首先来说下缓存的优点:缓存是把数据放在内存中,需要时从内存中取出来(和从硬盘上取相比,从内存中取速度会快很多) 提示了速度
缓存的分类:页面缓存 数据源缓存(永久 和 有时限的) 依赖项缓存 数据库依赖缓存
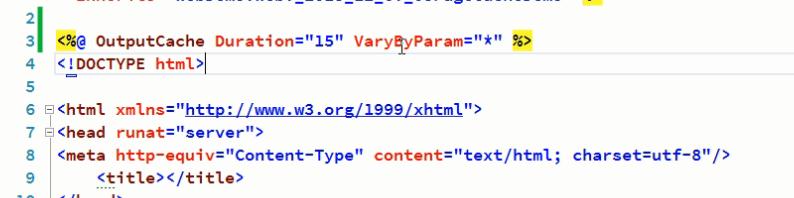
页面缓存:
实现代码
他会将整个页面缓存 然后在管线中第7个事件和第8个事件之间判断要访问的页面是否有缓存 是的话直接返回缓存页面 结束管线 不用走完管线这样大大的提升了速度
注意点:只能在大部分时候不变的页面上用到这个,在变化较大的页面上不能用页面缓存(尤其是追求准确性的情况下)
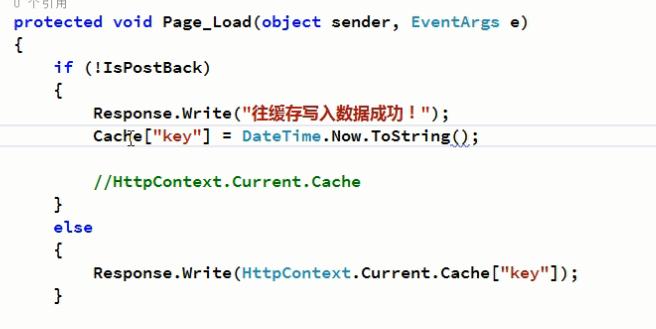
数据源缓存:比如将显示的列表的数据放进cache中
下面是代码

在什么时候用到:在一个页面中 这个数据源不常改动 且需要多次从数据库中提取 其他数据源相对来说需要变化 这时候就用到此缓存
第一次启动的时候Application_start()里存入缓存 以后这个数据源 就直接从缓存中取 (需要改动显示时后台将改动相关数据时自动重新写入缓存)
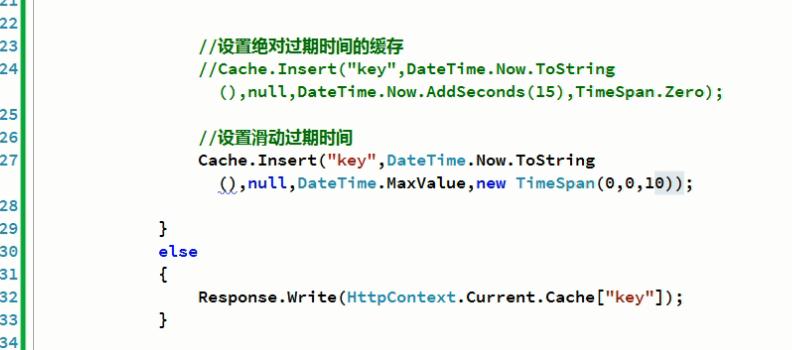
上面时永久缓存 下面是有时间限制缓存的创建

有时间限制的缓存感觉跟上面的永久缓存相差不大 不过比较适用于数据变换频率中等的数据源
依赖项缓存:2中依赖项 一种依赖文件,一种是依赖数据库
依赖文件的通常是依赖配置文件啊 或者依赖xml文件(因为就是从xml文件中读取的数据)
只有被依赖的文件更改是 缓存才会释放
如依赖一个xml文件 并从xml文件中取数据 只有xml变更时(增加或者减少) 缓存会释放 并重新读取数据放入缓存
这样看似很方便 你变了我也变 避免了多次无意义的从xml文件取数据,但是要想想为啥系统会知道你变了 肯定在不停的监视 这样可能更浪费效率
数据库依赖也是一样 不停在监视数据库 直到数据库改变通知程序 为了方便而浪费了效率
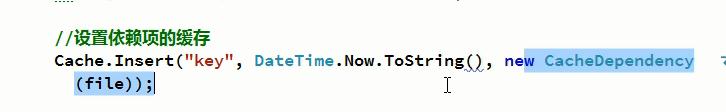
下面是代码
文件依赖项

数据库依赖项
数据库缓存依赖
1、数据库缓存依赖
-S服务器名称 -E集成身份验证 -ed启动 -d数据库名称 -et指定缓冲依赖的表名 -t表名
在vs2010的命令提示符中运行(切换到aspnet_regsql.exe所在的目录)
aspnet_regsql -S . -E -ed -d bjhksj -et -t HKSJ_USERS
aspnet_regiis
缓存依赖禁用该数据库
aspnet_regsql -S . -E -dd -d bjhksj
2、依赖于数据库的web.config配置
<system.web>
<caching>
<sqlCacheDependency enabled="true">
<databases>
<add name="HeimaRegulation"(依赖数据库的名字) connectionStringName="connectionString"(依赖连接字符串的名字) pollTime="500"/>
</databases>
</sqlCacheDependency>
</caching>
3写入缓存
3、 System.Web.Caching.SqlCacheDependency dep = new System.Web.Caching.SqlCacheDependency("HeimaRegulation", "Branch");
Cache.Insert("list", list, dep, System.Web.Caching.Cache.NoAbsoluteExpiration, System.Web.Caching.Cache.NoSlidingExpiration);