七、 创建JavaWeb项目
-
创建工程
- 第一步

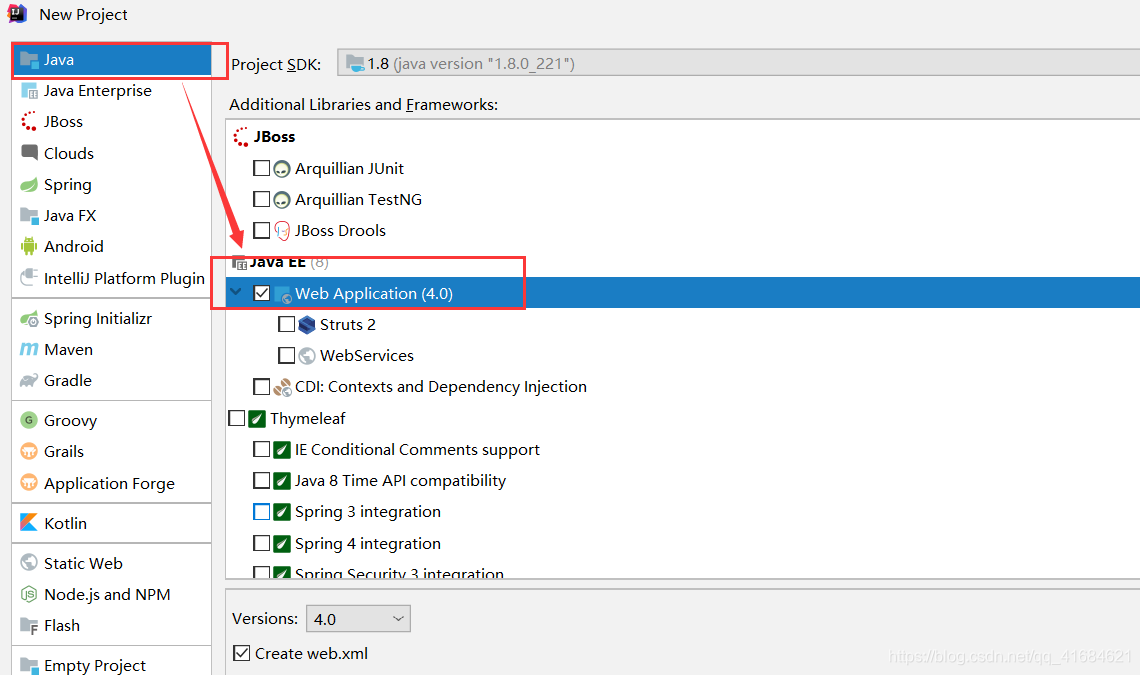
- 第二步

- 第三步
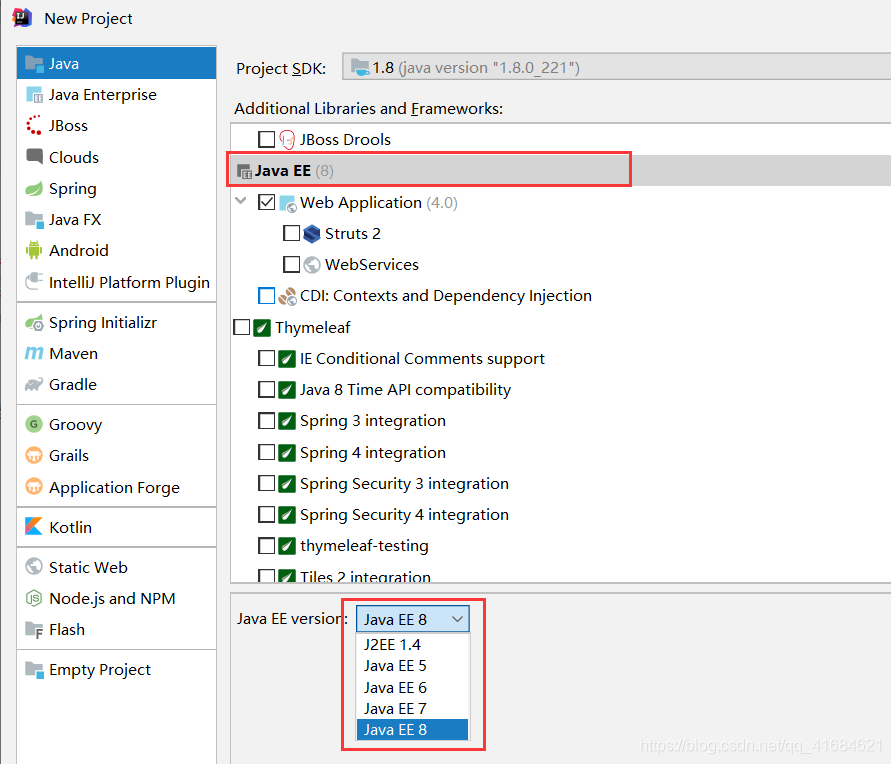
如果要修改JavaEE版本,请根据下图所示进行修改

- 第一步
- 第四步

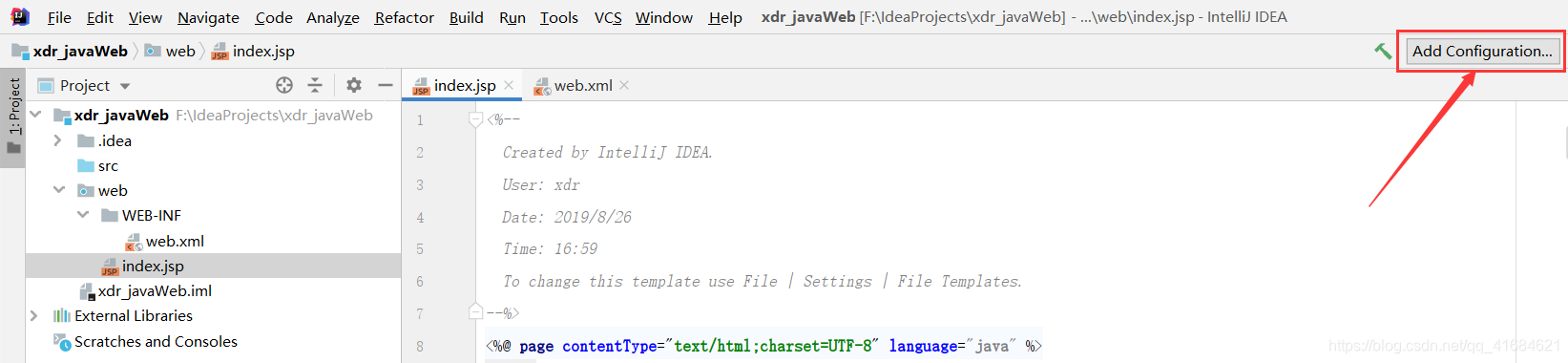
2. 发布工程
- 第一步

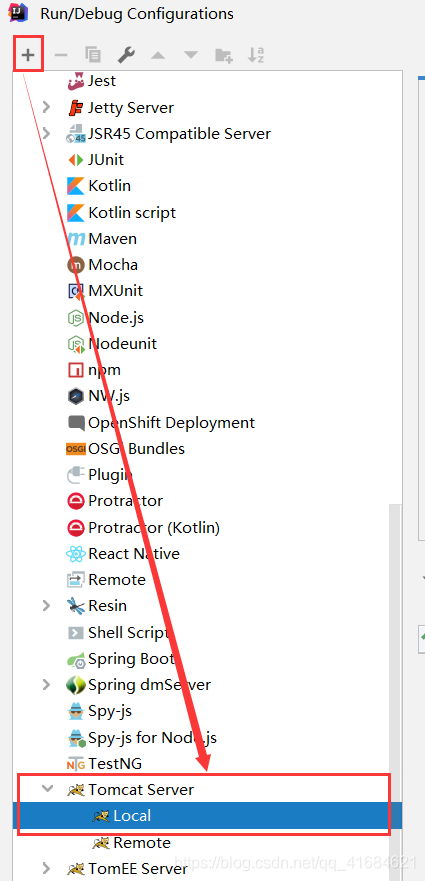
- 第二步

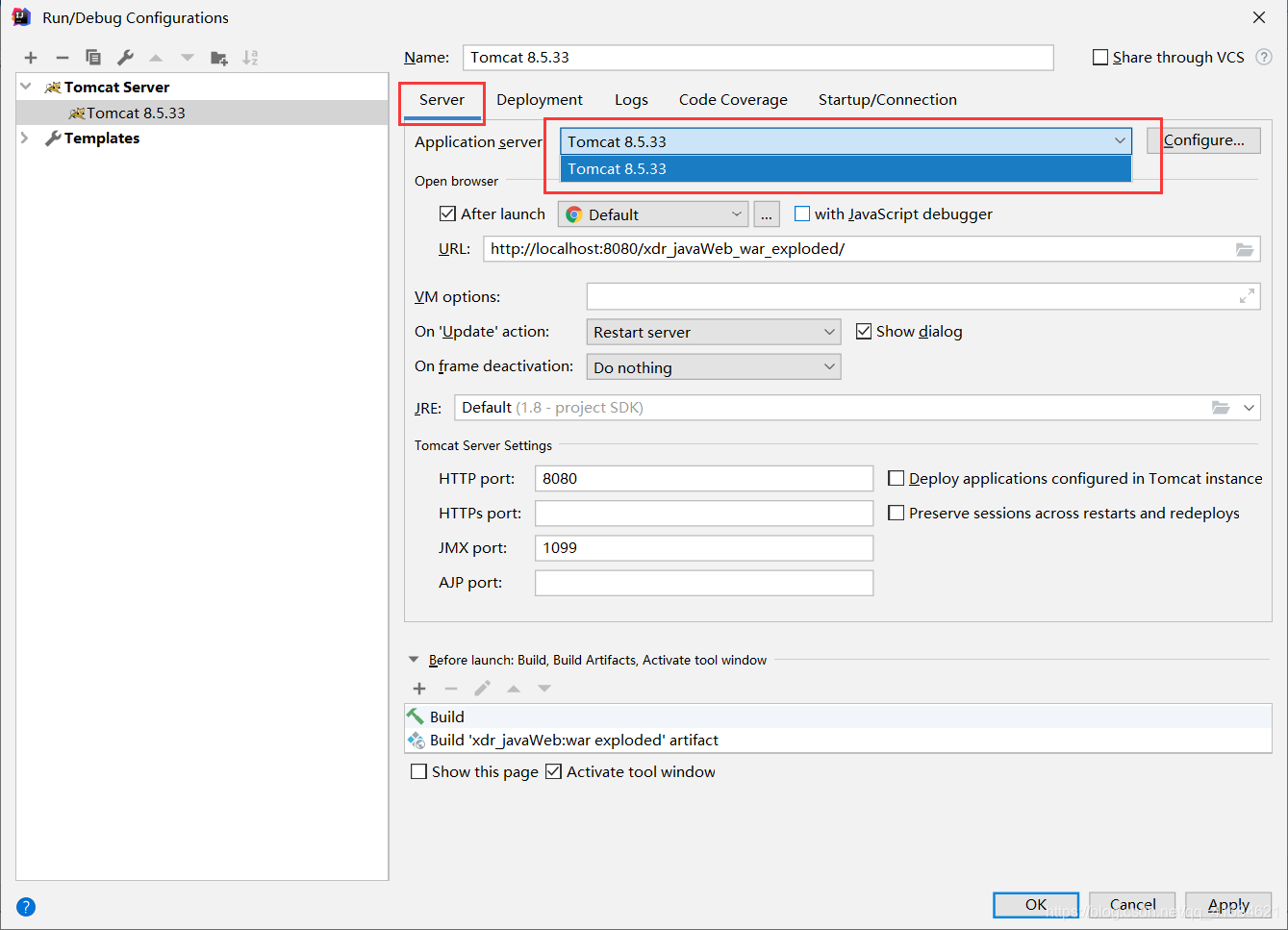
- 第三步
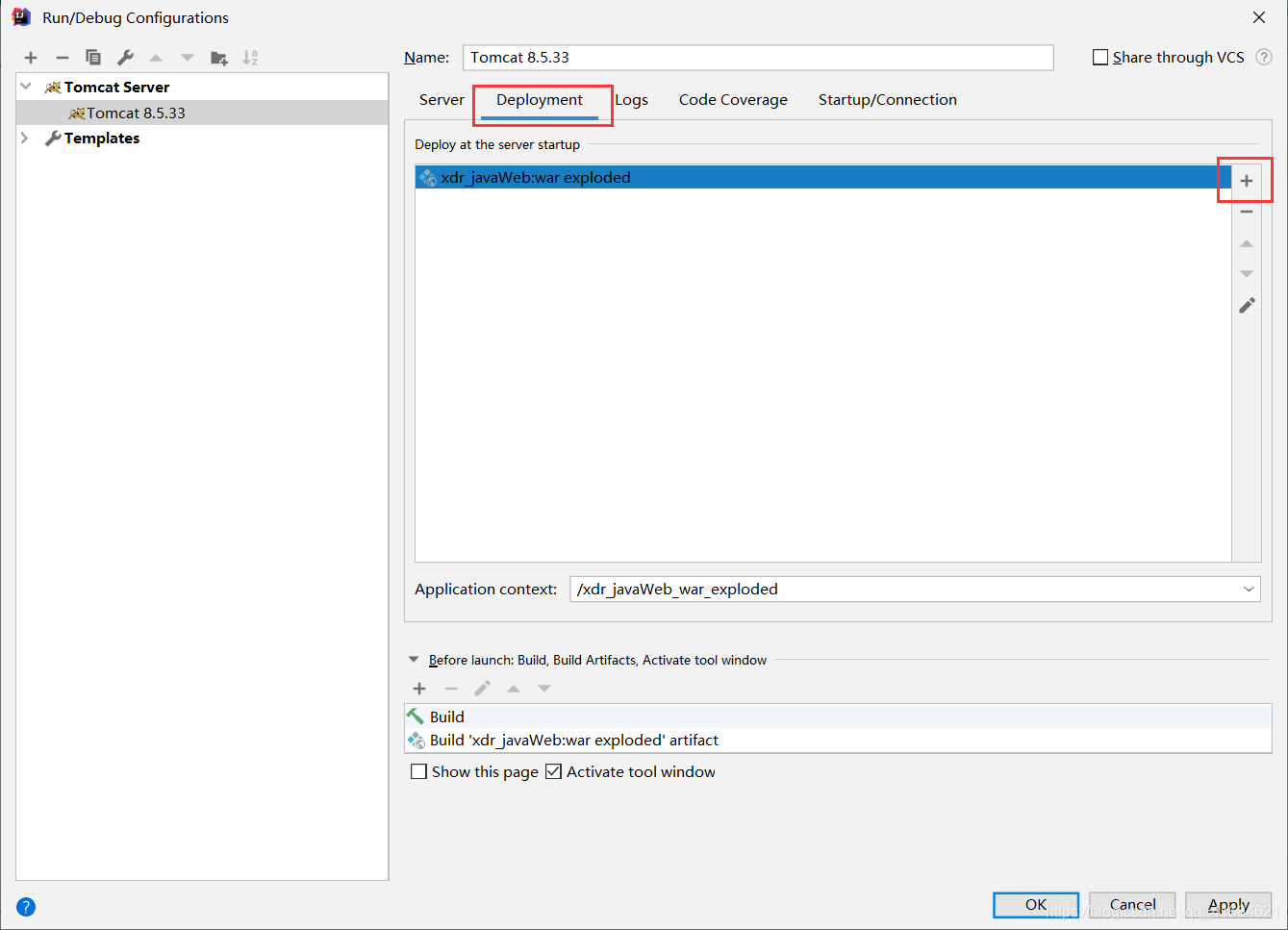
点击下图中按钮, 添加Tomcat环境


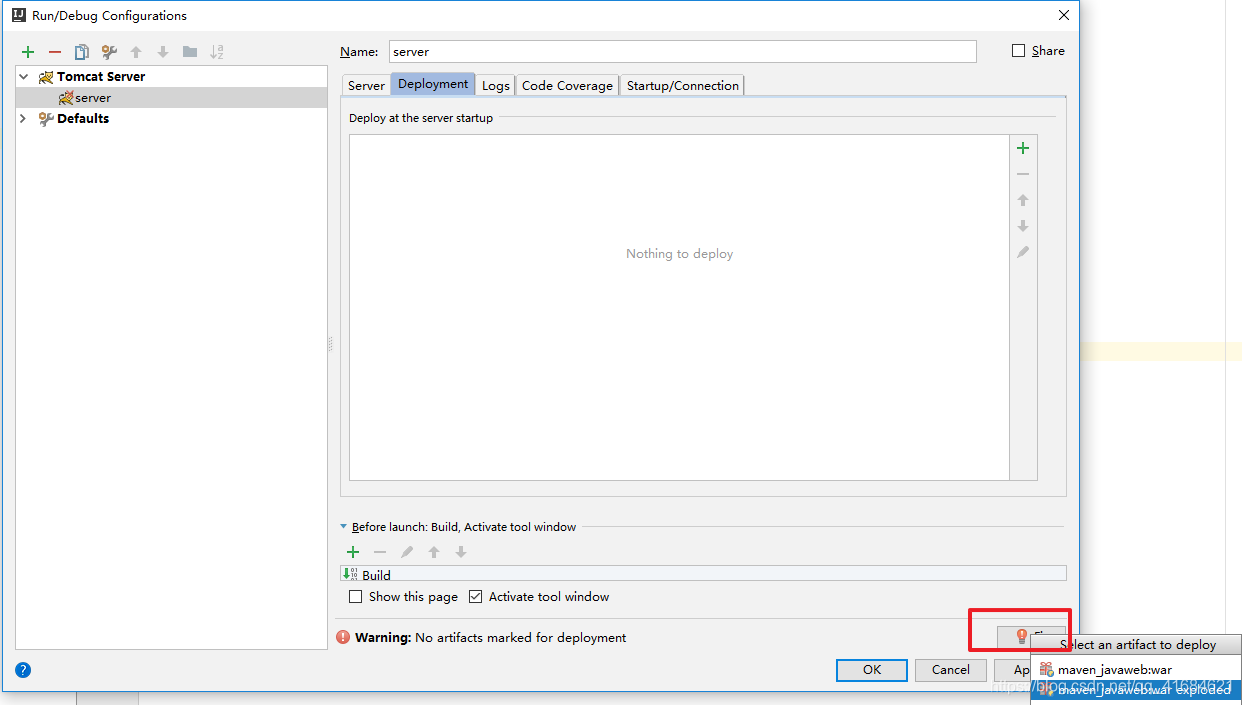
也可以 点击右下角的fix按钮, 选择以war exploded结尾的选项

- 第四步
注意:
IDEA在部署项目时, 不会为项目生成路径.
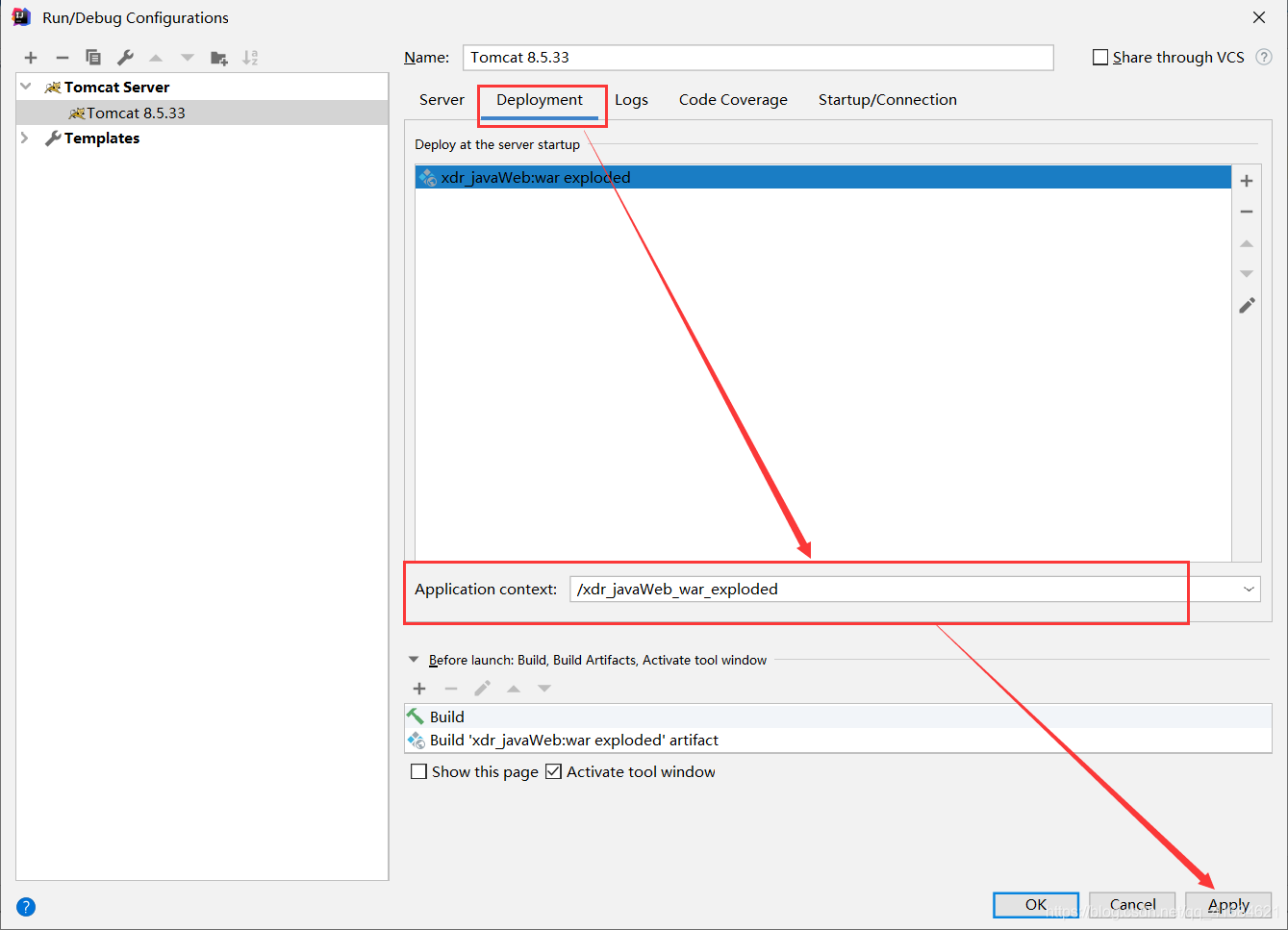
例如本项目名为javaweb, 有一个页面为index.html, 按照常规, 访问路径应为 http://localhost:8080/javaweb/index.html . 但是在IDEA中部署后, 访问路径为 http://localhost:8080/index.html . 如果要修改为第一种访问路径的话,需要手动按照下图所示进行修改 .

- 第五步
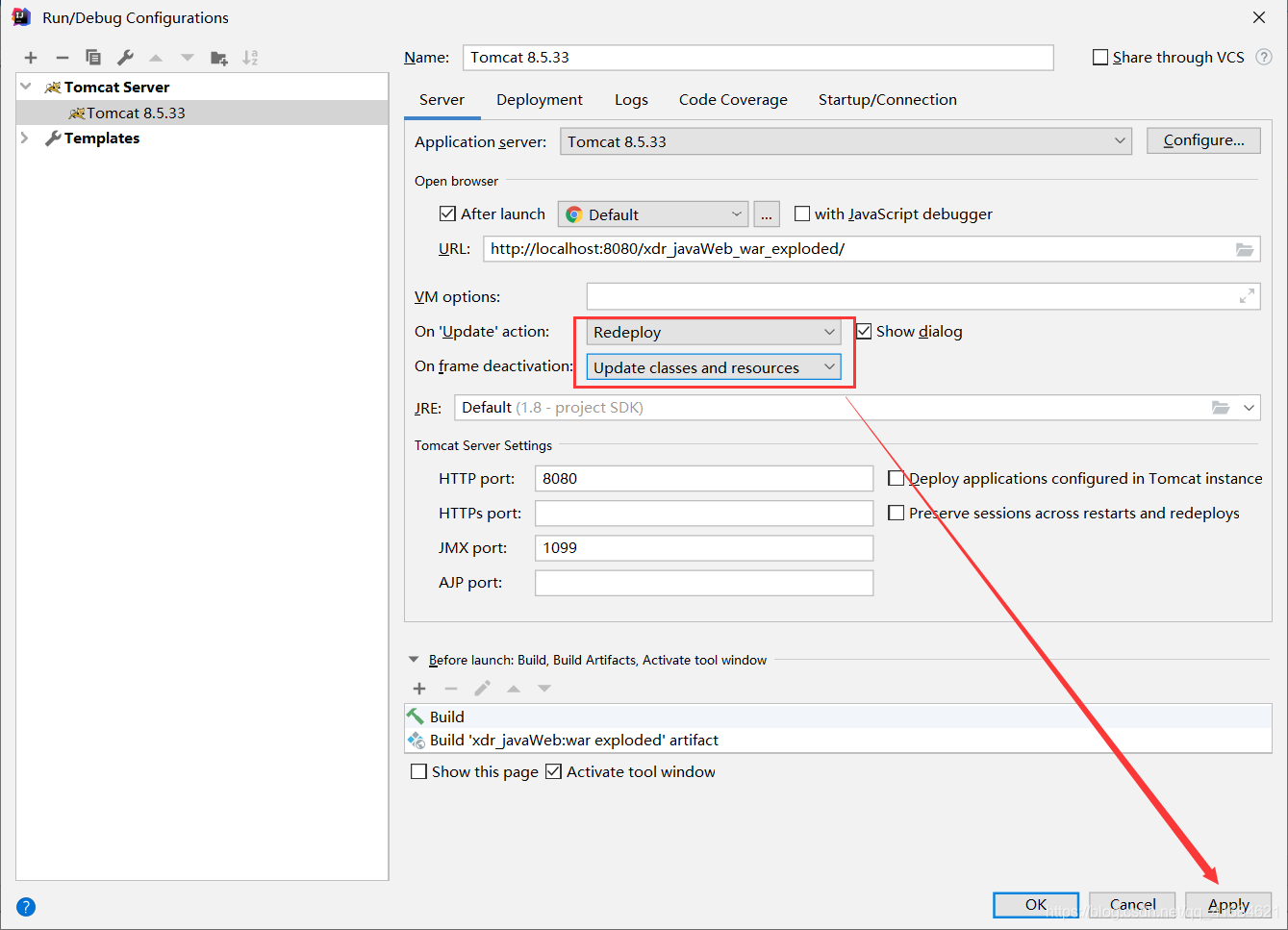
按照下图所示进行修改. 如果没有按照下图进行配置, 在我们每次修改页面后,都要重启服务器才能看到最新的效果.. 修改之后, 无需重启服务器, 即可看到最新的效果.

- 第六步
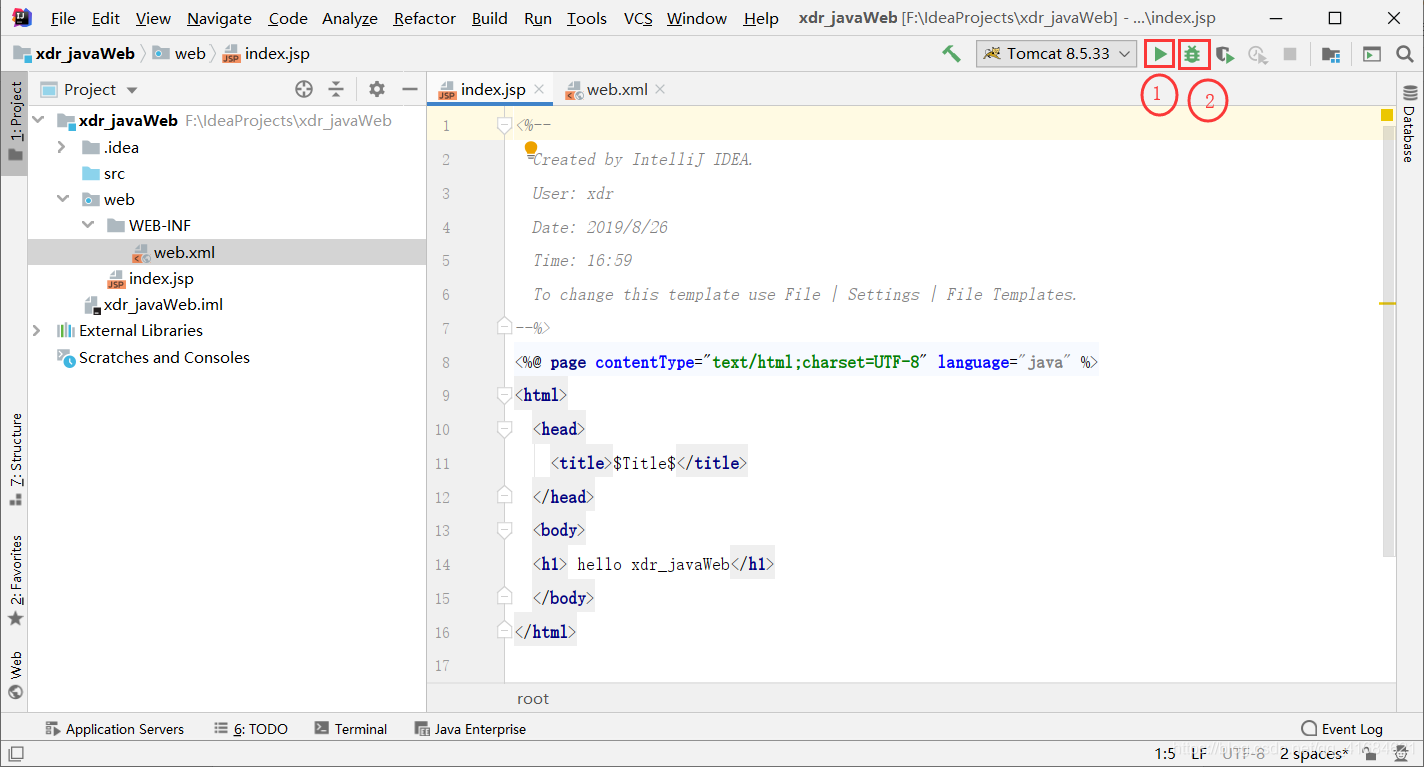
点击下图按钮1启动服务器.点击按钮2以Debug模式启动服务器

3. 添加第三方Jar
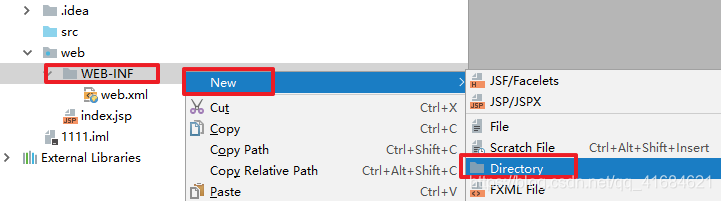
在WEB-INF文件夹中新建文件夹lib


2) 第二步
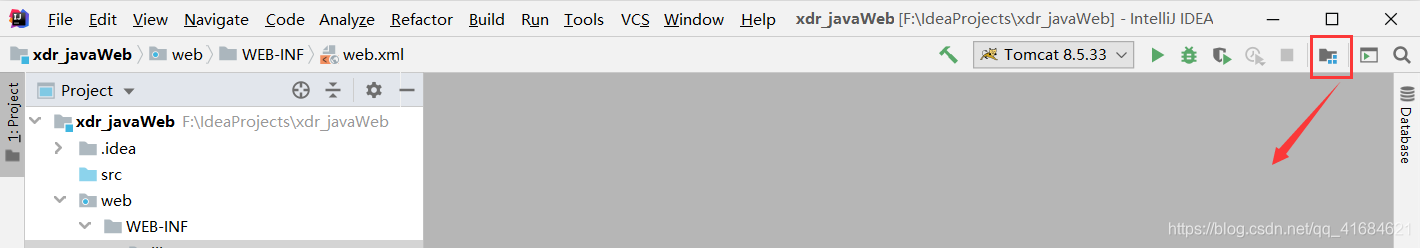
选择下图中的按钮 Project Structure(Ctrl+Alt+Shift+s)

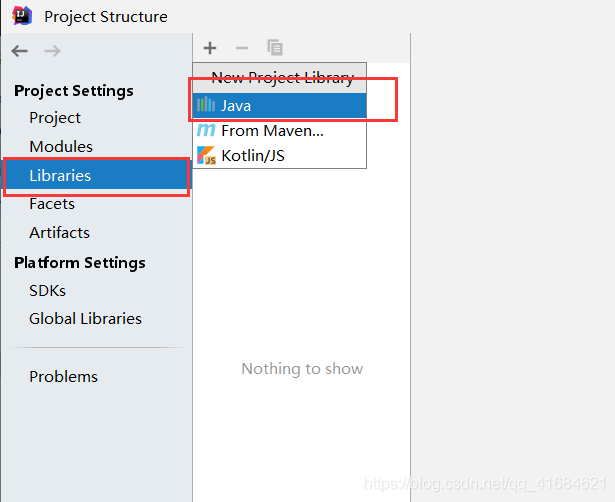
3) 第三步
按照下图所示进行选择

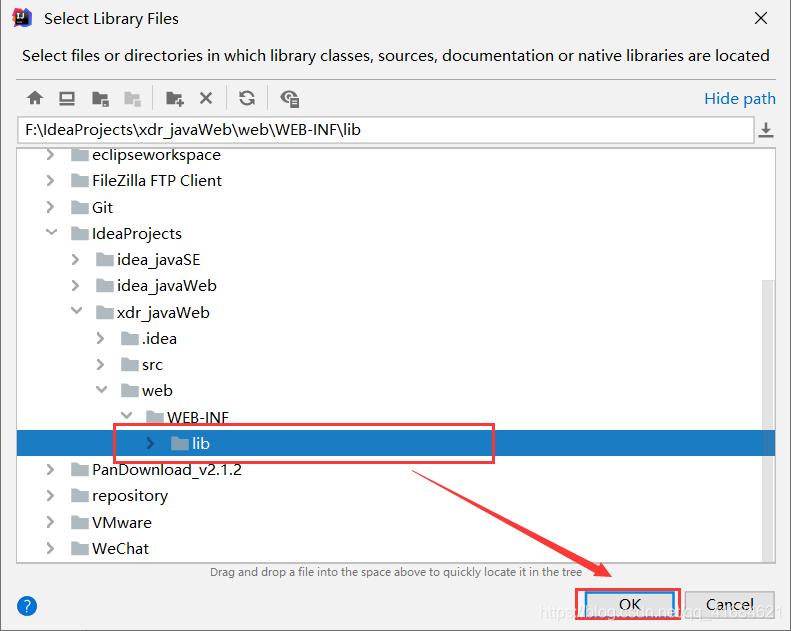
4) 第四步
选择刚刚创建的lib目录,并点击OK

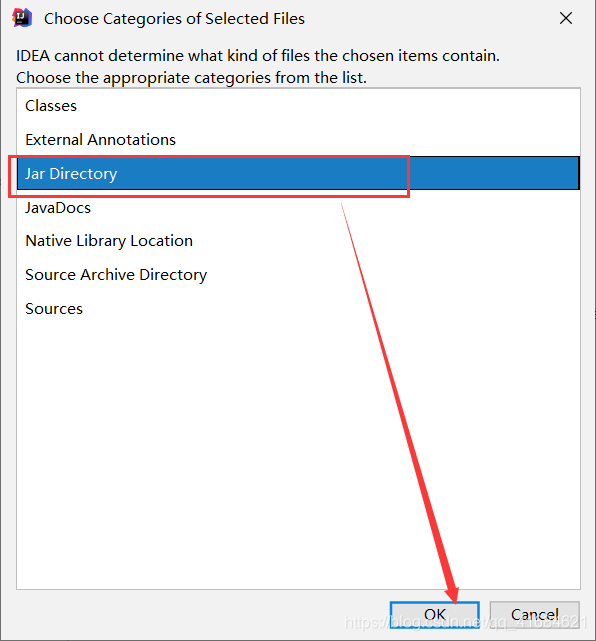
5) 第五步
选择Jar Directory, 并点击OK, 之后再次点击OK

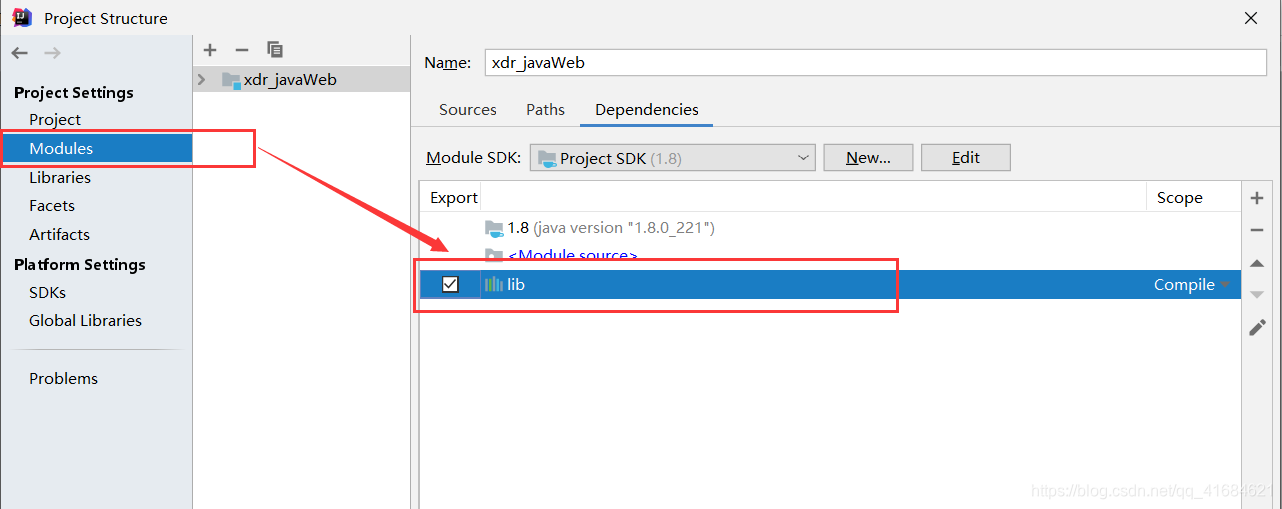
6) 第六步
按下图所示进行配置. 配置成功后, 即可使用lib目录存放的第三方Jar