1.1 函数的概念
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。
虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
1.2 函数的使用
函数使用时分为两步,声明函数和调用函数
1、声明函数
// 声明函数
function 函数名() {
//函数体代码
}
-
function 是声明函数的关键字,必须小写
-
由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
2、调用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
-
调用的时候千万不要忘记添加小括号
-
口诀:函数不调用,自己不执行
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
函数的封装
-
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
-
简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)

例子:封装计算1-100累加和
/*
计算1-100之间值的函数
*/
// 声明函数
function getSum(){
var sumNum = 0;// 准备一个变量,保存数字和
for (var i = 1; i <= 100; i++) {
sumNum += i;// 把每个数值 都累加 到变量中
}
alert(sumNum);
}
// 调用函数
getSum();
1.3 函数的参数
可利用函数参数实现不同代码
函数参数语法
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,
同样也需要传递相应的参数,这些参数被称为实参。
-
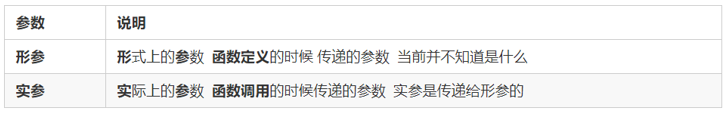
形参:函数定义时设置,接收调用时传入
-
实参:函数调用时传入小括号内的真实数据

参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
函数参数的运用:
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3-
调用的时候实参值是传递给形参的
-
形参简单理解为:不用声明的变量
-
实参和形参的多个参数之间用逗号(,)分隔
-
函数形参和实参数量不匹配时

注意:在JavaScript中,形参的默认值是undefined。
小结:
-
函数可以带参数也可以不带参数
-
声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
-
调用函数的时候,函数名括号里面的是实参
-
多个参数中间用逗号分隔
-
形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
1.4 函数的返回值
return 语句
有的时候,我们会希望函数将值返回给调用者,此时通过使用return语句就可以实现。
返回值:函数调用整体代表的数据;函数执行完成后可以通过return语句将指定数据返回 。
// 声明函数
function 函数名(){
-
在使用 return 语句时,函数会停止执行,并返回指定的值
-
函数都是有返回值的,有return则返回return后的值,如果函数没有 return ,返回的值是 undefined
注意:
-
return后面的代码不会被执行
-
return只能返回一个值,如果用逗号隔开多个值,以最后一个值为准。
break ,continue ,return 的区别
-
break :结束当前的循环体(如 for、while)
-
continue :跳出本次循环,继续执行下次循环(如 for、while)
-
return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
1.5 arguments的使用(只有函数才有arguments)
当不确定有多少个参数传递的时候,可以用 arguments 来获取。JavaScript 中,arguments实际上它是当前函数的一个内置对象。
所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。arguments展示形式是一个伪数组,
因此可以进行遍历。伪数组具有以下特点:
-
具有 length 属性
-
按索引方式储存数据
-
不具有数组的 push , pop 等方法
注意:在函数内部使用该对象,用此对象获取函数调用时传的实参。
1.6 函数内部可调用函数
函数内部可以调用另一个函数,在同一作用域代码中,函数名即代表封装的操作,使用函数名加括号即可以将封装的操作执行。
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。
例:
// 如果是闰年,则二月份为29天,如果是平年,则二月份为28天
// 用户输入年份,输出当前二月份天数
function backDay() {
var year = prompt('请输入年份');
if (isRunNian(year)) {
alert('当前年份是闰年,二月为29天');
} else {
alert('当前年份是平年,二月为28天');
}
}
// 一定要调用函数
backDay();
function isRunNian(year) {
// 如果是闰年返回true,否则返回false
var flag = false;
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
flag = true;
}
return flag;
}
1.7 函数的两种声明方式
-
自定义函数方式(命名函数)
利用函数关键字 function 自定义函数方式
// 声明定义方式
function fn() {-
因为有名字,所以也被称为命名函数
-
调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
-
-
函数表达式方式(匿名函数)
利用函数表达式方式的写法如下:
// 这是函数表达式写法,匿名函数后面跟分号结束var fn = function(){// 调用的方式,函数调用必须写到函数体下面fn();// 2、函数表达式(匿名函数)var fun = function (ar) {console.log('我是函数表达式');console.log(ar);}// 也可传递参数fun(12);-
因为函数没有名字,所以也被称为匿名函数
-
这个fn 里面存储的是一个函数
-
函数表达式方式原理跟声明变量方式是一致的
-
函数表达式也可以传递参数
-
函数调用的代码必须写到函数体后面
-