
JavaBean规范
类必须使用public修饰 必须保证有公共无参数构造器. (一般就是可以通过反射轻松的创建对象) 包含了属性的操作(给属性赋值,获取属性值).
JavaBean中的成员: 方法 事件 属性
JavaBean的自省(内省)机制 操作(获取/设置)JavaBean中的方法/事件/属性
BeanUtils的使用 开发(框架)中,经常使用Apache common的BeanUtils工具来操作JavaBean.
commons-beanutils-1.9.2.jar
commons-collections-3.1.jar
commons-logging-1.2.jar.
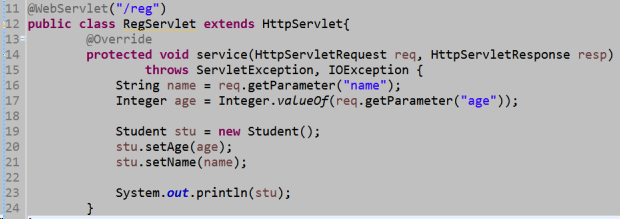
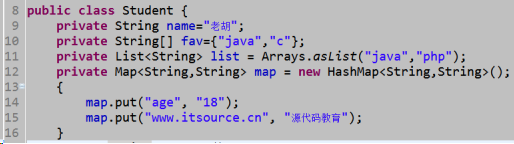
获取到注册页面中的数据封装成业务对象 reg.html RegServlet 业务对象 - Student

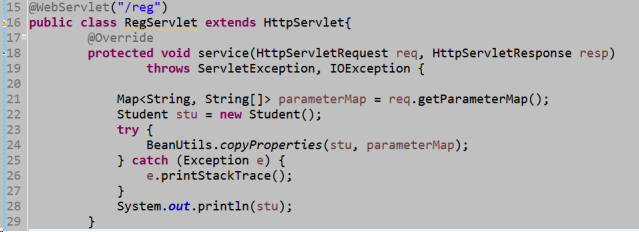
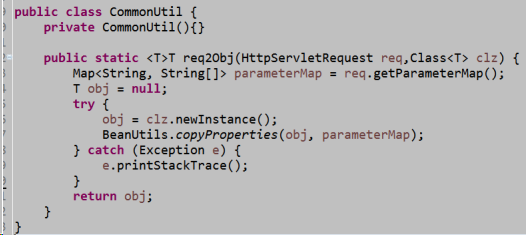
如果一个bean的参数过多,上面的代码量非常大,而是用下面的方式两句代码,不管有多少属性直接获得一个Map使用BeanUtils的拷贝

抽取工具方法

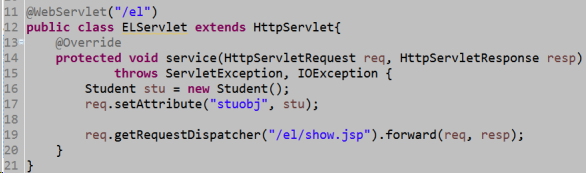
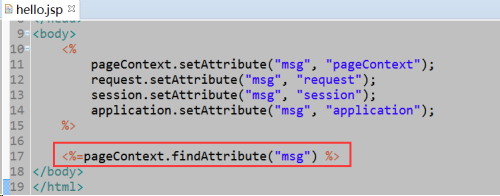
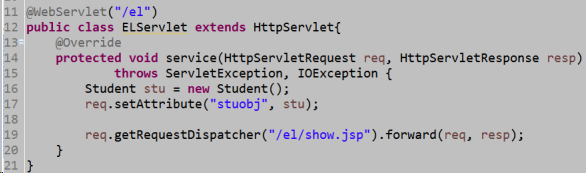
EL(表达式语句)而使用EL表达式可以简单的获取到作用域对象中的共享数据
按照从小到大的范围依次从page,request,session,application寻找指定属性名的属性值.

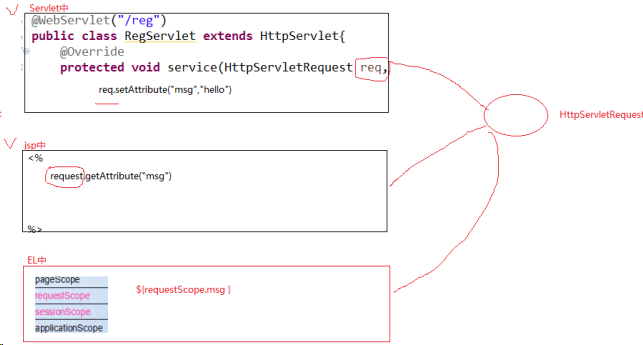
- EL语法2 : 需要获得指定作用域中的属性值 :
语法: ${作用域对象.msg} 

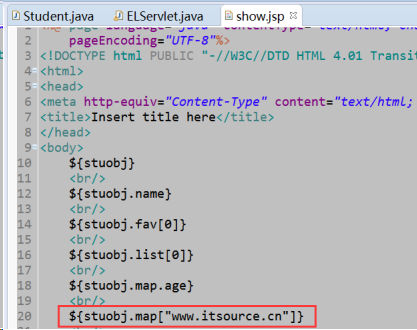
EL语法3 :在EL中访问JavaBean属性方式:
方式1:使用 . 来访问.
方式2:使用 [] 来访问.



JSTL(Java标准标签库)
为了完全在JSP中消除Java代码,学习JAVA的标签库
准备JSTL相关的jar(Tomcat根/webapps/examples/WEB-INF/lib).
jstl.jar standard.jar
el-api.jar jsp-api.jar
使用JST必须在JSP页面中,引入标签库:
比如引人核心JSTL:
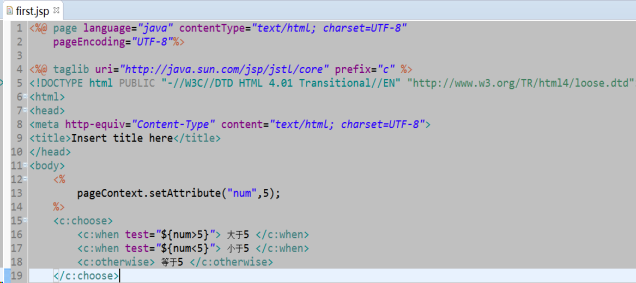
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
- 条件 if
语法1:
没有本体内容(body):把表达式的结果赋值给变量,并存储在指定的作用域中.然后在输出
<c:if test="boolean表达式" var="varName" [scope="{page|request|session|application}"]/>
${varName}

有本体内容,若表达式为true,则显示之间的文本内容.
<c:if test="boolean表达式" >

多条件 choose

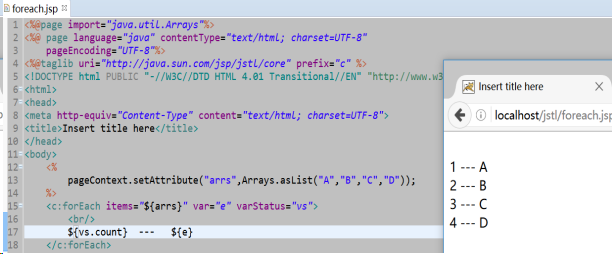
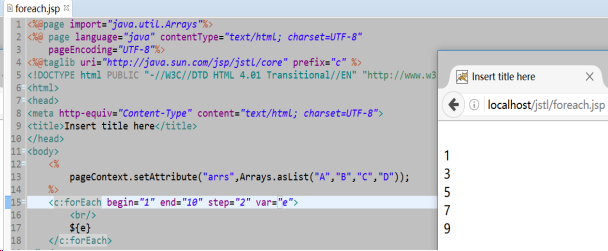
- 循环迭代标签(foreach)
语法1: 迭代集合对象


语法2: 迭代指定的次数

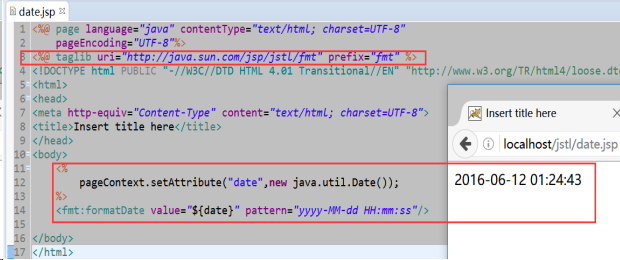
- 时间格式化标签

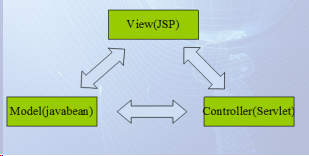
MVC思想
-
Model1:
-
JSP+JavaBean开发也称作JSP模式一(以JSP为中心(JSP Centric)的设计的模型)
优点:快速开发/简单(针对很小的项目来说)
缺点:不适合团队开发,不好维护
-

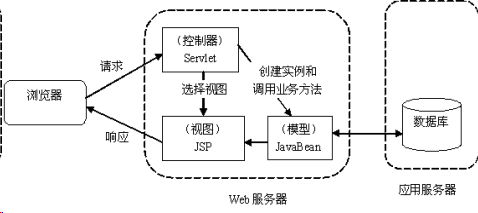
Model2:
Model2就是MVC的一种实现
模型二又叫做以Servlet为中心
(Servlet Centric)的设计模型。
JSP+Servlet+JavaBean
优点:适合团队开发,好维护
缺点:开发速度要慢
-

MVC的模型(Model)部分负责管理程序的业务数据,视图(View)部分负责显示界面,控制器(Controller)部分则负责与用户进行交互(接受请求和选择响应视图)