语义类标签是什么
语义是我们说话表达的意思,多数的语义实际上都是由文字来承载的。语义类标签则是纯文字的补充,比如标题、自然段、章节、列表,这些内容都是纯文字无法表达的,我们需要依靠语义标签代为表达。
它们的特点是视觉表现上互相都差不多,主要的区别在于它们表示了不同的语义,比如大家会经常见到的section、nav、p,这些都是语义类的标签。
在很多工作场景里,语义类标签也有它们自己无可替代的优点。正确地使用语义标签可以带来很多好处。
- 语义类标签对开发者更为友好,使用语义类标签增强了可读性,即便是在没有CSS的时候,开发者也能够清晰地看出网页的结构,也更为便于团队的开发和维护。
- 除了对人类友好之外,语义类标签也十分适宜机器阅读。它的文字表现力丰富,更适合搜索引擎检索(SEO),也可以让搜索引擎爬虫更好地获取到更多有效信息,有效提升网页的搜索量,并且语义类还可以支持读屏软件,根据文章可以自动生成目录等等。
- 使用场景1
- 作为自然语言和纯文本的补充,用来表达一定的结构或者消除歧义。
- eg:在HTML5中,就引入了这个表示ruby的标签,它由ruby、rt、rp三个标签来实现。
- 加注释,ruby标签有两个子元素,rt注释的内容,rp是该标签不显示时显示的文字
<p><ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p>
使用场景2
· 文章的结构
<section>
<h1>HTML语义</h1>
<p>balah balah balah balah</p>
<section>
<h1>弱语义</h1>
<p>balah balah</p>
</section>
</section>
使用场景3
· 随着越来越多的浏览器推出“阅读模式”,以及各种非浏览器终端的出现,语义化的HTML适合机器阅读的特性变得越来越重要。
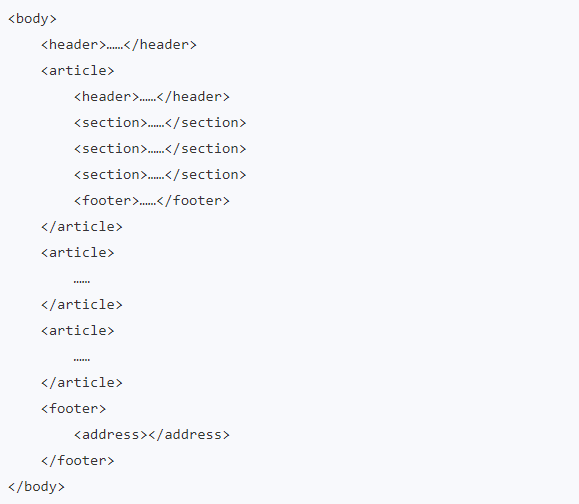
我们正确使用整体结构类的语义标签,可以让页面对机器更友好。比如,这里一个典型的body类似这样:
一个典型的场景是多篇新闻展示在同一个新闻专题页面中,这种类似报纸的多文章结构适合用article来组织。

body里面有自己的header和footer,然后里面是竖篇的article,每一个article里面都有自己的header、section、footer。这是一个典型的多文章结构。
在这个结构里,我们看到了一些新标签,我也来逐个介绍一下。
- header,如其名,通常出现在前部,表示导航或者介绍性的内容。
- footer,通常出现在尾部,包含一些作者信息、相关链接、版权信息等。
header和footer一般都是放在article或者body的直接子元素,但是标准中并没有明确规定,footer也可以和aside,nav,section相关联(header不存在关联问题)。
- aside表示跟文章主体不那么相关的部分,它可能包含导航、广告等工具性质的内容。
aside很容易被理解为侧边栏,实际上二者是包含关系,侧边栏是aside,aside不一定是侧边栏。
aside和header中都可能出现导航(nav标签),二者的区别是,header中的导航多数是到文章自己的目录,而aside中的导航多数是到关联页面或者是整站地图。
最后footer中包含address,这是个非常容易被误用的标签。address并非像date一样,表示一个给机器阅读的地址,而是表示“文章(作者)的联系方式”,address明确地只关联到article和body。
