1、组件注册
组件化的概念:
Web中的组件其实就是页面组成的一部分,好比是电脑中的每一个元件(如硬盘,键盘,鼠标),他是一个具有独立的逻辑和功能或界面,同时又能根据规定的接口规则进行相互融化,变成一个完整的应用
组件化的特性:
1、高内聚性,组件功能必须是完整的,如果要实现下拉菜单功能,那在下拉菜单这个组件中,就要把下拉菜单所需要的所有功能全部实现。
2、低耦合度,就是代码独立,不会和项目中的其他代码发生冲突
组件化的优点:
·提高开发效率
·方便重复使用
·简化调试步骤
·提升整个项目的可维护性
·便于协同开发
有两种组件的注册类型:
- 全局注册
- 局部注册
全局注册能在任何Vue实例中使用
局部注册只能在当Vue实例中使用
**基本实例**
全局
```javascript
<div id="components-demo">
<button-counter><tton-counter>
</div>
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
data: function () {
return { count: 0 }
},
template: '<button v-on:click="count++">点击了 {{ count }} 次<tton>'
})
new Vue({ el: '#components-demo' })
```
注:一个组件的 data 选项必须是一个函数
局部组件
在挂载类下书写Vue.component
```javascript
new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB
}
})
```
2、Props
通过props选项,可以向子组件传递内容,所以即使是同一个组件,根据props的值也可以渲染出不同的内容。

效果:

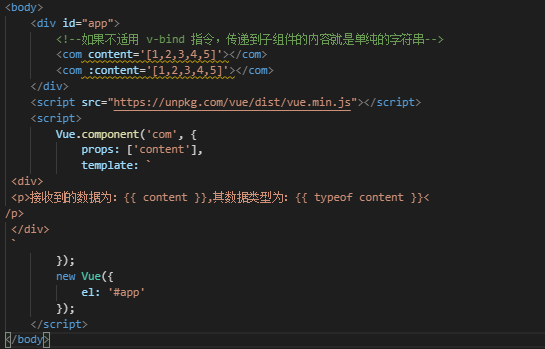
传递各种类型的值:
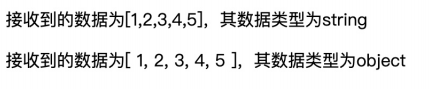
如果想要向子组件传递数字,布尔值,数组,对象,需要使用 v-bind 指令,否则传递过去的只是单纯的字符串。

效果:

数据验证:
除了数组以外,props的值还可以对应是一个对象,并且在对象中设置数据类型的验证。

效果: