bootstrap默认 html{font-size: 10px;}
rem是一个相对大小的值,它相对于根元素<html>,
比如假设,我们设置html的字体大小的值为html{font-size: 87.5%;}(也就是14px)。
然后其他的字体就是将你要的值除以14得到的值;
比如默认的twentytwelve主题大小是960px;换算成rem就是960/14=68.57142857142857rem;
padding的24px也就是24/14=1.714285714285714rem,以此类推。
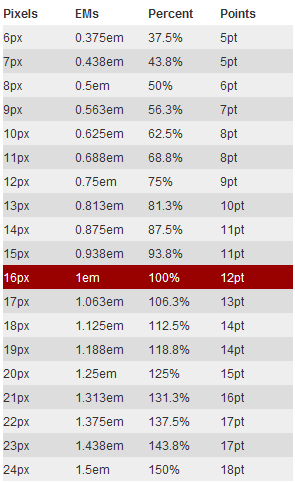
上面的14是个变量,相对于你对根元素html字体大小的设定,如果你设定的是62.5%,那除数就变成10了,对照表如右图:
用这个rem单位的好处有啥我不知道,不过如果你根元素的字体大小选62.5%,那px和rem之间的换算就是px直接除以10就得到rem了,这比em简单多了,到现在我都没搞清楚em和px之间是如何换算的。
另外rem在ie8及ie8以下的版本不支持外其他浏览器都支持,如果你要考虑ie8及一下,可以像twentytwelve默认文件那样设置个px再设置个rem就可以了。

参考:http://lms.im/html-css/1069.html