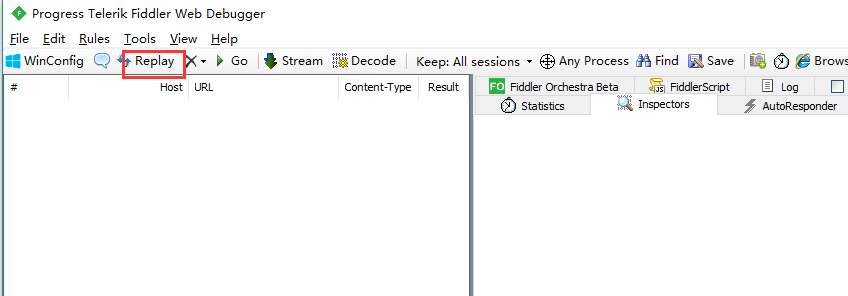
fiddler重新发送请求

模拟限速
http://caibaojian.com/fiddler.html
fiddler模拟限速的原理
我们可以通过fiddler来模拟限速,因为fiddler本来就是个代理,它提供了客户端请求前和服务器响应前的回调接口,我们可以在这些接口里 面自定义一些逻辑。Fiddler的模拟限速正是在客户端请求前来自定义限速的逻辑,此逻辑是通过延迟发送数据或接收的数据的时间来限制网络的下载速度和 上传速度,从而达到限速的效果。
他提供了一个功能,让我们模拟低速网路环境…启用方法如下:
Rules → Performances → Simulate Modem Speeds (如下图)·
勾选之后,你会发现你的网路瞬间慢超多…
(想当年国中时我们的网路速度也是一路降子走来啊…)
如果你觉得模拟的速度慢到一个爆炸,不Make Sense 的话…
你也可以自己定义Modem Speeds 究竟要多快…
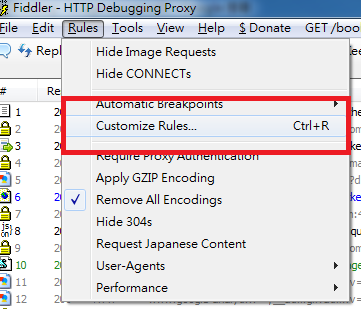
点开Rules → Customize Rules (如下图)
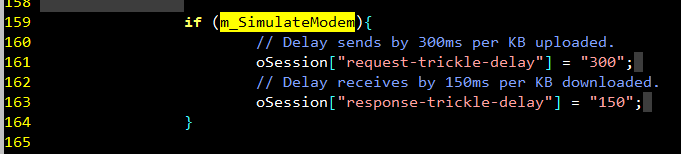
找m_SimulateModem这个字,你会找到下面这段:
这就是他模拟网路速度的原理,每上传/下载1KB 要delay 多久…
如果你习惯用kbps 去算的话,那么我们的算法就是 1000/下载速度 = 需要delay的时间(毫秒),比如50kb/s 需要delay200毫秒来接收数据。
//code from http://caibaojian.com/fiddler.html // Delay sends by 300ms per KB uploaded. oSession["request-trickle-delay"] = "300"; // Delay receives by 150ms per KB downloaded. oSession["response-trickle-delay"] = "150";
请注意,当你存档之后,原本已经勾选的Simulate Modem Speeds 会被取消勾选,
要记得再到Rules → Performances → Simulate Modem Speeds 勾选喔~
一 抓app
环境准备:
1.电脑上已装fiddler
2.手机和电脑在同一局域网
3
一、设置
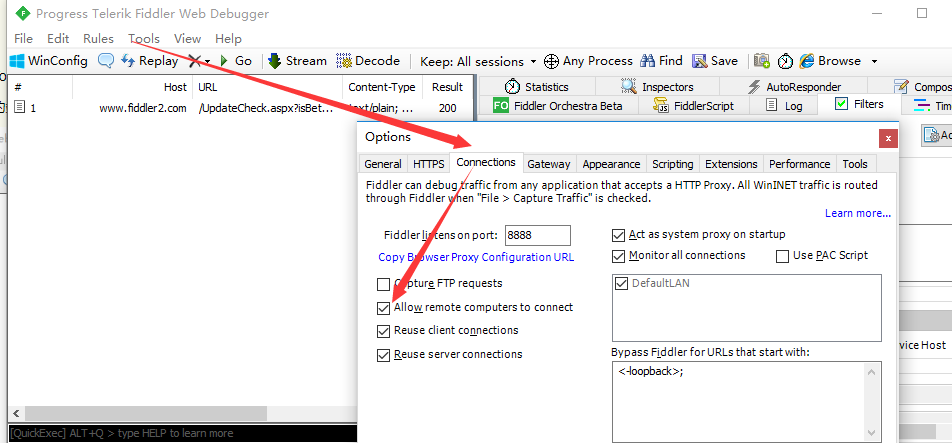
1.fiddler>Tools>Fiddler Options>Connections 勾选Allow remote computers to connect。
2.记住这里的端口号:8888

4
二、查看电脑IP
1.打开cmd,输入:ipconfig,记住这个IPv4地址。
三、设置代理
1.手机设置->WLAN设置->选择该wifi,点右边的箭头(有的手机是长按弹出选项框)。
2.选择修改网络配置:
配置主机名:与主机电脑IP地址保持一致
端口号:8888
3.保存后就可以抓到来自手机的请求了。
四、抓APP上的HTTPS请求
1.如果app都是http请求,是不需要安装证书,能直接抓到的,如果是https请求,这时候手机就需要下载证书了。
2.打开手机浏览器输入:http://10.224.xx.xx:8888 ,这个中间的host地址就是前面查到的本机地址。
3.出现如下画面,点箭头所指的位置,点击安装就可以了。
五、设置过滤
1.手机上设置代理后,这时候fiddler上抓到的是pc和app所有的请求,如果pc上打开网址,会很多,这时候就需要开启过滤功能了。
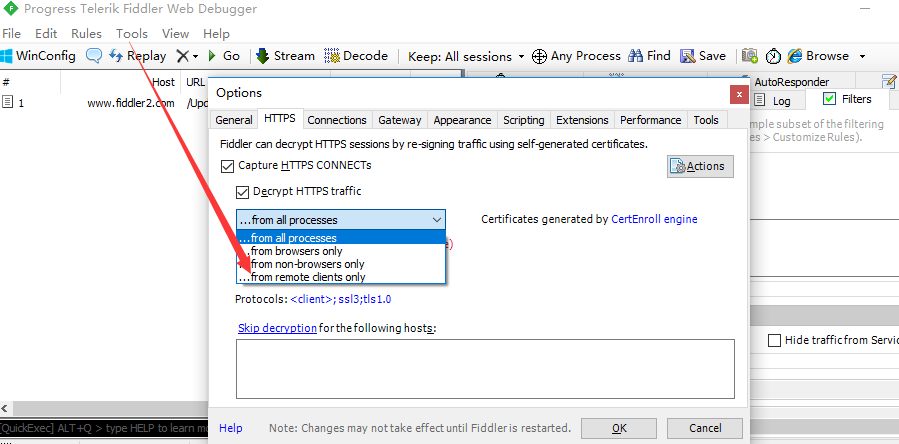
2.打开fiddler>Tools>Fiddler Options>HTTPS>...from remote clients only,勾选这个选项就可以了
...from all processes :抓所有的请求
...from browsers only :只抓浏览器的请求
...from non-browsers only :只抓非浏览器的请求
...from remote clients only:只抓远程客户端请求

如果手机设置代理后,测玩之后记得恢复原样,要不然手机无法正常上网
清屏 ctrl +x
、get和post请求参数区别
1.关于get和post的功能上区别就不说了,大家自己查资料,这里主要从fiddler抓包的层面查看请求参数上的区别
2.get请求的Raw参数查看,主要分三部分:
--第1部分是请求url地址
--第2部分是host地址
--第3部分是请求头部信息header
工具介绍

post的信息分四部分。
--前面3块内容都一样,第3部分和第4部分中间会空一行
--第4部分内容就是post请求的请求body(get请求是没body的)

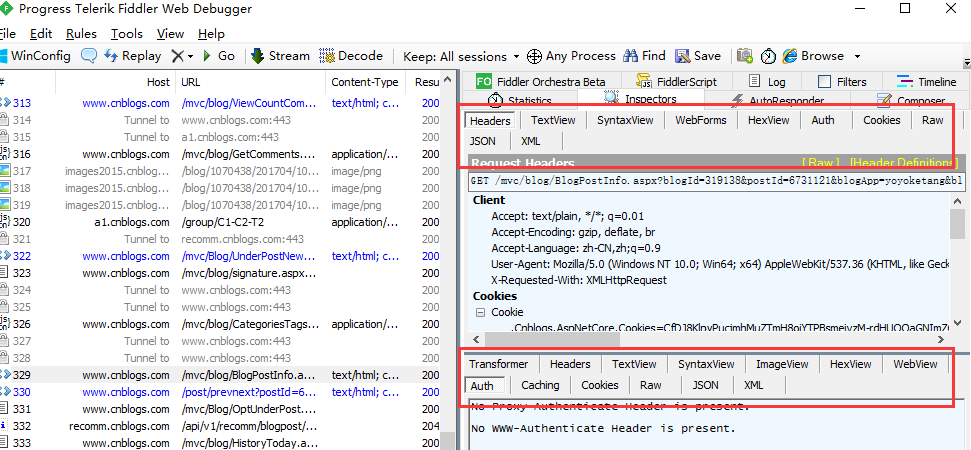
四 request和rponse
1.Request是客户端发出去的数据,Response是服务端返回过来的数据,这两块区域功能差不多
2.headers:请求头,这里包含client、cookies、transport等
3.webfroms:请求参数信息表格展示,更直观。可以直接该区域的参数
4.Auth:授权相关,如果现实如下两行,说明不需要授权
No Proxy-Authorization Header is present.
No Authorization Header is present.
5.cookies:查看cookie详情
6.raw:查看一个完整请求的内容,可以直接复制
7.json:查看json数据
8.xml:查看xml文件的信息

五 get详解
.那么一个完整的url地址,基本格式如下:
https://host:port/path?xxx=aaa&ooo=bbb
--http/https:这个是协议类型,如图中1所示
--host:服务器的IP地址或者域名,如图中2所示
--port:HTTP服务器的默认端口是80,这种情况下端口号可以省略。
如果使用了别的端口,必须指明,例如:192.168.3.111:8080,这里的8080就是端口
--path:访问资源的路径,如图中3所示/s (图中3是把path和请求参数放一起了)
--?:url里面的?这个符号是个分割线,用来区分问号前面的是path,问号后面的是参数
--url-params:问号后面的是请求参数,格式:xxx=aaa,如图4区域就是请求参数
--&:多个参数用&符号连接
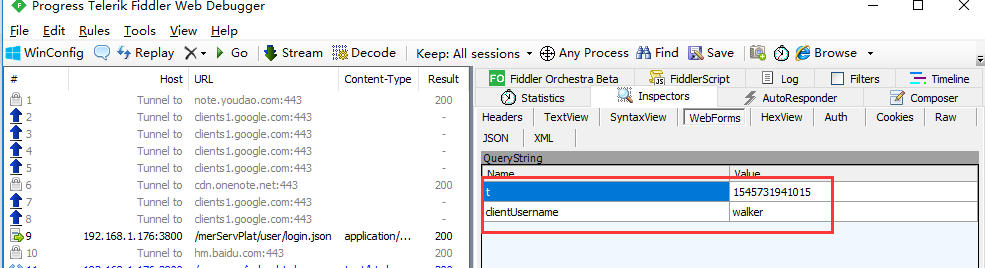
三、请求参数(params)
1.在url里面请求参数一般叫params,但是我们在fiddler抓包工具看到的参数是:QueryString
2.QueryString是像服务端提交的参数,其实跟params是一个意思,每个参数对应的都有name和value值
3.多个参数情况如下

四、UrlEncode编码
1.如果url地址的参数带有中文的,一般在url里面会是这样的,如第二点里的wd=%E4%B8%8A%E6%B5%B7%E6%...
像看到%E4这种编码的就是经过url编码过的,需要解码就能看到是什么中文了
2.用urlencode在线编码/解码工具,地址:http://tool.chinaz.com/tools/urlencode.aspx
五 body数据类型
https://www.cnblogs.com/yoyoketang/p/6771696.html
1第一种:application/json:这是最常见的json格
{"input1":"xxx","input2":"ooo","remember":false}
2.第二种:application/x-www-form-urlencoded:浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数
input1=xxx&input2=ooo&remember=false
3.第三种:multipart/form-data:这一种是表单格式的,数据类型如下
------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="text" title ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
4.第四种:text/xml:这种直接传的xml格式
<!--?xml version="1.0"?-->
<methodcall>
<methodname>examples.getStateName</methodname>
<params>
<param>
<value><i4>41</i4></value>
</params>
</methodcall>
6 断点
Fiddler可以修改以下请求
--Fiddler设置断点,可以修改HTTP请求头信息,如修改Cookie,User-Agent等
--可以修改请求数据,突破表单限制,提交任意数字,如充值最大100,可以修改成10000
--拦截响应数据,修改响应体,如修改服务端返回的页面数据
1.全局断点就是中断fiddler捕获的所有请求,先设置下,点击rules-> automatic breakpoint ->before requests
2.选中before requests选项后,打开 浏览器 看到红色T的标识,说明断点成功
3.打完断点后,会发现所有的请求都无法发出去了,这时候,点下Go按钮,就能走下一步了
4.找到需要修改的请求后,选中该条会话,右侧打开WebFroms,这时候里面的参数都是可以修改的了
5.修改之后点Run to Completion就能提交了,于是就成功修改了请求参数了
6.打全局断点的话,是无法正常上网的,需要清除断点:rules-> automatic breakpoint ->disabled
单个断点
请求前断点(before response): bpu https://www.json.cn/
3.请求登录接口的时候,就会只拦截登录这个接口了,此时可以修改任意请求参数
4.取消断点,在命令行输入: bpu 回车就可以了
响应后断点(after requests): bpafter
4.取消断点,在命令行输入: bpafter 回车就可以了
选中请求可以重新发起