
col-md-数字:
xs:手机设备大小
sm:平板设备大小
md:笔记本设备大小
lg:台式电脑设备大小
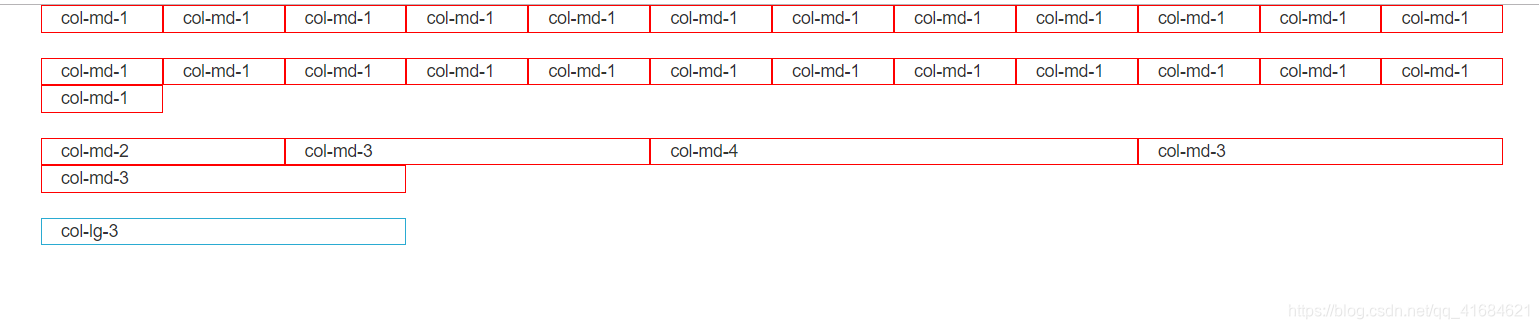
数字:代表着在一行12列中所占的单元格数。
如:col-lg-3,代表着在一行12列中所占的3列(col-lg-1)。
当设备窗口大小调到浏览器最大时容器大小(1170),占据3个列。

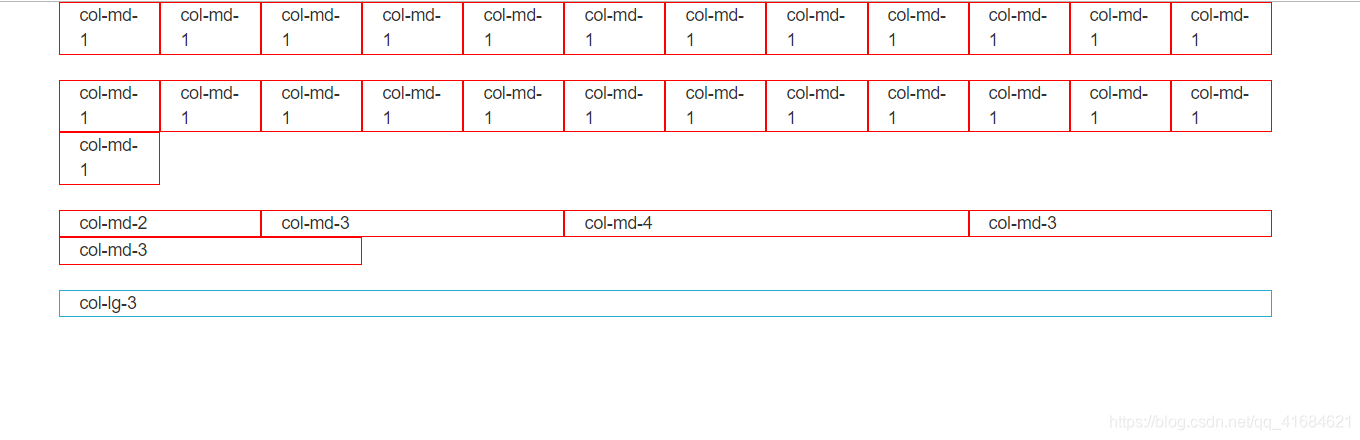
当设备窗口大小调到浏览器最大时容器大小(970),占据1个列。这是因为容器大小的改变时,在<970px时,lg参数将不再适用于容器的编排,所以处于在sm的范围内将占据一行作为一列。
970,col-lg-3将变成等同于处于1170,col-lg-1

如果是970,col-lg-1,结果如下,还是会跟上面的970,col-lg-3一样。
如果在没有范围的设备下都是显示一行,只有在使用了栅格参数表明的情况下才会显示对应的结果

总结:所以一行中可以用到xs,sm,md,l来调整在不同设备下的结果,这个时候就必须用到栅格参数。如:在md下显示一行3列,sm下显示一行4列
<div cLass="col-md-3 col-sm-4">栅格参数</div>
也说明在md下占据(12列中的)3列,在sm下占据(12列中的)4列。
如:
<div cLass="col-md-3">栅格参数</div>
表示的含义:一行为12列,在md一行中将会显示1个 占据有着3个单元格的一列

上述的实现必须在容器内的实现,容器内包括行。
需求:
如果把一行(12列)比作12个单元格。
如果是大屏幕 一行显示6列 说明每一列将占据2个单元格 col-lg-2
如果是中等屏幕 一行显示4列 说明每一列将占据3个单元格 col-md-3
如果是小屏幕 一行显示3列 说明每一列将占据4个单元格 col-sm-4
如果是超小屏幕 一行显示2列 说明每一列将占据6个单元格 col-xs-6
分析:首先在四个要求中有lg是要有6列的,所以一行中有6列col-lg-2。md下有4列,所以前4列都有
col-md-3。sm下有3列,所以前3列都有col-sm-4。xs下有2列,所以前2列都有col-xs-6
col-lg/md/sm/xs-数字:数表示在一行12列当中所占的列数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--支持移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入css文件-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<!--引入bootstrap.js之前一定要先引入jQuery.js文件-->
<script type="text/javascript" src="bootstrap/js/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<!--需求:
如果是大屏幕 一行显示6列 col-lg-2
如果是中等屏幕 一行显示4列 col-md-3
如果是小屏幕 一行显示3列 col-sm-4
如果是超小屏幕 一行显示2列 col-xs-6
-->
<!--使用栅格系统加上栅格参数来实现响应式布局-->
<div class="row">
<div class="col-lg-2 col-md-3 col-sm-4 col-xs-6">
<img src="images/1.jpg" class="img-responsive">
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-xs-6">
<img src="images/1.jpg" class="img-responsive">
</div>
<div class="col-lg-2 col-md-3 col-sm-4">
<img src="images/1.jpg" class="img-responsive">
</div>
<div class="col-lg-2 col-md-3">
<img src="images/1.jpg" class="img-responsive">
</div>
<div class="col-lg-2">
<img src="images/1.jpg" class="img-responsive">
</div>
<div class="col-lg-2">
<img src="images/1.jpg" class="img-responsive">
</div>
</div>
</div>
</body>
</html>
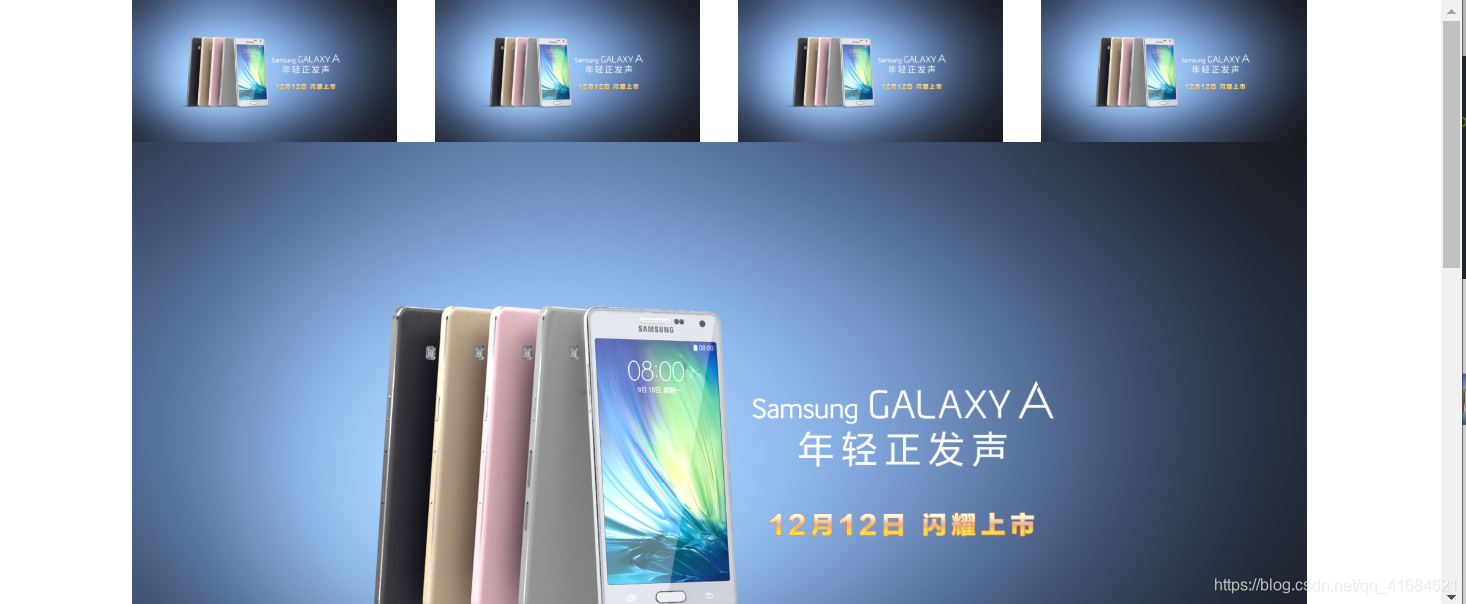
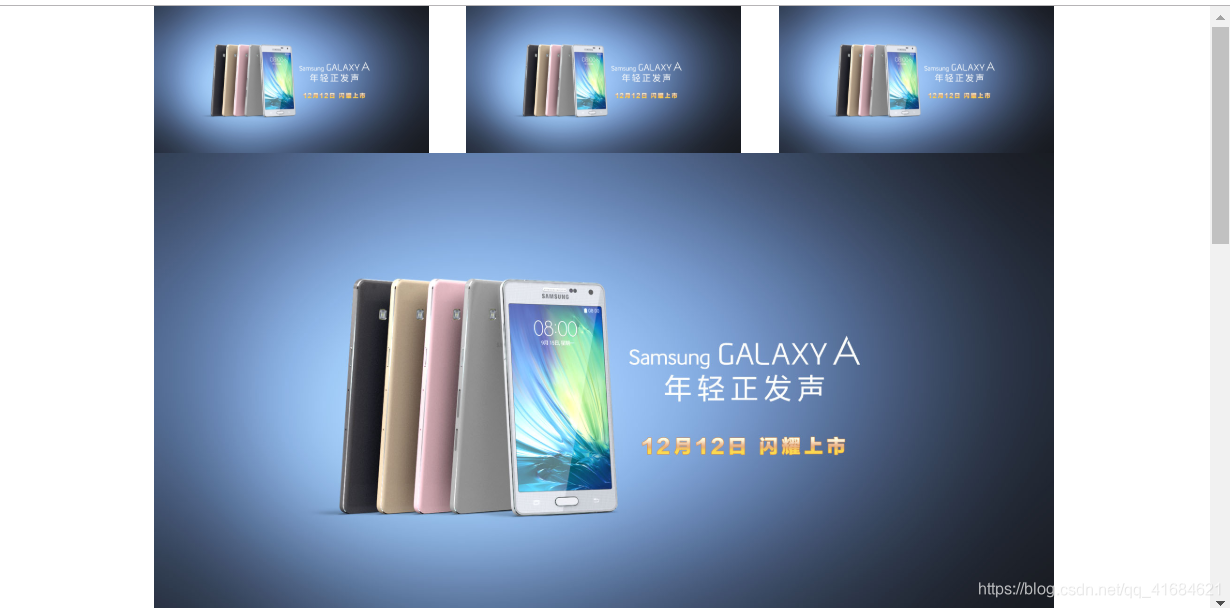
lg:

md:

sm:

xs:
