Activity原理:
.java.xml.resource(数据)之间的调用:
java可以通过xml布局文件获取resource数据,value/string.xml.还有别的;也可以通过.java.this.getResource().***(数据资源在R文件中的定位)
Activity套件分为五部分
R文件
.xml文件
.java文件
manifiest注册
resource位置
Activity的生命周期:
先说说Activity介绍:
Activity就是一个界面系统,只要是界面系统就包含三个部分组成:控件,布局,事件;
Activity实例,就是指其对象,由Android系统自己实例化,自动穿件;就是布满整个窗口,或者是悬浮于其他窗口之上的交互界面.就是一个独立的程序界面;一个程序通常有多个Activity组成,都会在Manifest.xml中指定一个主的Activity
下列代码可见:
<Activity
android:label="@string/app_name" android:name=".MainActivity"
><intent-filter>
<action android:name="android.intent.action.MAN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter></Activity>
原理:当启动其他Activity是,新的Activity会压入栈中,同时获取用户焦点,这个时候就可以在这个新的Activity上面操作,原Activity失去焦点变为不可操作.
Activity生命周期的3个阶段
开启:onCreate();onStart();onResume();
重新获取焦点:onRestart();onStart();onResume();
关闭:onPause();onStop();onDestroy();
生命周期的七个方法:
onCreate();
onStart();
onRestart();
onResume()'
onPause();
onStop();
onDestroy();
两个子循环,子生命周期
第一层(内层)循环是:焦点的生命周期循环,在当前Activity的焦点获得与失去中循环,在这个过程中,Activity是始终可见的-----onPause()->onResume()->onPause()
第二层(外层)循环是Activity周期循环,是当前Activity在可见和不可见之间循环-----onStart()->onResume()->onResume()->onPause()->onStop()
生命周期划分:
整体生命周期:onCreate()->...-onDestory()
可视生命周期:onStart()->...->onStop()
焦点生命周期:onResume()->onPause()
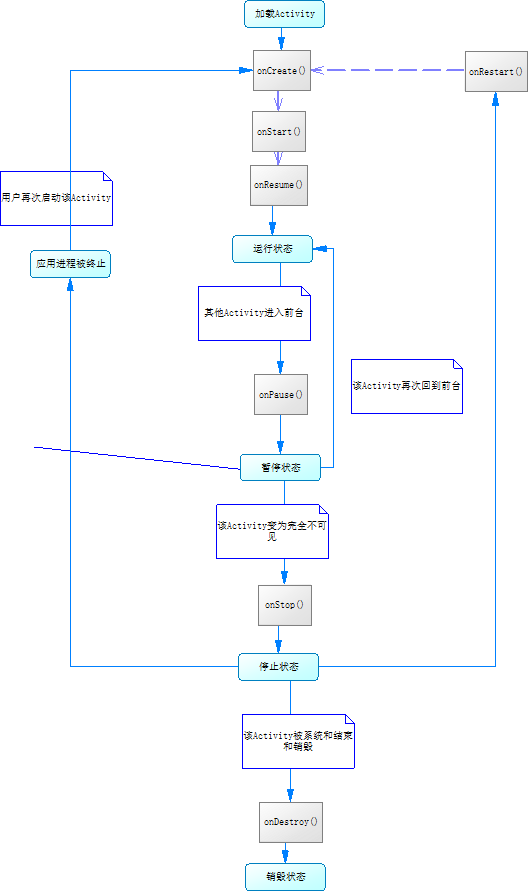
下面是Activity完整图: