HTTP和HTTPS
HTTP协议(HyperText Transfer Protocol,超文本传输协议):是一种发布和接收 HTML页面的方法。
- HTTP的端口号为80
HTTPS(Hypertext Transfer Protocol over Secure Socket Layer)简单讲是HTTP的安全版,在HTTP下加入SSL层。
- SSL(Secure Sockets Layer 安全套接层)主要用于Web的安全传输协议,在传输层对网络连接进行加密,保障在Internet上数据传输的安全。
- HTTPS的端口号为443
HTTP工作原理
浏览器的主要功能是向服务器发出请求,在浏览器窗口中展示您选择的网络资源,HTTP是一套计算机通过网络进行通信的规则。
HTTP的请求与响应
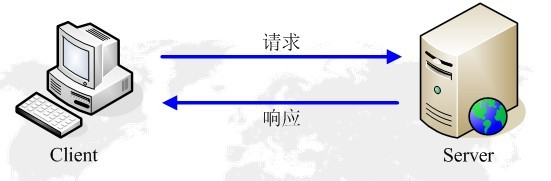
HTTP通信由两部分组成: 客户端请求消息 与 服务器响应消息

浏览器发送HTTP请求的过程:
1、当用户在浏览器的地址栏中输入一个URL并按回车键之后,浏览器会向HTTP服务器发送HTTP请求。HTTP请求主要分为“Get”和“Post”两种方法。
2、当我们在浏览器输入URL http://www.baidu.com 的时候,浏览器发送一个Request请求去获取 http://www.baidu.com 的html文件,服务器把Response文件对象发送回给浏览器。
3、浏览器分析Response中的 HTML,发现其中引用了很多其他文件,比如Images文件,CSS文件,JS文件。 浏览器会自动再次发送Request去获取图片,CSS文件,或者JS文件。
4、当所有的文件都下载成功后,网页会根据HTML语法结构,完整的显示出来了。
URL(Uniform / Universal Resource Locator的缩写):
统一资源定位符,是用于完整地描述Internet上网页和其他资源的地址的一种标识方法。

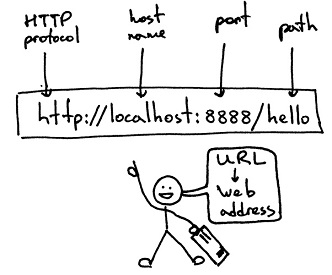
基本格式:scheme://host[:port#]/path/…/[?query-string][#anchor]
- scheme:协议(例如:http, https, ftp)
- host:服务器的IP地址或者域名
- port#:服务器的端口(如果是走协议默认端口,缺省端口80)
- path:访问资源的路径
- query-string:参数,发送给http服务器的数据(get请求)
- anchor:锚(跳转到网页的指定锚点位置)
例如:
一、客户端HTTP请求
URL只是标识资源的位置,而HTTP是用来提交和获取资源。客户端发送一个HTTP请求到服务器的请求消息,包括以下格式:
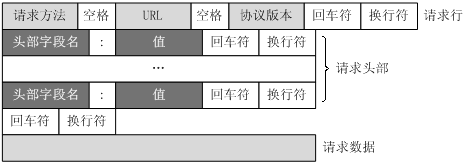
请求行、请求头部、空行、请求数据
四个部分组成,下图给出了请求报文的一般格式。

一个典型的HTTP请求示例

请求方法(请求行中第一个写的)

HTTP请求主要分为Get和Post两种方法
-
GET是从服务器上获取数据,POST是向服务器传送数据
-
GET请求参数显示,都显示在浏览器网址上,HTTP服务器根据该请求所包含URL中的参数来产生响应内容,即“Get”请求的参数是URL的一部分。 例如:
http://www.baidu.com/s?wd=Chinese -
POST请求参数在请求体当中,消息长度没有限制而且以隐式的方式进行发送,通常用来向HTTP服务器提交量比较大的数据(比如请求中包含许多参数或者文件上传操作等),请求的参数包含在“Content-Type”消息头里,指明该消息体的媒体类型和编码,
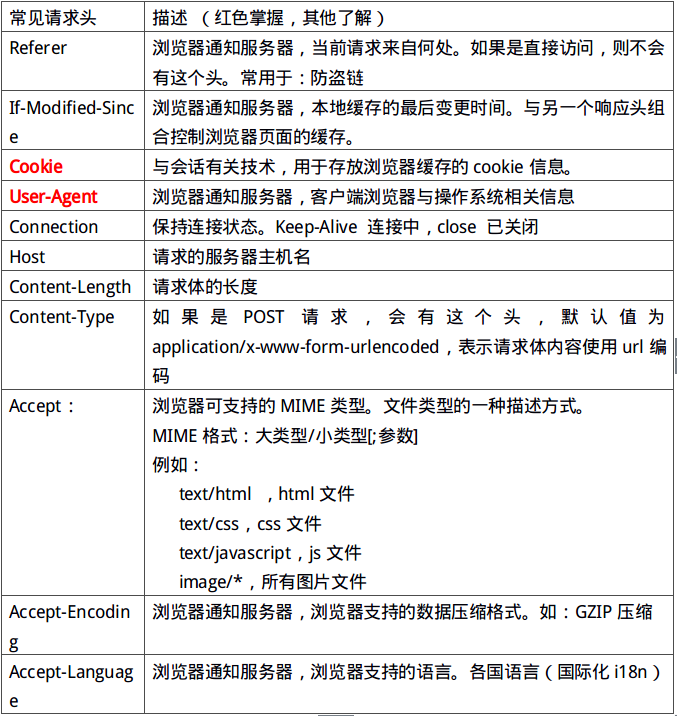
常用的请求报头
二、服务端HTTP响应
HTTP响应也由四个部分组成,分别是: 状态行、消息报头、空行、响应正文

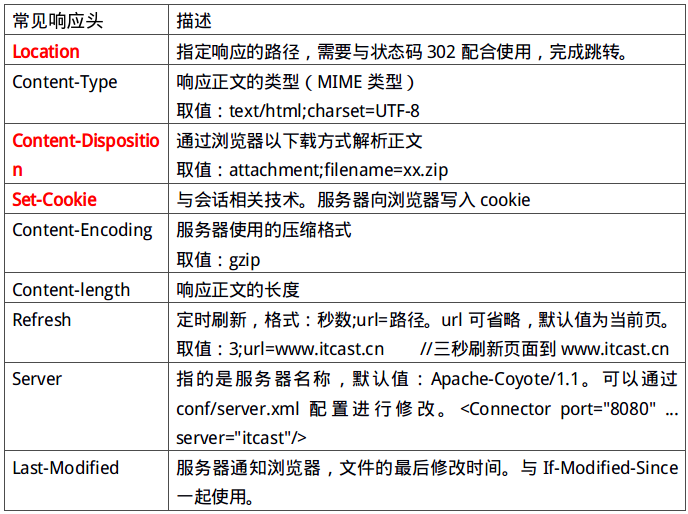
常用的响应报头(了解)
理论上所有的响应头信息都应该是回应请求头的。但是服务端为了效率,安全,还有其他方面的考虑,会添加相对应的响应头信息,从上图可以看到:
响应状态码
响应状态代码有三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
常见状态码:
- 200 :请求成功。
- 302 :请求重定向。
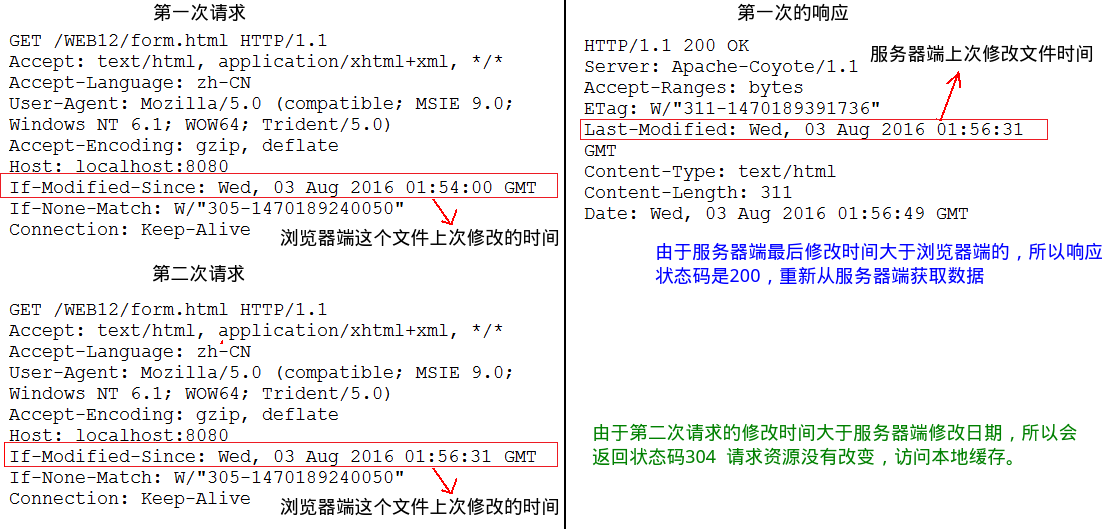
- 304 :请求资源没有改变,访问本地缓存。
- 404 :请求资源不存在。通常是用户路径编写错误,也可能是服务器资源已删除。
- 500 :服务器内部错误。通常程序抛异常。
304状态码原因

Cookie 和 Session:
服务器和客户端的交互仅限于请求/响应过程,结束之后便断开,在下一次请求时,服务器会认为新的客户端。
为了维护他们之间的链接,让服务器知道这是前一个用户发送的请求,必须在一个地方保存客户端的信息。
Cookie:通过在 客户端 记录的信息确定用户的身份。
Session:通过在 服务器端 记录的信息确定用户的身份。