PopupMenu,弹出菜单,一个模态形式展示的弹出风格的菜单,绑在在某个View上,一般出现在被绑定的View的下方(如果下方有空间)。
注意:弹出菜单是在API 11和更高版本上才有效的。
核心步骤:
(1)通过PopupMenu的构造函数实例化一个PopupMenu对象,需要传递一个当前上下文对象以及绑定的View。
(2)调用PopupMenu.setOnMenuItemClickListener()设置一个PopupMenu选项的选中事件。
(3)使用MenuInflater.inflate()方法加载一个XML文件到PopupMenu.getMenu()中。
(4)在需要的时候调用PopupMenu.show()方法显示。
现在通过代码来实现。重新新建一个工程文件MenuTest03。步骤如下:
先在布局文件activity_main.xml中加一个按钮,代码略。
(1)在res/menu/main.xml中定义菜单项。main.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/exit"
android:title="退出"/>
<item android:id="@+id/set"
android:title="设置"/>
<item android:id="@+id/account"
android:title="账号"/>
</menu>
(2)MainActivity.java:
package com.example.menutest03;
import android.app.Activity;import android.os.Bundle;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.PopupMenu;
import android.widget.PopupMenu.OnMenuItemClickListener;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener,OnMenuItemClickListener{
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button)findViewById(R.id.button1);
button1.setOnClickListener(this);
}
//点击按钮后,加载弹出式菜单
@Override
public void onClick(View v) {
//创建弹出式菜单对象(最低版本11)
PopupMenu popup = new PopupMenu(this, v);//第二个参数是绑定的那个view
//获取菜单填充器
MenuInflater inflater = popup.getMenuInflater();
//填充菜单
inflater.inflate(R.menu.main, popup.getMenu());
//绑定菜单项的点击事件
popup.setOnMenuItemClickListener(this);
//显示(这一行代码不要忘记了)
popup.show();
}
//弹出式菜单的单击事件处理
@Override
public boolean onMenuItemClick(MenuItem item) {
// TODO Auto-generated method stub
switch (item.getItemId()) {
case R.id.exit:
Toast.makeText(this, "退出", Toast.LENGTH_SHORT).show();
break;
case R.id.set:
Toast.makeText(this, "设置", Toast.LENGTH_SHORT).show();
break;
case R.id.account:
Toast.makeText(this, "账号", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return false;
}
}
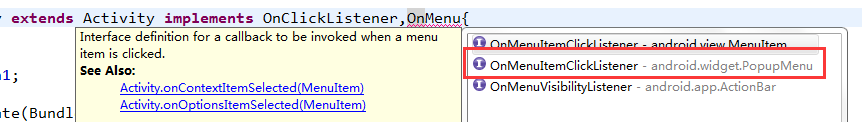
注意代码绑定了两个监听器:OnClickListener和OnMenuItemClickListener。 在绑定OnMenuItemClickListener监听器时,选的是下面这个:

效果如下:

更多技术干货,欢迎关注我的公众号:ChaoYoung