前端是庞杂的,包括 HTML、 CSS、 Javascript、Image 、Video等等各种各样的资源。前端优化是复杂的,针对方方面面的资源都有不同的方式。那么,前端优化的目的是什么 ?
从用户角度而言,优化能够让页面加载得更快、对用户的操作响应得更及时,能够给用户提供更为友好的体验。
从服务商角度而言,优化能够减少页面请求数、或者减小请求所占带宽,能够节省可观的资源。
总之,说白了,恰当的优化不仅能够改善站点的用户体验并且能够节省相当的资源利用,就是又让用户用的爽,又省了钱。
1.使用cdn加速,网站上静态资源即css、js全都使用cdn分发,图片亦然。具体来说,CDN就是采用更多的缓存服务器(CDN边缘节点),布放在用户访问相对集中的地区或网络中。当用户访问网站时,利用全局负载技术,将用户的访问指向距离最近的缓存服务器上,由缓存服务器响应用户请求

目前国内比较靠谱的cdn服务商个人推荐七牛云 qiniu.com,他们家的cdn服务每个月有10g是免费的,配置也很简单,直接申请即可
2.使用Gzip压缩网页
Gzip压缩可以让你的页面体积变小,加快访问速度,使用nginx服务器可以简单的开启gzip压缩
修改nginx配置文件 vim /etc/nginx/nginx.conf
user root; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; gzip on; #开启gzip gzip_min_length 1k; #低于1kb的资源不压缩 gzip_comp_level 3; #压缩级别【1-9】,越大压缩率越高,同时消耗cpu资源也越多,建议设置在4左右。 gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css; #需要压缩哪些响应类型的资源,>多个空格隔开。不建议压缩图片,下面会讲为什么。 gzip_disable "MSIE [1-6]."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持) gzip_vary on; #是否添加“Vary: Accept-Encoding”响应头 include /etc/nginx/conf.d/*.conf; #upstream mytest { #server 39.106.172.65:8000 weight=3; #负载均衡服务器群 #server 39.97.117.229:8001 weight=7; #} }
重启nginx
systemctl restart nginx.service
如何判断是否开启成功呢?可以使用站长工具进行检测 http://tool.chinaz.com/Gzips

3 减少 HTTP请求数,如果可以的话,尽可能的将外部的脚本、样式进行合并,多个合为一个。另外, CSS、 Javascript、Image 都可以用相应的工具进行压缩,压缩后往往能省下不少空间,如何压缩以及合并外部脚本和样式请参照这篇文章 利用grunt插件来压缩js和css文件用来减少http请求,提高页面效率
4 避免空的src和href
当link标签的href属性为空、script标签的src属性为空的时候,浏览器渲染的时候会把当前页面的URL作为它们的属性值,从而把页面的内容加载进来作为它们的值。所以要避免犯这样的疏忽。
5 把CSS放到顶部
网页上的资源加载时从上网下顺序加载的,所以css放在页面的顶部能够优先渲染页面,让用户感觉页面加载很快。
6 把JS放到底部
加载js时会对后续的资源造成阻塞,必须得等js加载完才去加载后续的文件 ,所以就把js放在页面底部最后加载。
7 可缓存的AJAX
异步请求同样的造成用户等待,所以使用ajax请求时,要主动告诉浏览器如果该请求有缓存就去请求缓存内容。如下代码片段, cache:true就是显式的要求如果当前请求有缓存的话,直接使用缓存
$.ajax(
{
url : 'url',
dataType : "json",
cache: true,
success : function(son, status){
}
8 减少作用域链查找,这一点在循环中是尤其需要注意的问题。如果在循环中需要访问非本作用域下的变量时请在遍历之前用局部变量缓存该变量,并在遍历结束后再重写那个变量,这一点对全局变量尤其重要,因为全局变量处于作用域链的最顶端,访问时的查找次数是最多的
低效率的写法:
// 全局变量
var globalVar = 1;
function myCallback(info){
for( var i = 100000; i--;){
//每次访问 globalVar 都需要查找到作用域链最顶端,本例中需要访问 100000 次
globalVar += i;
}
}
更高效的写法:
// 全局变量
var globalVar = 1;
function myCallback(info){
//局部变量缓存全局变量
var localVar = globalVar;
for( var i = 100000; i--;){
//访问局部变量是最快的
localVar += i; }
}
9 生成纯静态页,也就是把动态内容事先生成好,这样在前端就避免请求后端数据,加快了页面访问速度
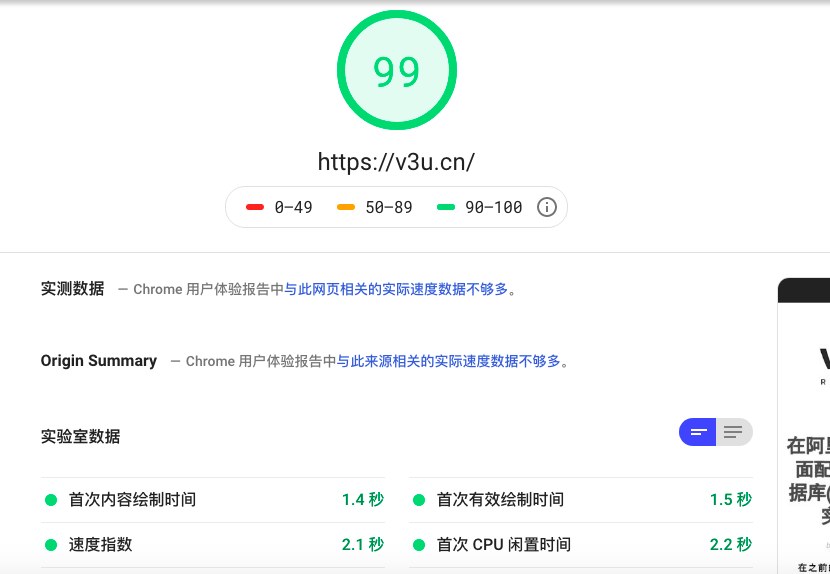
经过上面的几点优化之后,我们可以使用google的页面性能打分工具PageSpeedInsights对网站进行评测 https://developers.google.com/speed/pagespeed/insights/

可以看到,经过一番页面性能优化,访问速度得到了提升,带宽节约了不少,前端优化任重而道远