Django默认通过本机的8000端口启动项目。
接下来在Web显示Hello World!我们按照setting>urls>views>templates的顺序来配置。
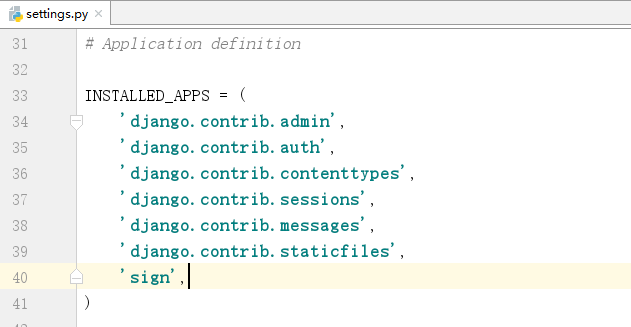
首先配置setting.py,将sign应用添加在项目中。

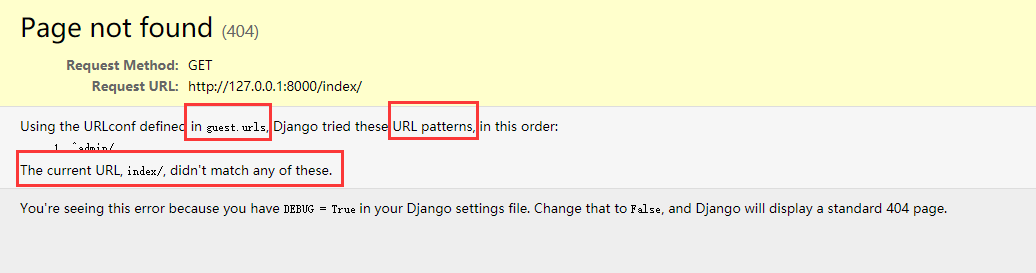
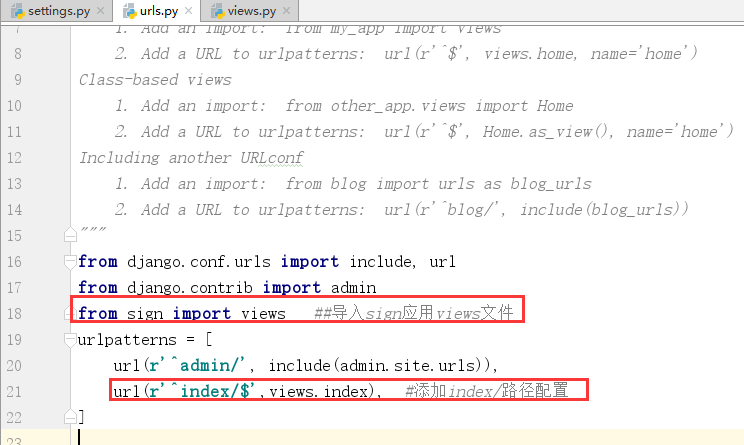
我们计划通过/index/路径来显示‘Hello World!’如果现在就去访问:http://127.0.0.1:8000/index/ 结果如图所示,访问的路径不存在,所以我们下面要去配置urls,添加/index/的路由配置。注意:在ulrs.py文件中引入模块时不能使用注释。不用的模块必须删掉不能注释,否则会影响其他模块的导入。


接下来配置相应的views视图。定义index函数,通过HttpResponse类向客户端(浏览器)返回字符串‘Hello World!’。

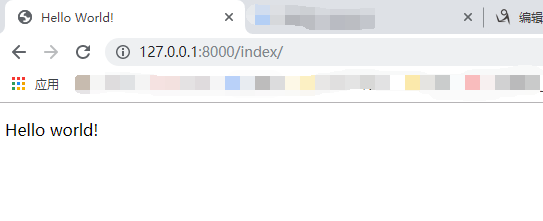
运行程序,打开浏览器成功显示出‘Hello world!’

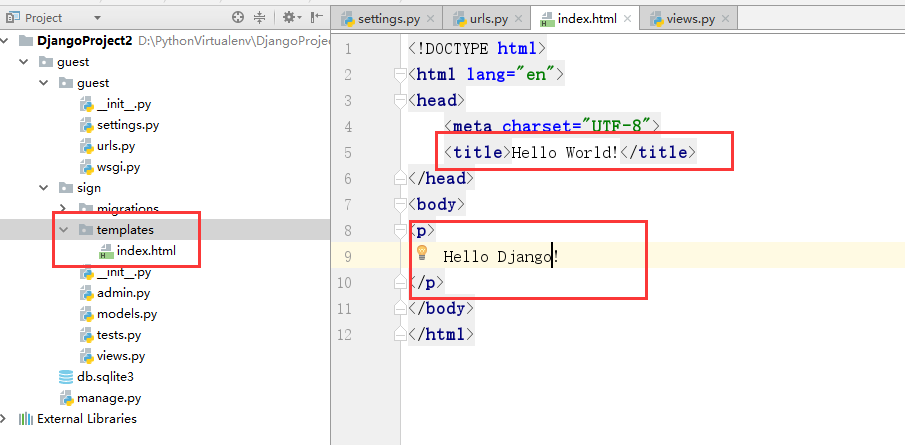
我们也可以使用HTML页面来替代views里字符串‘Hello World!’。在sign/目录下创建templates/index.html,Django 默认查找teplates下的HTML文件,所以不要随便更改templates文件名。

修改视图文件中的index函数。

运行程序,打开浏览器成功更改显示出‘Hello Django!’

如何快速导入一个库:
1.把鼠标移到需要导入的方法,
2.按住ALT键不放
3.按住ENTER
4.点击需要的库