现实中的组件化思想体现

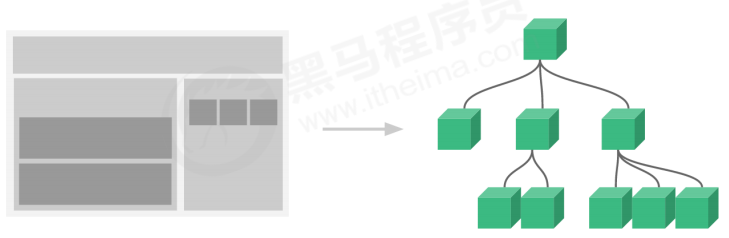
编程中的组件化思想体现

组件化规范: Web Components
-
我们希望尽可能多的重用代码
-
自定义组件的方式不太容易(html、css和js)
-
多次使用组件可能导致冲突
Web Components 通过创建封装好功能的定制元素解决上述问题
官网:https://developer.mozilla.org/zh-CN/docs/Web/Web_Components
Vue部分实现了上述规范
-
组件 (Component) 是 Vue.js 最强大的功能之一
-
组件可以扩展 HTML 元素,封装可重用的代码