安装ThenJs: npm i thenjs
史上最快,与 node callback 完美结合的异步流程控制库
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script src="then.js"></script> <script> // <!-- thenjs第一处,parallel的用法--> Thenjs.parallel([ function(cb){ var a = [1,1,1,1]; cb(null,a); }, function(cb){ var b = [2,2,2,2]; cb(null,b); }, function(cb){ var c = [3,3,3,3]; cb(null,c); }, function(cb){ var cc = [8,8,8,8,8,8]; var xx = []; Thenjs.each(cc,function(ecb,p){ xx.push(p*2); ecb(null,null); }).then(function(err,ps){ cb(null,xx) }); } ]).then(function(cb,result){ console.log(result[0]); console.log(result[1]); console.log(result[2]); console.log(result[3]); }); //模仿查询回调函数 function task(arg,callback){ setTimeout(callback(null,arg),1); } // <!-- thenjs第二处,eachSeries的用法--> Thenjs.eachSeries([0, 1, 2], function (cont, value) { task(value * 2, cont); }).then(function (cont, result) { console.log(result); }); // <!-- thenjs第三处,each的用法--> Thenjs.each([5, 5, 5], function(ecb,p){ // task(p* 2, ecb); ecb(null,p*2) }).then(function (ecb, result) { console.log(result); }); //后期继续收集 </script> </body> </html>
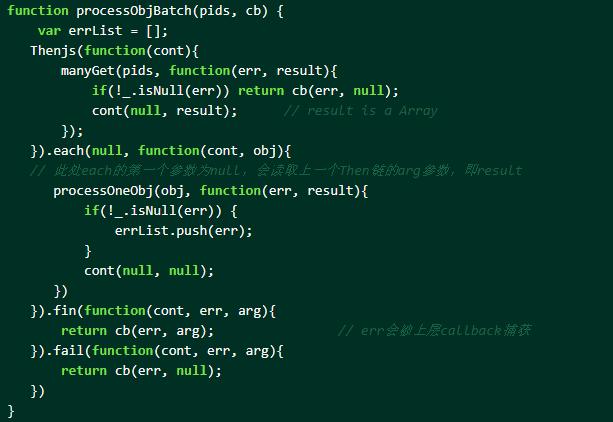
Thenjs的each方法一个参数是null时,会读取上一个Then链的arg参数,既result