1.虽然highcharts标题已经支持html语法 如下:
title: { text: '2014 某网站各浏览器浏览量占比<a href="javascript:void(0);" onclick="alert(1)" >test</a>', useHTML:true },

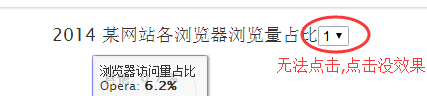
但是对于select ,文本 等标签 得到的效果却差强人意
eg;
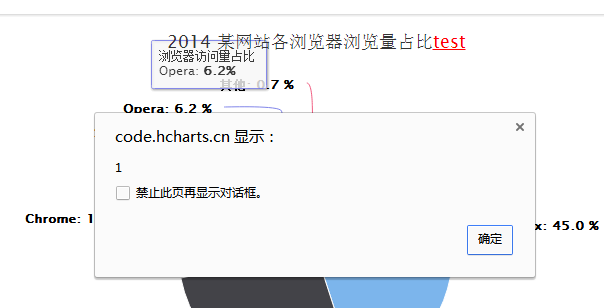
title: { text: '2014 某网站各浏览器浏览量占比<select><option>1</option> <option>0</option></select>', useHTML:true },

试了很多种办法都不行
没办法 最后只能硬来了
第一种办法:
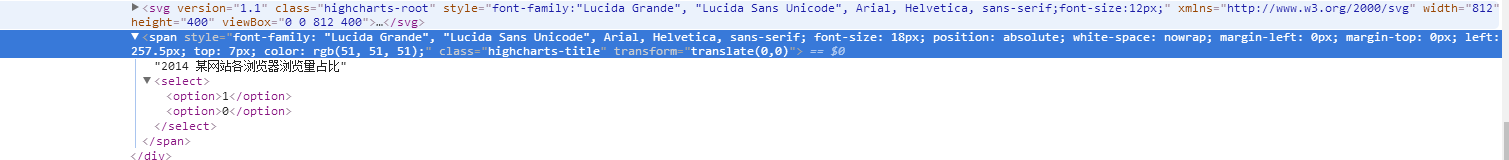
审查元素观察标题代码:

当你设置了 contanier 的高度宽度的时候 图像的位置也随即确定,这个时候 标题的位置也随即确定
copy下span标签的样式,我们把标题栏放进一个div里面
<div id="cTitle" > <span id="cText" style="font-family: "Lucida Grande", "Lucida Sans Unicode", Arial, Helvetica, sans-serif; font-size: 18px; position: absolute; white-space: nowrap; margin-left: 0px; margin-top: 0px; left: 257.5px; top: 7px; color: rgb(51, 51, 51);" class="highcharts-title" transform="translate(0,0)"> 2014 某网站各浏览器浏览量占比<select><option>1</option> <option>0</option></select></span> </div>
然后置空 highcharts标题:这里 ' ' 加空格是为了 填充空标题 否则图表会向上移动
title: { text: ' ', useHTML:true },
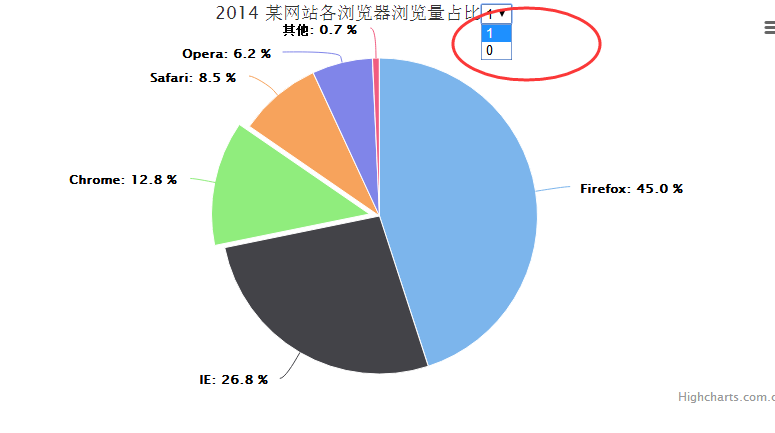
效果:

第二种升级版方法:
当页面样式发生了变化,标题还保留在原地 显然不能满足我们的需求
那我们就让他也变得动态起来!
当图表加载完成后!
var sty = $(".highcharts-title").attr("style");//获取标题样式 if (sty) { $("#cText").attr('style', sty);//赋值 } else { $("#cText").attr('style', 'position: absolute; white-space: nowrap;font-size: 16px; color: rgb(39, 75, 109); margin-left: 0px; margin-top: 0px; text-align: center; left: 498.5px; top: 9px;font-family:"Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif;font-size:16px;color:#274b6d;fill:#274b6d;'); }
效果: 居中显示 且可以点击
