WebStorm8.0.3 Live Edit与Google浏览器实时无刷新自动加载页面
在WebStorm8中是自带Live Edit功能的,只是默认没有开启;
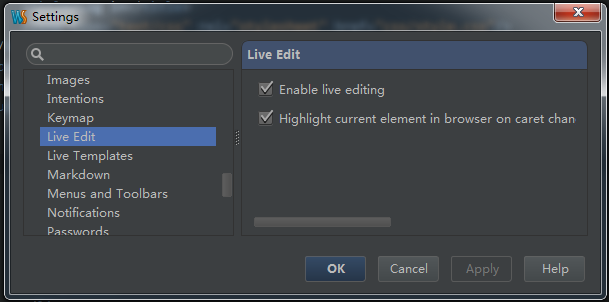
1、Ctrl + Alt + S --> Live Edit --> 勾选 Enable live editing,如下图:
2、接下来就是要在Google浏览器中安装 JetBrains IDE Suport 扩展,这里直接给出地址啦:
https://chrome.google.com/webstore/detail/hmhgeddbohgjknpmjagkdomcpobmllji
安装好之后在地址栏的右边会有一个JB的小图标 ,如果单击这个小图标可以切换到WebStorm的页面中;
,如果单击这个小图标可以切换到WebStorm的页面中;
右击--选项,可以设置监听的地址和端口,WebStorm默认的是63342端口;
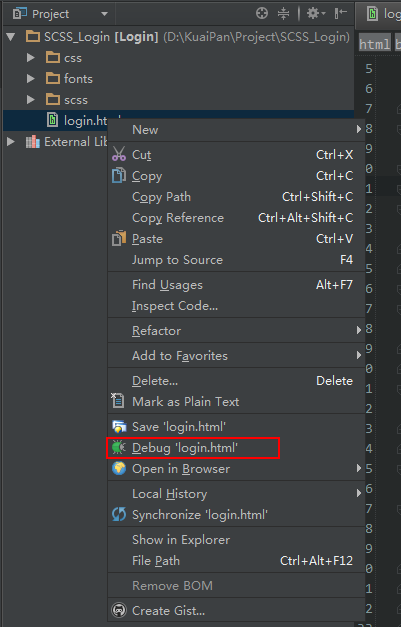
3、最后,要实现在WebStorm中编辑代码,而不刷新浏览器自动实时更新,需要在WebStorm中开启Debug模式打开页面,直接在Project面板右击页面选择Debug就行啦
好啦,一切OK啦,现在在WebStorm修改,然后切换到Google查看一下,是不是已经同步过来啦;浏览器上面的黄色背景提示条一定不能关闭,关闭了就不会实时同步啦。