引言:
一个商业项目的需要,又因为时间紧迫的关系,准备购买一套简洁,易用,可定制化强的UI,经过对国内外多家UI产品进行了对比,
包括:FineUI, EasyUI, EXT.NET, EXTJS, jQueryUI, jQuery MiniUI, ligerUI, kendo-ui, uikit, hplus, uimaker 。
最后选择了uimaker的一个模板。
Ⅰ 优点:
1)示例不依赖于.net,java, php等服务器平台,只需要电脑有一个浏览器即可进行示例浏览。
2)在easyui的基础上进行定制,使用方法与easyui具有100%的相似度。
3)已有多套ui皮肤,减少了皮肤定制的工作量。
经过UI的功能测试,性能测试,兼容性测试,发现有如下缺点:
Ⅱ 缺点:
1)js的语法错误。
2)个别页面,加载的数据太多,影响了软件的性能。
3)对bootstrap的部份不兼容性。
4)作者服务不到位,承诺的3月份更新,现在都6月10号了
对于一个10来年的程序员,这些问题都不是问题,唯一的问题,就是时间不够,不过这是商业项目,必须得解决。
Ⅲ 撸起袖子干:
1)修改js的语法错误。
2)修改部份逻辑,提高UI性能。
3)因为我的项目要与bootstrap兼容,所以对bootstrrap做了大量的兼容。
4)与font awesome图标,layer弹出框的兼容。
5)集成百度的上传控件webuploader,替换为百度的编辑器Ueditor 等控件的。
一些图片赏析:
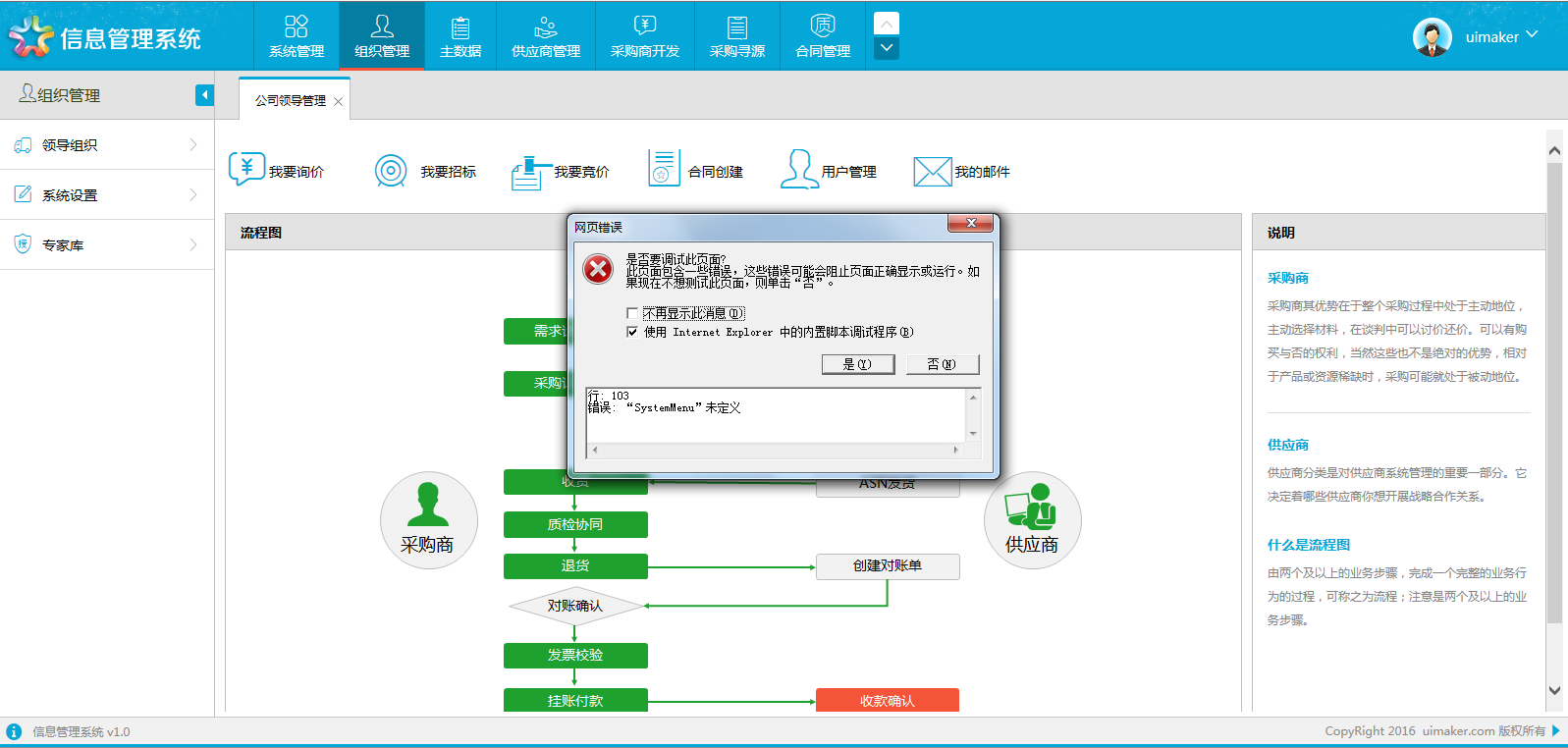
比如:未经过修改时的UI - Error 错误

一,在以前的基础上新增了7套皮肤,只需要动态切换一下皮肤路径即可。

二,简洁美观的登录页面。

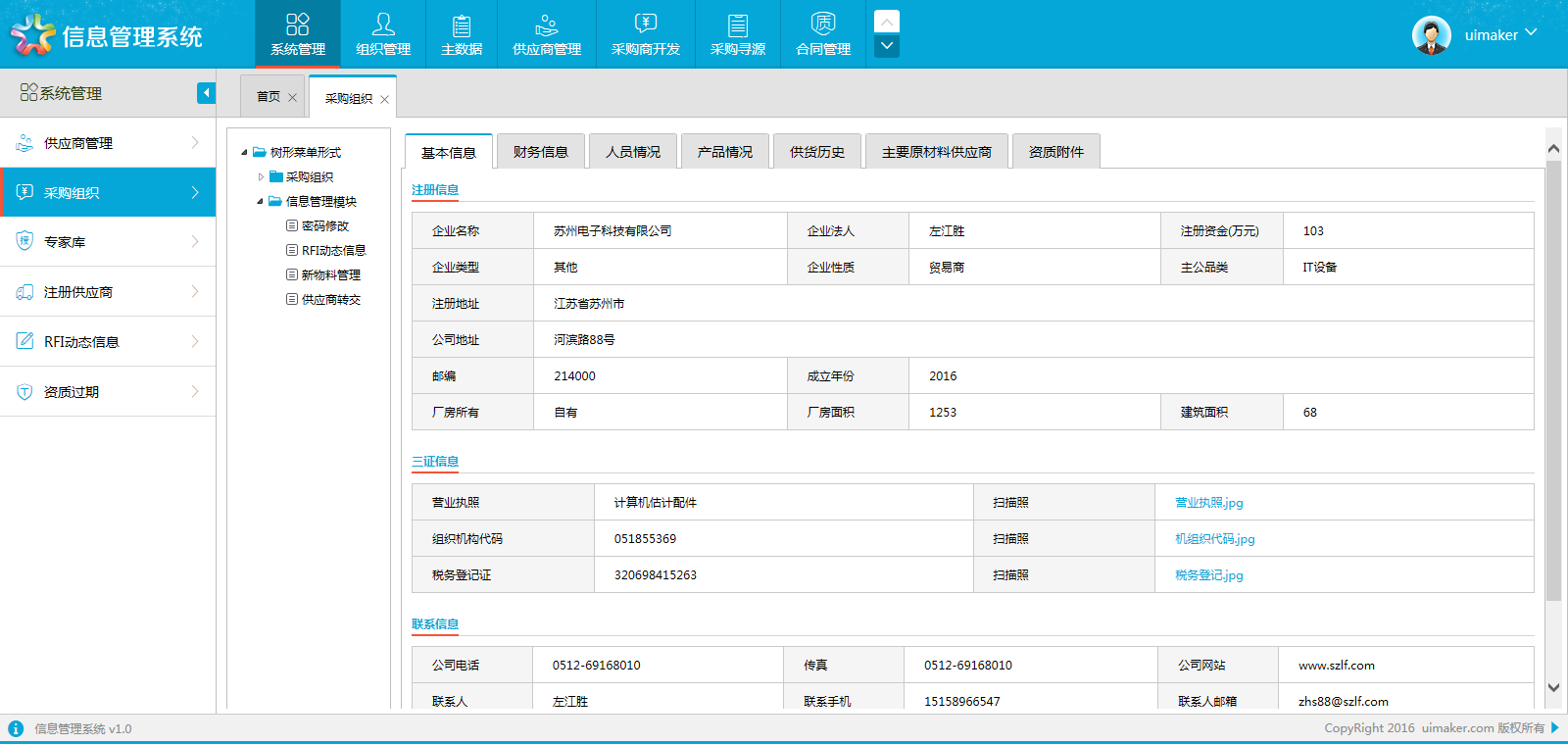
三,以图文并茂的方式显示系统的主要信息。

四,页面树形菜单,Tab的运用。

五,列表页的显示(异步加载)

六,导航菜单,以及弹出窗口的示例。

微信:xichji