一、认识CSS 颜色(CSS color)
这里要介绍的是网页设置颜色包含有哪些;网页颜色规定规范。
1、常用颜色地方包含:字体颜色、超链接颜色、网页背景颜色、边框颜色
2、颜色规范与颜色规定:网页使用RGB模式颜色
二、颜色基础知识
网页中颜色的运用是网页必不可少的一个元素。使用颜色目的在于有区别、有动感(特别是超链接中运用)、美观之用,同时颜色也是各种各样网页的样式表现元素之一,了解CSS 字体颜色。
传统的html颜色与w3c标准下的css颜色对比和DIV CSS运用颜色
CSS color颜色语法:
color:#000000;
Css样式中color后直接加RGB颜色值(#FFFFFF 、#000000 、#F00)
RGB颜色值在实际布局时候确定,可以使用Photoshop(简称PS)拾取工具进行获取获得。
三、两种方法设置对象颜色样式
1、在DIV标签内使用color颜色样式
<div style="color:#F00">www.divcss5.com</div>
2、在CSS选择器中使用color颜色样式CSS代码:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */
文字颜色控制一样
传统html和css 文字颜色相同使用“color:”+“RGB颜色取值”即可,如颜色为黑色字即对应设置CSS属性选择器内添加“color:#000;”即可。
五、网页背景颜色设置区别
传统设置背景颜色使用“bgcolor=颜色取值”,而CSS中则“background:”+颜色取值。例如:设置背景为黑色,传统Html设置,即在标签内加入“bgcolor="#000"”即可实现颜色为黑色背景,如果在W3C中即在对应CSS选择器中始终“background:#000”实现。
六、设置边框颜色区别
传统“bordercolor=取值”,CSS中“border-color:”+颜色取值。例如:在传统html直接在table标签加入“bordercolor="#000"”即可,在现在CSS中设置“border-color:#000;”即可让边框颜色为黑色,同时记得对包括设置宽度和样式(虚线、实现)。
DIV+CSS颜色值扩展知识:
颜色值是一个关键字或一个数字的RGB规范。
16个关键字是采取从Windows的VGA调色板: 水色 , 黑色 , 蓝色 , 紫红色 , 灰 , 绿 , 灰 , 褐红色 ,藏青色, 橄榄色 , 紫色 , 红色 , 银色 , 青色 , 白色 , 黄色 。
七、RGB颜色给出了四种方法之一
1、#rrggbb( 如 ,#00cc00) (强烈推荐使用此表示颜色取值)
2、#的RGB( 如 ,#0c0)
3、RGB(十中,x,x)的x是一个包容性的0和255之间的整数( 如 的RGB(0,204,0))
4、RGB(Ÿ%,Ÿ%,Ÿ%),其中 y是一个包容性的数量介于0.0和100.0( 如 的RGB(0%,80%,0%))
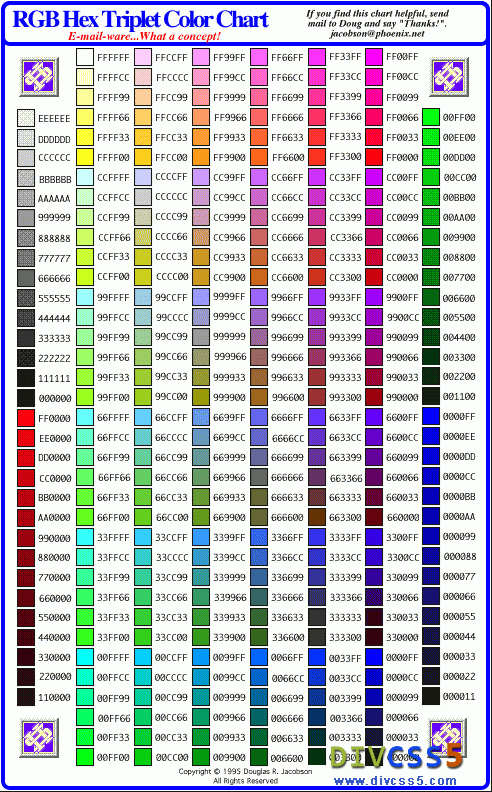
八、以下是RGB颜色表