1.当点击用户注册界面:
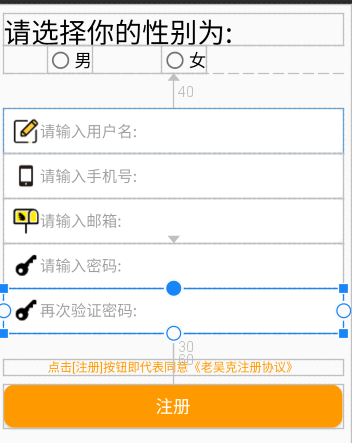
2.跳转到 用户注册界面:
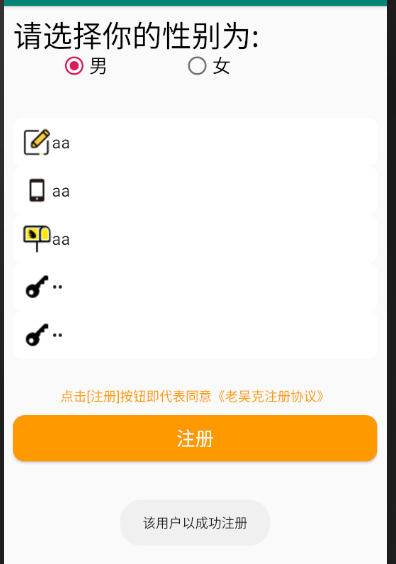
3.用户添加完毕,按注册 会弹出用户已成功注册

JAVA代码:
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class RadioActivity extends AppCompatActivity { private RadioGroup mRg1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.zhuce); mRg1 = findViewById(R.id.Rad1); mRg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup radioGroup, int i) { RadioButton radioButton= radioGroup.findViewById(i); Toast.makeText(RadioActivity.this,radioButton.getText(),Toast.LENGTH_SHORT).show(); } }); } }
XML文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp"> <TextView android:id="@+id/text1" android:layout_width="600dp" android:layout_height="38dp" android:text="请选择你的性别为:" android:textSize="32dp" android:textColor="#000000"/> <RadioGroup android:id="@+id/Rad1" android:orientation="horizontal" android:layout_below="@id/text1" android:layout_width="wrap_content" android:layout_height="32dp"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:textSize="20dp" android:text="男"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="80dp" android:textSize="20dp" android:text="女"/> </RadioGroup> <EditText android:layout_marginTop="40dp" android:id="@+id/Edi1" android:layout_below="@id/Rad1" android:layout_width="match_parent" android:layout_height="wrap_content" android:drawableLeft="@drawable/bianjiziliao" android:hint="请输入用户名:" android:background="@drawable/button_zhuce" android:maxLines="1" /> <EditText android:id="@+id/Edi2" android:layout_below="@id/Edi1" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入手机号:" android:drawableLeft="@drawable/shouji" android:background="@drawable/button_zhuce" android:maxLines="1" /> <EditText android:id="@+id/Edi3" android:layout_below="@id/Edi2" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入邮箱:" android:drawableLeft="@drawable/youxiang" android:background="@drawable/button_zhuce" android:maxLines="1" /> <EditText android:id="@+id/Edi4" android:layout_below="@id/Edi3" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_zhuce" android:hint="请输入密码:" android:drawableLeft="@drawable/mima" android:maxLines="1" /> <EditText android:id="@+id/Edi5" android:layout_below="@id/Edi4" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_zhuce" android:hint="再次验证密码:" android:drawableLeft="@drawable/mima" android:maxLines="1" /> <TextView android:layout_marginTop="30dp" android:layout_below="@id/Edi5" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击[注册]按钮即代表同意《老吴克注册协议》" android:gravity="center" android:textColor="#ff9900"/> <Button android:layout_marginTop="60dp" android:layout_below="@id/Edi5" android:layout_width="match_parent" android:layout_height="50dp" android:textColor="#ffffff" android:background="@drawable/bg_btn4" android:text="注册" android:textSize="20dp"/> </RelativeLayout>