一、每日站立式会议
1、会议内容
1)进行每日工作汇报
张博愉:
昨天已完成的工作:学习如何编写测试计划
今日工作计划:学习如何编写用户手册
工作中遇到的困难:写文档也有很多讲究的点,花了很多时间
张润柏:
昨天已完成的工作:完成管理员的CRUD
今日工作计划:进一步完善管理员的CRUD
工作中遇到的困难:家里断电
郑堉涵:
昨天已完成的工作:阅读了队友写的接口,自己写的接口要调用队友的接口
今日工作计划:写了一些代码,管理员对用户账号的CRUD
工作中遇到的困难:对shrio框架不是很熟练
周伟建:
昨天已完成的工作:完整地完成更改用户头像模块
今日工作计划:完成文本审核工具类
工作中遇到的困难:在将项目部署到服务器上的时候,被资源的访问路径问题困扰了挺久
林梓琦:
昨天已完成的工作:mapper测试
今日工作计划:细节完善
工作中遇到的困难:计网作业太多
林钦发:
昨天已完成的工作:给所有的表单增添表单验证功能
今日工作计划:争取抽空完成新接口的测试
工作中遇到的困难:对队友的接口不太熟悉
2)汇总工作进度
2、会议截图

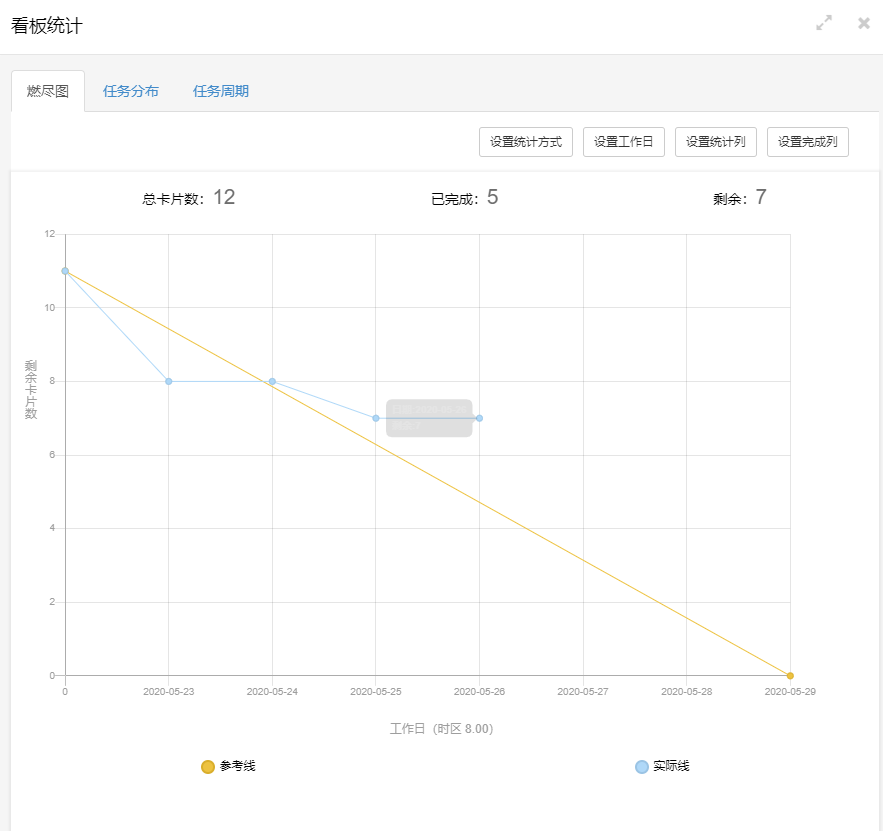
二、项目燃尽图

三、每人代码/文档签入记录
周伟建:

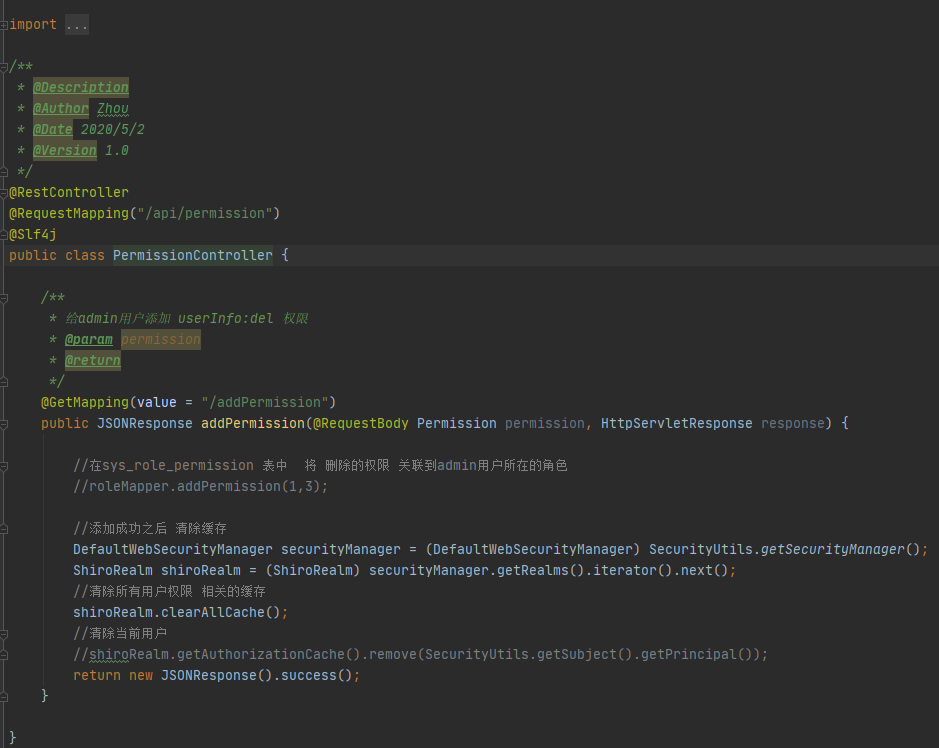
四、程序模块最新代码

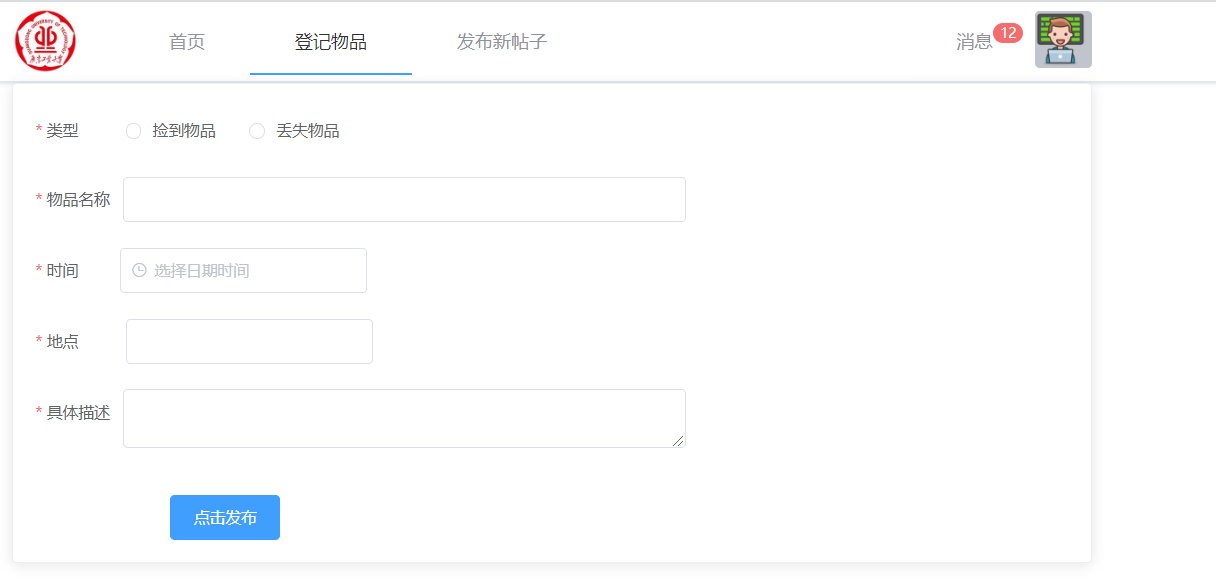
最新运行截图

五、每人每日总结
张博愉:最近分配给团队项目的时间太少了
张润柏:要先把事情做好,不要拖着
郑堉涵:要平衡各种工作不是一件容易的事
周伟建:对于项目中的资源路径问题,可在服务器上的nginx配置文件中增加项目在服务器上资源路径的配置,再根据数据库中的路径字符串进行合适的拼接得到完整的路径即可
林梓琦:计网作业实在是太多了
林钦发:这两天还较忙,没法抽空做太多东西