首先运行项目需要考虑如何执行,我用的是编辑器是pycharm,在pycharm中可以直接执行项目,第一是用命令行执行,第二比较简单,配置执行器来执行。下面简单讲一下配置执行器。
第一步 点击运行配置按钮,点击配置,进入配置页面,点击添加按钮,添加npm,点击确定。



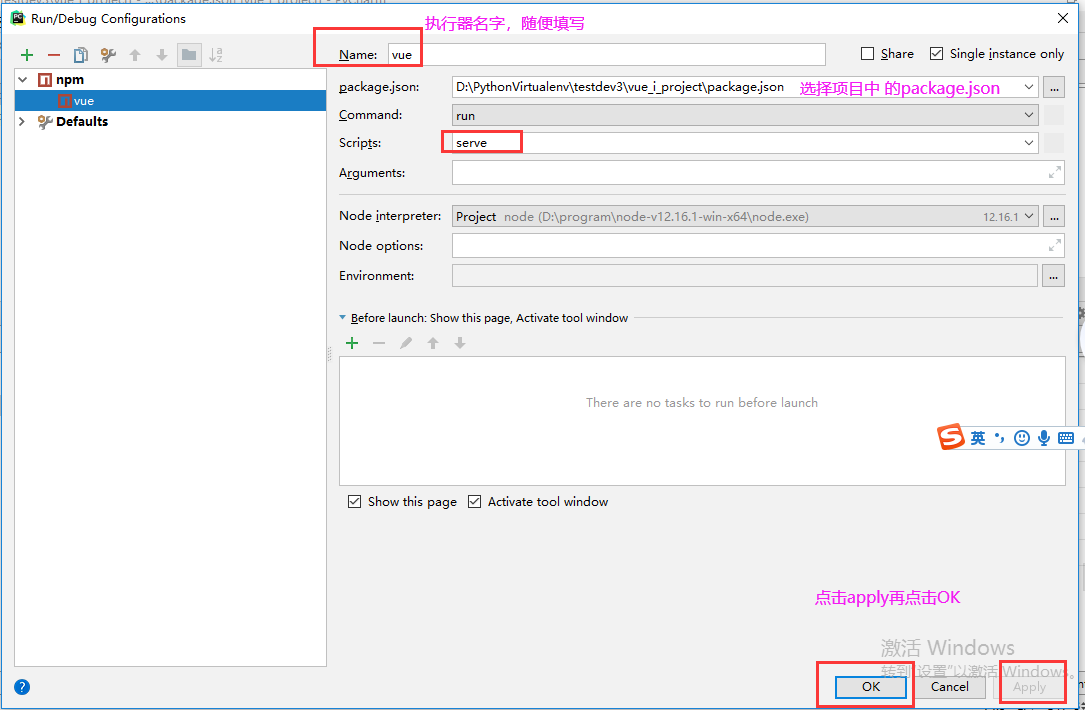
第二步 配置执行器。Name可以配置成你需要的名字,package.json选择项目中的package.json路径,Scripts选择serve,配置完毕,点击应用apply,最后点击OK。

配置完毕。

执行成功。


下面配置 element-ui。
首先安装 element-ui和axios。注意这里命令中必须有 --save,不然cnpm方法安装的包不能保存到项目的package.json中。
命令行:cnpm --save -s element-ui
命令行:cnpm --save -s axios
下面引入element。
打开 element-ui 文档复制代码到main.js文件中。网址:https://element.eleme.cn/#/zh-CN/component/quickstart
复制下面的代码到main.js中:


再次执行项目,成功运行。