接上面 http://www.cnblogs.com/xcodevs/p/5584218.html
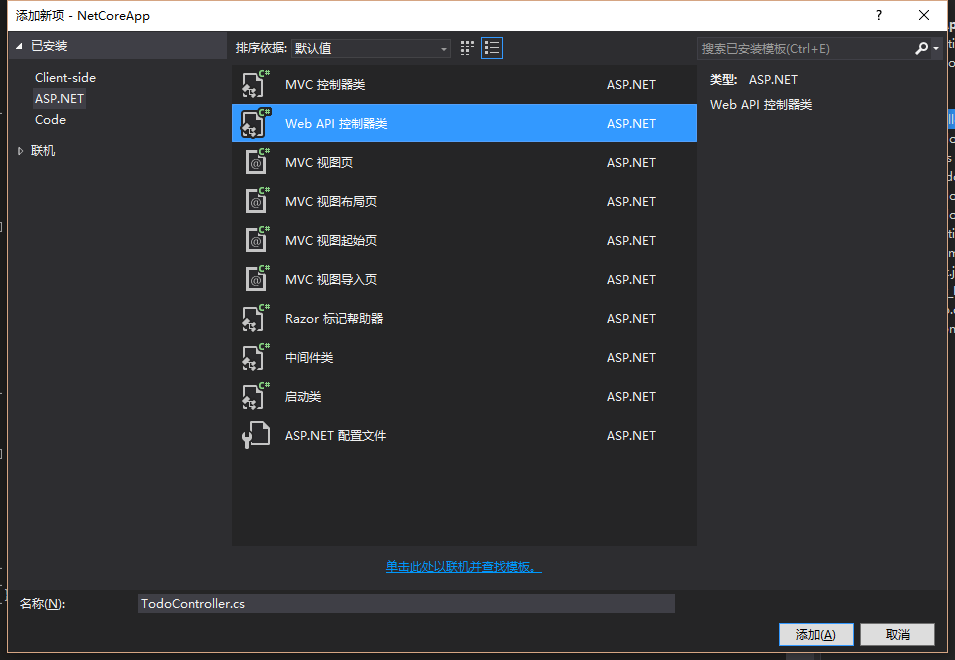
在解决方案浏览器中,右击 Controllers 目录。选择添加>新建项。选择Web API控制器。命名为TodoController。点击添加。

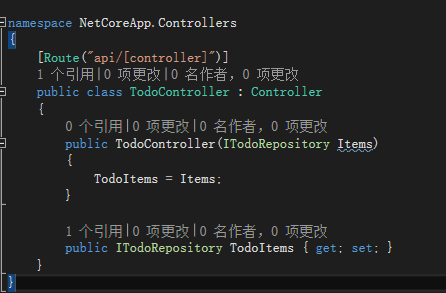
将自动生成的代码替换为如下代码:

是不是很面熟?这个就是前面讲过的构造注入。
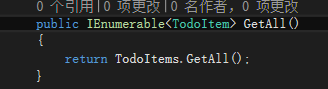
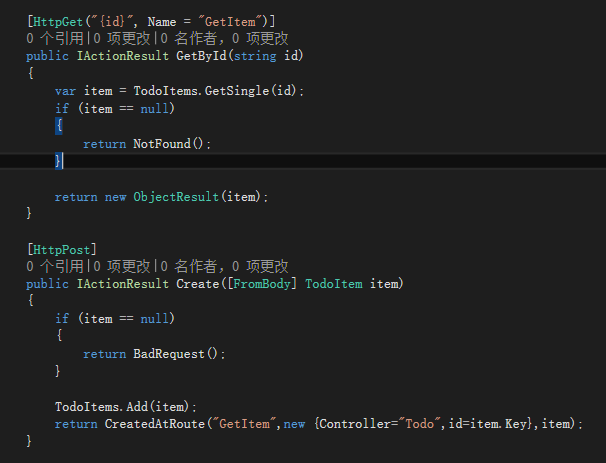
添加获取to-do项的方法到TodoController类中,代码如下:

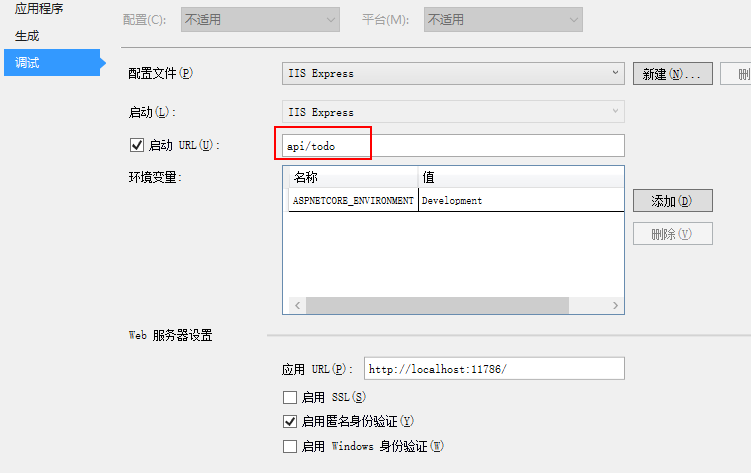
在进行调试之前,还需要设置项目的启动Url。右击项目>属性。选择调试选项卡,将启动URL的值设置为api/todo。如图:

然后Ctrl+F5就可以在浏览器中看到结果了,Ctrl+F5可以在程序运行对程序进行修改,然后直接刷新页面就可以看到修改的效果。提示:如果你使用 IE,IE 将会弹出窗口提示要求打开或者保存 todo.json 文件。

GetAll 方法返回 CLR 对象。MVC 自动把对象序列化为 JSON 并把 JSON 对象写入响应消息正文。响应状态码为 200,假设没有未处理异常的情况下。(未处理异常一般会被转化为 5xx 错误。)
如果觉得这样的方式一点也不酷,推荐两款Web API调用工具。Fiddler (http://www.telerik.com/fiddler)和Postman(http://www.getpostman.com/)
Fiddler学习http://www.imooc.com/learn/37
使用Postman调用API
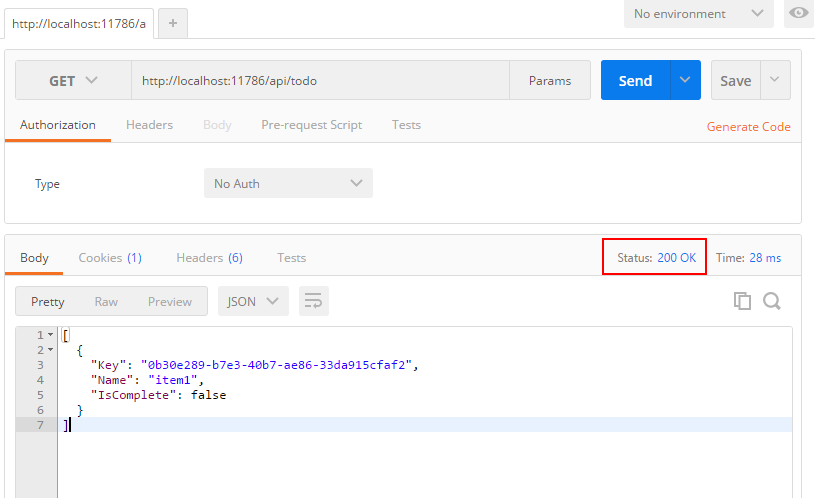
打开Postman,在输入框输入你项目的启动Url,选择请求方式Get,点击Send。得到如下结果:

响应码是200,表示一切正常,返回的是正常请求结果。点击Headers切换到请求面板。可以看到响应头里的相关参数

在上一张用Fiddler 调用的结果图

添加其他的CRUD操作。代码如下:


FromBody告诉 MVC 从 HTTP 请求的正文中获取 todo 项的值。当通过客户端向服务器发出 POST 请求来创建新资源时,CreatedAtRoute 方法将返回标准的 201 响应。
调用Create方法:
在Postman中调用的时候需要设置文本类型为application/json。调用结果:


201响应表示(已创建)请求成功并且服务器创建了新的资源。然后通过CreateAtRoute 还把 Location 头信息加入到了响应。Location 头信息指定新创建的 todo 项的 URI。
调用Update方法:


Update类似Create,但是此处Update使用的是PUT,PUT 请求要求客户端发送整个实体更新,而不仅仅是增量。如果URI不存在,则要求服务器根据请求创建资源,如果存在,服务器就接受请求内容,并修改URI资源的原始版本。响应是 204 (No Content),表示响应执行成功,但没有数据返回,浏览器不用刷新,不用导向新页面。通过调用GetAll,可以看到资源确实被更新了。
调用Delete方法:


Delete方法就是通过http请求删除指定的URL上的资源啦,Delete请求一般会返回3种状态码:
200 (OK) - 删除成功,同时返回已经删除的资源
202 (Accepted) - 删除请求已经接受,但没有被立即执行(资源也许已经被转移到了待删除区域)
204 (No Content) - 删除请求已经被执行,但是没有返回资源(也许是请求删除不存在的资源造成的)
通过调用GetAll,可以看到资源确实被删除了。