OpenGL 画出雷达动态扫描效果(一)中给出了已一张图片作为底图的雷达扫面程序
如果有漂亮的雷达底图的话,效果应该非常不错的,另外也可以直接手绘雷达框架
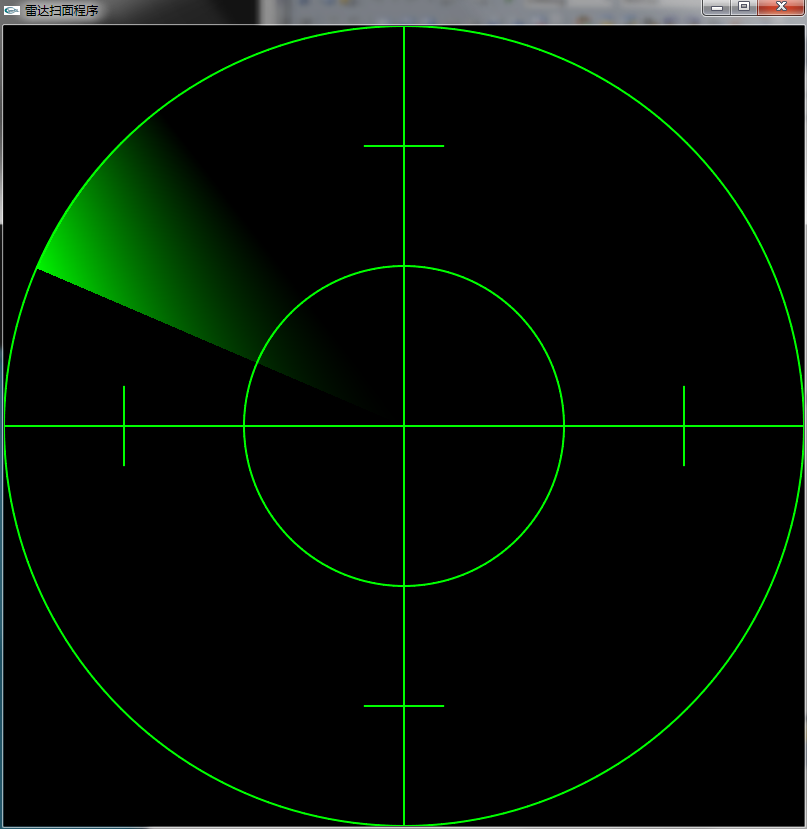
效果如下

雷达主体代码
glLineWidth(2.0); glColor4f(0.0f, 1.0f, 0.0f,1.0f); DrawCircle(1); DrawCircle(0.4); glBegin(GL_LINES); glVertex2f(-1,0),glVertex2f(1,0); glVertex2f(0,-1),glVertex2f(0,1); glVertex2f(-0.7,-0.1),glVertex2f(-0.7,0.1); glVertex2f(0.7,-0.1),glVertex2f(0.7,0.1); glVertex2f(-0.1,-0.7),glVertex2f(0.1,-0.7); glVertex2f(-0.1,0.7),glVertex2f(0.1,0.7); glEnd();
画圆代码
glEnable(GL_LINE_SMOOTH); glHint(GL_LINE_SMOOTH_HINT,GL_NICEST); glBegin(GL_LINE_LOOP); for(int i=0;i<200;++i) glVertex2f(r*cos(2*Pi/200*i),r*sin(2*Pi/200*i)); glEnd();
扫描线代码
float pos_x=0; float pos_y=0; glBegin(GL_TRIANGLE_FAN); glColor4f(0.0f, 0.0f, 0.0f,0.1f); glVertex2f(0.0f, 0.0f); for(int i=0;i<ScanWidth;++i) { pos_x=cos((i/180.0)*Pi+ScanTheta); pos_y=sin((i/180.0)*Pi+ScanTheta); glColor4f(0.0f, (i+0.01)/ScanWidth, 0.0f,1.0f); glVertex2f(pos_x, pos_y); } glEnd();
Demo下载地址: http://files.cnblogs.com/files/xd-jinjian/file.rar