Sharepoint前端 - Sharepoint站点开发 - 使用restfull API操作站点资源
Sharepoint Team Site我们可以创建Site Pages,Site Assets,Document Library,List,Workflow等资源,基本的Web Parts和页面定制我们主要操作Site Pages和Site Assets,这些资源会存储在Sharepoint服务端,提供页面渲染,业务逻辑等代码。在应用的业务中,我们可以通过Restfull API对站点文档和数据表进行读取,展示来实现应用的需求。
一. Sharepoint List
1. 创建Sharepoint List
在Site Content面板,点击Create an App,选择Custom List,输入List 名称,该名字不可与已有List 名字重复,且是API 读取List数据的标识。

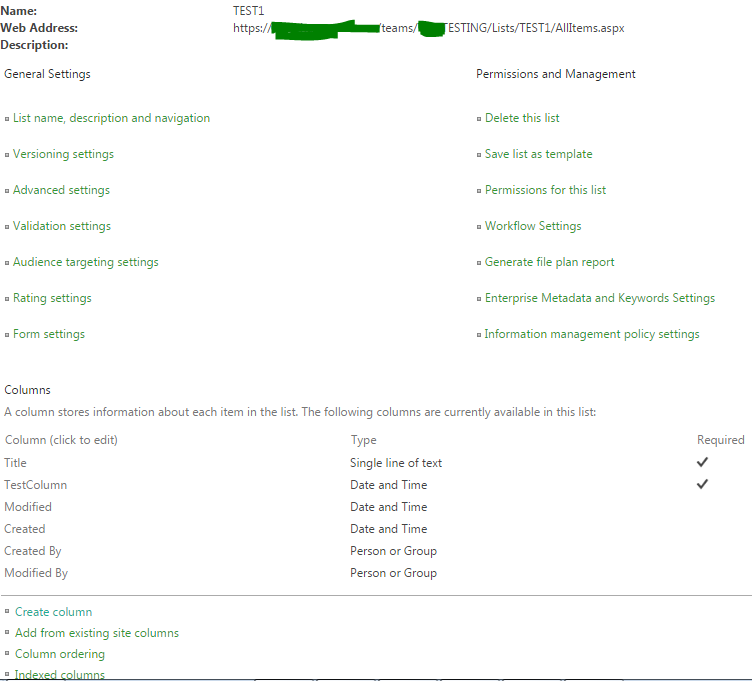
创建完成,在Site Content中,找到刚才新建的List,点击Settings,显示以下内容。

1.Web Address,可以通过这个Url查看你的数据表视图,同时可以用api的getbyurl获取表格数据,
2.我们可以在这里删除数据表,设置数据表权限等。 这里提一下,通过保存为模板并包含数据表内容,可以将当前数据表导入到其他Sharepoint站点;通过设置工作流,当数据表有更新时,结合task list,可以实现邮件通知等业务。
3.SP默认为一个List添加Title,Modified,Created,Created By,Modified By字段。点击create column可以添加自定义列。
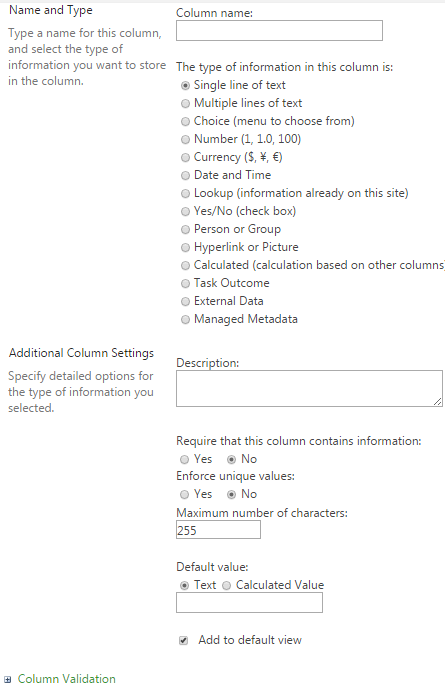
4.输入列名,此时建议输入不带空格的名字,如果输入的是如Changed By这样的字段,SP会为该列设置一个列的没有语义,没有规律的唯一标识,比如htsd,如果输入ChangedBy,则默认使用该名称作为列标识,之后我们再去修改列名,这个内部标识也不会再变,修改的是List 视图显示的List Name。
5.如果Lookup类型,则改字段的值域与本站点的其他list的数据关联。

二. 使用Restfull API读取展示List
在Sharepoint Site Assets中添加项目需要的js和css,并在TEST.aspx中按路径引入,TEST.apsx便会按照css来布局,并执行js中的代码

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
//testlist.jsfunction mapMyTasks(){ var showTasks = function(tasks){ var listEle = document.createElement('ul'); listEle.id = 'my-tasks-container'; listEle.style.listStyle = 'none'; listEle.style.fontSize = '18px'; if(tasks instanceof Array){//解析tasks 数组,并添加到一个ul,最后将其渲染到页面 tasks.forEach(function(t,index){ var taskEle = document.createElement('li'); taskEle.innerHTML = (index+1) + '. Task Title:' + t.TaskTitle + '; Size:' + t.Size + '; SpentHours:' + t.SpentHours +'; Dead Line:' + t.DeadLine; listEle.append(taskEle); }); } document.querySelector('#sdContentsContainer').appendChild(listEle); }; var getMyTasks = function() { var dfd = $.Deferred(), listName = 'MyTasks',//_spPageContextInfo.siteAbsoluteUrl 获取当前站点绝对地址.//当前站点的list restfull API在_api/web/List/路径下,//通过 listName获取List url = _spPageContextInfo.siteAbsoluteUrl + "/_api/web/Lists/getbytitle('" + listName + "')/items"; $.ajax({ url:url, method: "GET", dataType: "JSON", headers: {//"accept": "application/JSON;odata=verbose",不可缺少,不然sharepoint api默认返回的是xml格式的数据 "accept": "application/JSON;odata=verbose" }, success: function (data) { var finalData = data.d.results; if (finalData.length > 0) { dfd.resolve(finalData); } else { dfd.resolve(null); } }, error: function (data) { dfd.resolve(null); }, failed: function (data) { dfd.resolve(null); }, async: true }); return dfd.promise(); } getMyTasks().done(function(data){ showTasks(data); });}mapMyTasks(); |

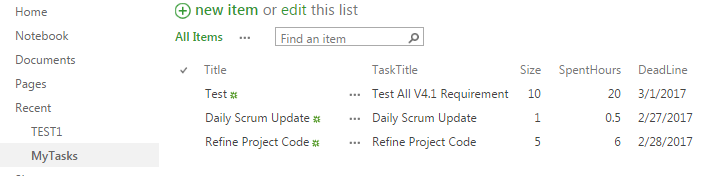
MyTasks List视图

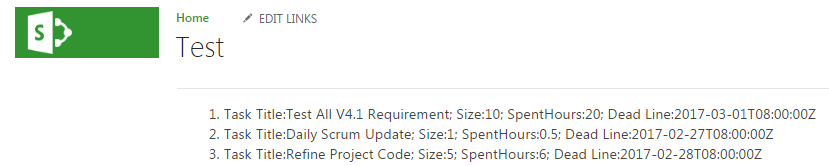
显示在定制页面
三. List 增加行,更新行
3.1 添加item
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
//将复杂结构的数据,先用js对象表示.var data = { '__metadata': {//每个List的item都有一个对应的type,我们可以通过postman获取到数据之后在其中一个item的节点中找到type字段 'type': 'SP.Data.Resourcing_x0020_MyTasks_x0020_ListListItem' }, 'TaskSize':1, 'TaskTitle': 'Deployed Prod' }; $.ajax({ url: requestListUrl, method: "POST", data: JSON.stringify(data), contentType: "application/json;odata=verbose", headers: {//当前登录用户的会话标识,站点一次会话30分钟过期,X-RequestDigest时请求api的权限凭证 "X-RequestDigest": $("#__REQUESTDIGEST").val(), "accept": "application/json;odata=verbose", "content-type": "application/json;odata=verbose" }, success: function (data) { dfd.resolve({ id: data.d.ID, etag: parseInt(data.d.__metadata.etag.replace(/"/g, '')) }); }, failed: function (xhr) { dfd.resolve(null); }, error: function (xhr) { dfd.resolve(null); } }); |
3.2 更新item
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
var dfd = $.Deferred(), url = siteUrl + "/_api/web/Lists/getbytitle('Resourcing Requests')", body = String.format("{{'__metadata':{{'type':'SP.Data.Resourcing_x0020_Request_x0020_ListListItem'}},'Details':'{0}'}}", escape(JSON.stringify(data))); $.ajax({//通过item id标识要更新的行 url: url + "/items(" + params.id + ")", method: "post",//post方法传递body字符串,其json结构应与list字段对应 data: body, headers: { "X-RequestDigest": $("#__REQUESTDIGEST").val(), "content-type": "application/json;odata=verbose", "IF-MATCH": "*",//使用mergeMethod "X-HTTP-Method": "MERGE" }, success: function (data, error, xhr) { dfd.resolve(xhr.status); }, error: function (xhr) { dfd.resolve(xhr.status); }, failed: function (data) { dfd.resolve(null); } }); |
四. 相关链接
如何获取上传到sharepoint上的文件的信息,以及expand的使用
备用,转自:https://www.cnblogs.com/wzcblogs/articles/6478322.html