原文:http://www.cnblogs.com/chenxizhang/p/3821703.html
一、配置webconfig
问题描述
当跨域(cross domain)调用ASP.NET MVC或者ASP.NET Web API编写的服务时,会发生无法访问的情况。
重现方式
public class TestController : ApiController { // GET api/test public IEnumerable<string> Get() { return new string[] { "value1", "value2" }; } // GET api/test/5 public string Get(int id) { return "value"; } // POST api/test public void Post([FromBody]string value) { } // PUT api/test/5 public void Put(int id, [FromBody]string value) { } // DELETE api/test/5 public void Delete(int id) { } }
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="Scripts/jquery-1.10.2.min.js"></script> <script> $(function () { var url = "http://localhost:49136/api/test"; $ajax({ type: "GET", contentType: "application/json", url: url, datatype: 'json', success: function (result) { alert(result); } }); }); </script> </head> </html>
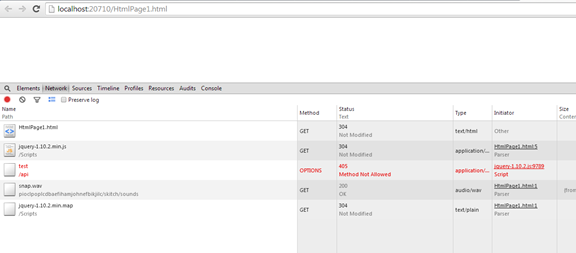
3.在浏览器中打开这个网页,我们会发现如下的错误(405:Method Not Allowed)

【备注】同样的情况,也发生在ASP.NET MVC中。某些时候,MVC也可以直接用来开发服务,与WebAPI相比各有优缺点。下面是一个利用MVC开发的服务的例子
public class HomeController : Controller { // GET: /Home/ public ActionResult Index() { return Json(new { Id = 1 }, JsonRequestBehavior.AllowGet); } }
原因分析
跨域问题仅仅发生在Javascript发起AJAX调用,或者Silverlight发起服务调用时,其根本原因是因为浏览器对于这两种请求,所给予的权限是较低的,通常只允许调用本域中的资源,除非目标服务器明确地告知它允许跨域调用。
所以,跨域的问题虽然是由于浏览器的行为产生出来的,但解决的方法却是在服务端。因为不可能要求所有客户端降低安全性。
解决方案
针对ASP.NET MVC和ASP.NET Web API两种项目类型,我做了一些研究,确定下面的方案是可行的。
1 MVC
针对ASP.NET MVC,只需要在web.config中添加如下的内容即可
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="Content-Type" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
</customHeaders>
</httpProtocol>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
</system.webServer>
2 Web API
针对ASP.NET Web API,除了上面这样的设置,还需要添加一个特殊的设计,就是为每个APIController添加一个OPTIONS的方法,但无需返回任何东西。
public string Options()
{
return null; // HTTP 200 response with empty body
}
错误1 重复配置
WebApiConfig配置,网上有推荐此配置方法
// Web API 配置和服务 var cors = new EnableCorsAttribute("*", "*", "*");//添加跨域支持代码 config.EnableCors(cors);//添加跨域支持代码s
但web.config也配置后会出现如下问题,是因为重复配置 问题
The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed
但去掉web.config的配置无法跨域,所以不要配置WebApiConfig
错误2 凭据模式为“include”
当请求的凭据模式为“include”时,响应中的标头不能是通配符“*”
The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. Origin 'http://localhost:4200' is therefore not allowed access. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
场景:使用MVC特性
[EnableCors(origins: "*", headers: *", methods: "*")]
改为
[EnableCors(origins: "*", headers: "Content-Type", methods: "*")]
文章: https://cloud.tencent.com/developer/ask/123697
=========================================================================================
以下是瞎扯
最近用webapi写了个小项目,基于.NET 4.0,遇到这个跨域的问题,就被坑死,这里要先感谢下博主
有问题肯定找度娘,显示发现用JSONP来实现,找了以下比较经典的文章
http://www.cnblogs.com/Kummy/p/3767269.html
http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html
看了好多文章,js和服务端都要做一些麻烦的配置,最后发现一个更大的坑:只支持get。顿时,泪奔,我用的是高大上的post。
http://diaosbook.com/Post/2013/12/27/tips-for-aspnet-webapi-cors
在该文发现可以用Microsoft.AspNet.WebApi.Cors, 注意:只支持4.5以上(偷偷泪奔)
需要学习cors的,可以看看artech 的系列爽文,哈哈,共8章
http://www.cnblogs.com/artech/p/cors-4-asp-net-web-api-01.html
其他不说了,认真看完,对跨域有较深的认识
二、间接请求
web.config中配置解决跨域问题,在实际中无法跨域
临时解决方法:在客户端使用中间层做代理
以下是php网站间接调用
<?php error_reporting(0); $destURL="http://xx.cn/api/Post"; $queryString=$_SERVER['QUERY_STRING']; if($_SERVER['REQUEST_METHOD']=='GET'){ $url=$destURL.$queryString; echo file_get_contents($url); } else{ $url=$destURL.$queryString; $context = array(); $context['http'] = array( 'method' => 'POST', 'header' => 'Content-type: application/x-www-form-urlencoded', 'content' => http_build_query($_POST) ); echo file_get_contents($url, false, stream_context_create($context)); } ?>
另外,使用jsonp测试也本地实现了,回头再写
三、客户端请求Header
原文:https://blog.csdn.net/eternity_zzy/article/details/79664234
---------------------
// 为所有的ajax请求都会加上这个请求头 $(document).ajaxSend(function (event, xhr) { xhr.setRequestHeader("Content-Type", "application/json;charset=utf-8") ; xhr.setRequestHeader("val", "val") ; }); //局部 第一种 $('xxx').ajax({ //... beforeSend:function(jqXHR,options){ jqXHR.setRequestHeader("Content-Type", "application/json;charset=utf-8") ; jqXHR.setRequestHeader("Authorization", "Authorization") ; } //... }) ; //局部 第二种 如JWT $('xxx').ajax({ //... headers:{ "Content-Type": "application/json;charset=utf-8", "Authorization":"Bearer xxxxxxxx", } //... }) ;
注意:修改请求头时,headers中的设置会覆盖beforeSend中的设置(意味着beforeSend先执行,所以被后面的headers覆盖)
后台接收
public void (@RequestHeader("Content-Type") String cType, @RequestHeader("Authorizationr") String a){}