HTML 标签
HTML 文本格式化标签
文本加粗
<b>这个文本是加粗的</b>
效果:这个文本是加粗的
文本倾斜
<i>这个文本是倾斜的</i>
效果:这个文本是倾斜的
文本强调
<strong>这个文本是加粗并强调的(突出显示)</strong>
<em>这个文本是倾斜并强调的(突出显示)</em>
strong效果:这个文本是加粗并强调的(突出显示)
em效果:这个文本是倾斜并强调的(突出显示)
放大缩小
<big>这个文本是放大的</big>
<small>这个文本是缩小的</small>
上标下标
<p>
这个文本包含<sup>上标</sup>
</p>
<p>
这个文本包含<sub>下标</sub>
</p>
上标效果:这个文本包含上标
下标效果:这个文本包含下标
预格式文本
<pre>预格式
文本 保留 空格和
空行</pre>
预格式文本效果:预格式
文本 保留 空格和
空行
计算机输出标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<code>计算机输出</code>
<br />
<kbd>键盘输入</kbd>
<br />
<tt>打字机文本</tt>
<br />
<samp>计算机代码样本</samp>
<br />
<var>计算机变量</var>
<p>
<b>注释:</b>这些标签常用于计算机/编程代码.
</p>
</body>
</html>

HTML 地址
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>地址</title>
</head>
<body>
<address>
Written by <a href="mailto:webmaster@example.com">Sam</a>.<br />
Visit us at:<br />
Example.com<br />
Box 567,DisneyLand<br />
USA
</address>
</body>
</html>

缩写和首字母缩写
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>缩写和首字母缩写</title>
</head>
<body>
<abbr title="etcetera">etc.</abbr>
<br />
<acronym title="World Wide Web">WWW</acronym>
<p>
当你把鼠标光标放到缩略词上时,title属性可用于展示完整版本
</p>
</body>
</html>

文字方向
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字方向</title>
</head>
<body>
<p>
这段文字从左到右显示
</p>
<p>
<bdo dir="rtl">这段文字从右到左显示</bdo>
</p>
</body>
</html>

块引用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块引用</title>
</head>
<body>
<p>
<q>这段文本会被双引号括起来</q>
</p>
</body>
</html>

删除字效果和插入字效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>删除字效果和插入字效果</title>
</head>
<body>
<p>
示例:<del>这几个字会显示删除字效果</del>,<ins>这几个字会有插入字效果</ins>!
</p>
</body>
</html>

HTML 文本格式化标签总结
HTML 文本格式化标签表
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本 |
| <em> | 定义着重文本 |
| <i> | 定义斜体文本 |
| <small> | 定义小号字体 |
| <big> | 定义大号字体 |
| <strong> | 定义加强语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <del> | 定义删除字 |
| <ins> | 定义插入字 |
HTML 计算机输出标签
| 标签 | 描述 |
|---|---|
| <code> | 定义计算机代码 |
| <kkbd> | 定义键盘码 |
| <samp> | 定义计算机代码样本 |
| <var> | 定义变量 |
| <pre> | 定义预格式文本 |
HTML 引文、引用,及标签定义
| 标签 | 描述 |
|---|---|
| <abbr> | 定义缩写 |
| <address> | 定义地址 |
| <bdo> | 定义文字方向 |
| <blockquote> | 定义长的引用 |
| <q> | 定义短的引用 |
| <cite> | 定义引用、引证 |
| <dfn> | 定义一个定义项目 |
HTML 链接
HTML 超链接
- HTML 使用<a>来设置超文本链接
- 超链接可以是一个字,一个词,或者一组词,也可以是一个图片等
- 当把鼠标光标移动到超链接上时,箭头会变成小手
- <a>标签使用href属性来描述链接的地址
- 默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线
- 访问过的链接显示为紫色并带有下划线
- 点击链接时,链接显示为红色并带有下划线
HTML 链接语法
<a href="https://www.cnblogs.com/xdy-/">我的博客园</a>
HTML 链接 -target属性
使用targett属性,可以定义被链接的文档在何处显示
<a href="https://www.cnblogs.com/xdy-/" target="_blank">点击这个链接会在新窗口打开页面</a>
<a href="https://www.cnblogs.com/xdy-/" target="_self">点击这个链接会在当前窗口打开页面</a>
<a href="https://www.cnblogs.com/xdy-/" target="_top">点击这个链接跳出框架</a>
| target属性 | 说明 |
|---|---|
| _blank | 链接会在新窗口打开 |
| _self | 链接会在当前窗口打开 |
| _top | 跳出框架 |
HTML 链接 -id属性
id属性可用于创建在一个 HTML 文档书签标记
提示:书签是不以任何特殊的方式显示,在 HTML 文档中是不显示的,所以对于读者来说是隐藏的。
实例:
在 HTML 文档中插入 id:
<a id="tips">有用的提示部分</a>
在 HTML 文档中创建一个链接到“有用的提示部分”(id="tips")
<a href="#tips">访问有用的提示部分</a>
或者,从另一个页面创建一个链接到“有用的提示部分”(id="tips")
<a href="http://www.baidu.com/html/html-links.html#tips">访问有用的提示部分</a>
HTML图片链接
<a href="http://www.baidu.com"><img src="default.gif" width="50" length="80" border="0"></a>
HTML 链接到指定位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>链接到指定位置</title>
</head>
<body>
<p>
<a href="#C4">查看章节 4</a>
</p>
<h2>章节 1</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 2</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 3</h2>
<p>这边显示该章节的内容……</p>
<h2><a id="C4">章节 4</a></h2>
<p>这边显示该章节的内容……</p>
<h2>章节 5</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 6</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 7</h2>
<p>这边显示该章节的内容……</p>
</body>
</html>

创建电子邮件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>创建电子邮件</title>
</head>
<body>
<p>
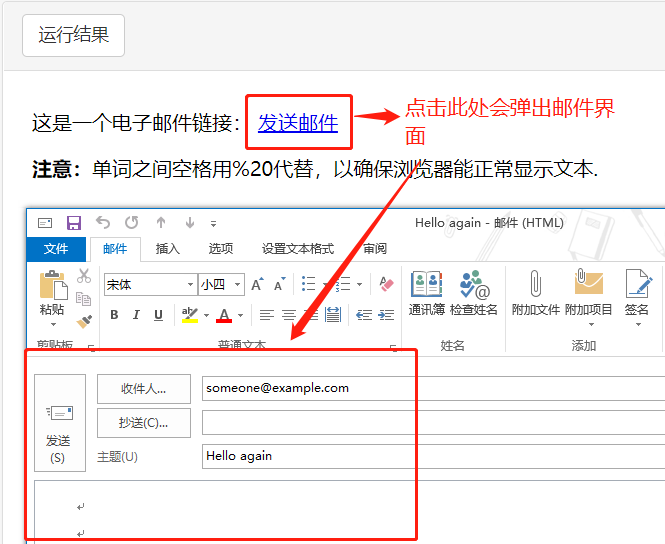
这是一个电子邮件链接:
<a href="mailto:someone@example.com?Subject=Hello%20again" target="_top">发送邮件</a>
</p>
<p>
<b>注意:</b>单词之间空格用%20代替,以确保浏览器能正常显示文本.
</p>
</body>
</html>

创建复杂的电子邮件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>创建复杂的电子邮件</title>
</head>
<body>
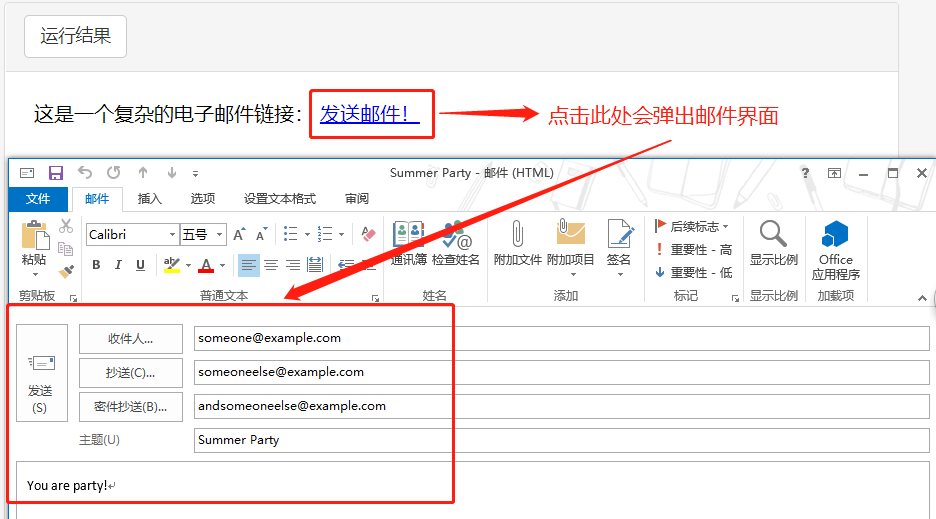
这是一个复杂的电子邮件链接:
<a href="mailto:someone@example.com?cc=someoneelse@example.com&bcc=andsomeoneelse@example.com&subject=Summer%20Party&body=You%20are%20party!" target="_top">发送邮件!</a>
</body>
</html>

HTML 头部
HTML 头部元素示例
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>HTML 头部</title>
<base href="http://www.baidu.com" target="_blank">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style type="text/css">
body{
background-color:yellow
}
p{
color:blue
}
</style>
</head>
HTML 头部元素表
| 标签 | 描述 |
|---|---|
| <head> | 定义了文档的信息 |
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签默认的链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了 HTML 文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了 HTML 文档的样式文件 |
HTML 样式
CSS(Cascading Style Sheets)用于渲染 HTML 元素标签的样式.
HTML 添加 CSS 的三种方式
- 内联样式:在 HTML 元素中使用"style"属性
- 内部样式表:在 HTML 文档头部 <head>区域使用<style>元素来包含 CSS
- 外部引用:使用外部 CSS 文件(最好的方式)
内联样式
<h1 style="background-color:yellow;">
这是一个标题
</h1>
<p style="color:blue;margin-left:20px;">
这是一个段落,使用了内联样式。
</p>
<p style="font-family:arial;color:red;font-size:20ps;text-align:center">
这是一个段落,使用内联样式设定了字体、字体颜色、字体大小以及对齐方式.
</p>
内部样式表
<head>
<style type="text/css">
body{
background-color:yellow;
}
p{
color:blue;
}
</style>
</head>
外部样式表
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
HTML 样式标签
| 标签 | 描述 |
|---|---|
| <style> | 定义文本样式 |
| <link> | 定义资源引用地址 |
已弃用的标签和属性
| 标签 | 属性 |
|---|---|
| <font> | color |
| <center> | bgcolor |
| <strike> | align |
HTML 图像
<img src="url" alt="some_text" width="512" height="1024">
- <img>是空标签,只能包含属性,并且没有闭合标签
- src属性的值是图像的URL地址
- alt属性的值是图像显示不出来时默认的文本
- width 属性和 height 属性用来设置图像的宽度和高度
HTML 图像标签
| 标签 | 描述 |
|---|---|
| <img> | 定义图像 |
| <map> | 定义图像地图 |
| <area> | 定义图像地图中的可选择区域 |
排列图片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>排列图片</title>
</head>
<body>
<h3>
默认对齐的图像(align="bottom"):
</h3>
<p>
这是一些文本。<img src="https://images.cnblogs.com/cnblogs_com/xdy-/1816936/t_200730020435bokeyuan.gif?a=1596416625058" alt="默认文字" width="200" height="100">这是一些文本。这里的文本默认对齐到图片的底部。
</p>
<h3>
使用 align="top" 对齐:
</h3>
<p>
这是一些文本。<img src="https://images.cnblogs.com/cnblogs_com/xdy-/1816936/t_200730020435bokeyuan.gif?a=1596416625058" alt="默认文字" width="200" height="100" align="top">这是一些文本。这里的文本对齐到图片的顶端。
</p>
<h3>
使用 align="middle" 对齐:
</h3>
<p>
这是一些文本。<img src="https://images.cnblogs.com/cnblogs_com/xdy-/1816936/t_200730020435bokeyuan.gif?a=1596416625058" alt="默认文字" width="200" height="100" align="middle">这是一些文本。这里的文本默认对齐到图片的中间。
</p>
</body>
</html>

注意:在 HTML 4 中,align属性已经废弃,HTML 5 已不支持该属性,可以使用 CSS代替。
浮动图像
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动图像</title>
</head>
<body>
<p>
<img src="https://images.cnblogs.com/cnblogs_com/xdy-/1816936/t_200730020435bokeyuan.gif?a=1596416625058" alt="默认文本" width="200" height="100" style="float:left">这是一个带图片的段落,图片浮于文本的左端。
</p>
<br /><br /><br />
<p>
<img src="https://images.cnblogs.com/cnblogs_com/xdy-/1816936/t_200730020435bokeyuan.gif?a=1596416625058" alt="默认文本" width="200" height="100" style="float:right">这是一个带图片的段落,图片浮于文本的右端。
</p>
</body>
</html>

注意:在这里我们使用了 CSS 的 float 属性,在 HTML 4 中 float 属性已经弃用了,HTML 5 已经不支持该属性,可以用 CSS 代替。
创建图像映射
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>创建图像映射</title>
</head>
<body>
<p>
点击太阳或其他行星,注意观察其变化:
</p>
<img src="planets.gif" width="145" alt="Planets" usemap=#planetmap>
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
</body>
</html>
HTML 表格
HTML 表格标签
| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
HTML 表格实例
表格的边框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 表格实例</title>
</head>
<body>
<h4>没有边框的表格1</h4>
<table>
<tr>
<th>第一列</th>
<th>第二列</th>
<th>第三列</th>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h4>没有边框的表格2</h4>
<table border="0">
<tr>
<th>第一列</th>
<th>第二列</th>
<th>第三列</th>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h4>边框宽度为1的表格</h4>
<table border="1">
<tr>
<th>第一列</th>
<th>第二列</th>
<th>第三列</th>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>

表格的表头
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的表头</title>
</head>
<body>
<h4>
水平标题的表格:
</h4>
<table border="1">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>22</td>
</tr>
</table>
<h4>
水平标题的表格:
</h4>
<table border="1">
<tr>
<th>姓名</th>
<td>张三</td>
<td>李四</td>
</tr>
<tr>
<th>性别</th>
<td>男</td>
<td>女</td>
</tr>
<tr>
<th>年龄</th>
<td>23</td>
<td>22</td>
</tr>
</table>
</body>
</html>

表格的标题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的标题</title>
</head>
<body>
<h4>
带标题的表格:
</h4>
<table border="1">
<caption>我是表格的标题</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>22</td>
</tr>
</table>
</body>
</html>

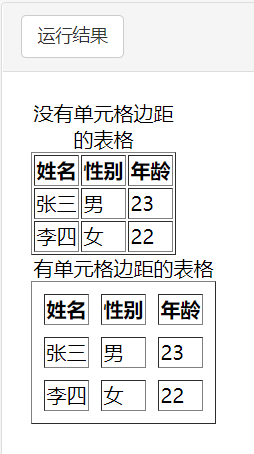
单元格边距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单元格边距</title>
</head>
<body>
<table border="1">
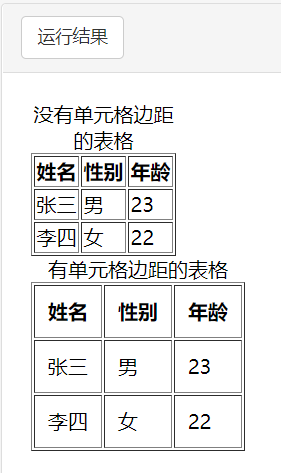
<caption>没有单元格边距的表格</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>22</td>
</tr>
</table>
<table border="1" cellpadding="10">
<caption>有单元格边距的表格</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>22</td>
</tr>
</table>
</body>
</html>

单元格间距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单元格边距</title>
</head>
<body>
<table border="1">
<caption>没有单元格边距的表格</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>22</td>
</tr>
</table>
<table border="1" cellspacing="10">
<caption>有单元格边距的表格</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>22</td>
</tr>
</table>
</body>
</html>

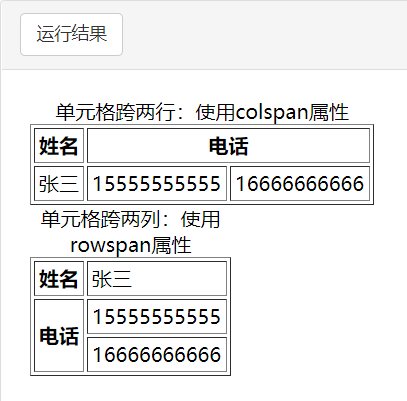
跨行或跨列的表格单元格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>跨行或跨列的表格单元格</title>
</head>
<body>
<table border="1" cellpadding="3" cellspacing="3">
<caption>单元格跨两行:使用colspan属性</caption>
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>张三</td>
<td>15555555555</td>
<td>16666666666</td>
</tr>
</table>
<table border="1" cellpadding="3" cellspacing="3">
<caption>单元格跨两列:使用rowspan属性</caption>
<tr>
<th>姓名</th>
<td>张三</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>15555555555</td>
</tr>
<tr>
<td>16666666666</td>
</tr>
</table>
</body>
</html>

表格内的标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格内的标签</title>
</head>
<body>
<table border="1" cellpading="2" cellspacing="2">
<caption>表格内嵌套其他标签</caption>
<tr>
<th><p>
这是一个段落
</p>
<p>
这是另一个段落
</p></th>
<td><table border="1">
<caption>单元格内嵌套表格</caption>
<tr>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
</tr>
</table></td>
</tr>
<tr>
<th>手机</th>
<td><ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul></td>
</tr>
</table>
</body>
</html>

HTML 列表
HTML 列表标签
| 标签 | 描述 |
|---|---|
| <ol> | 定义有序列表 |
| <ul> | 定义无序列表 |
| <li> | 定义列表项 |
| <dl> | 定义列表 |
| <dt> | 自定义列表项目 |
| <dd> | 定义自定列表项的描述 |
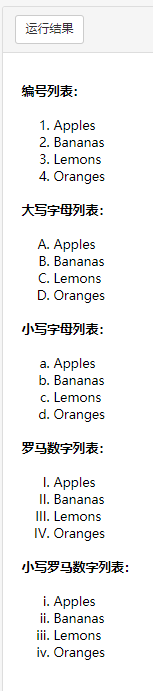
HTML 有序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>不同类型的有序列表</title>
</head>
<body>
<h4>
编号列表:
</h4>
<ol>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>
大写字母列表:
</h4>
<ol type="A">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>
小写字母列表:
</h4>
<ol type="a">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>
罗马数字列表:
</h4>
<ol type="I">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>
小写罗马数字列表:
</h4>
<ol type="i">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
</body>
</html>

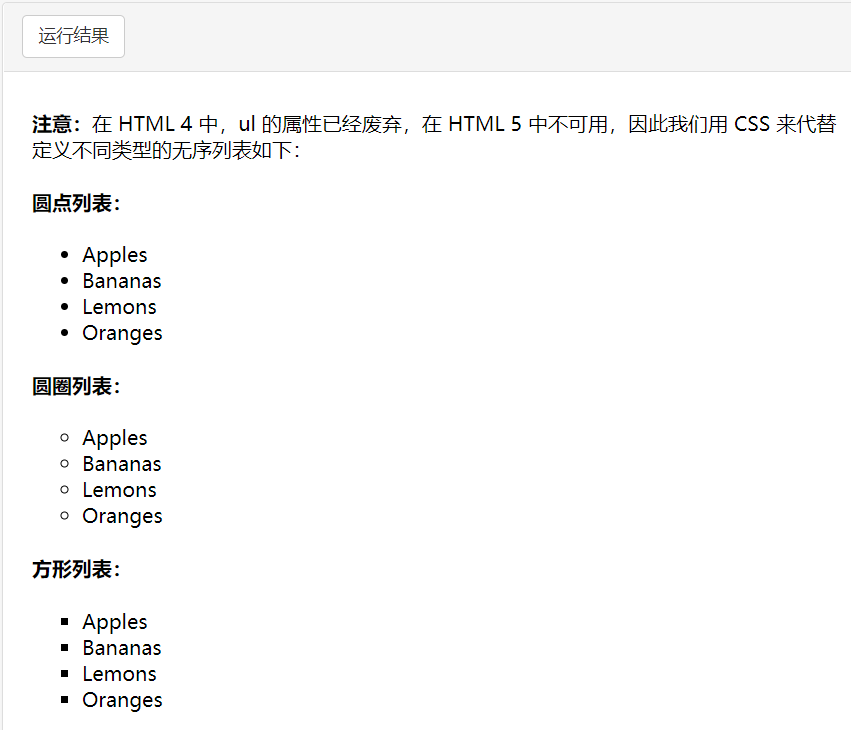
HTML 无序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>不同类型的无序列表</title>
</head>
<p>
<b>注意:</b>在 HTML 4 中,ul 的属性已经废弃,在 HTML 5 中不可用,因此我们用 CSS 来代替定义不同类型的无序列表如下:
</p>
<h4>
圆点列表:
</h4>
<ul style="list-style-type:disc">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>
圆圈列表:
</h4>
<ul style="list-style-type:circle">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>
方形列表:
</h4>
<ul style="list-style-type:square">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
</html>

HTML 嵌套列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>嵌套列表</title>
</head>
<body>
<h4>
嵌套列表:
</h4>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black Tea</li>
<li>Green Tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
</body>
</html>

HTML 自定义列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自定义列表</title>
</head>
<body>
<h4>
一个自定义列表:
</h4>
<dl>
<dt>Coffee</dt>
<dd>- Black hot drink</dd>
<dd>- White hot drink</dd>
<dt>Milk</dt>
<dd>- White cold drink</dd>
<dd>- Black cold drink</dd>
</dl>
</body>
</html>

HTML 区块
HTML 区块元素
- 大多数HTML 元素被定义为块级元素或内联元素
- 块级元素在浏览器显示时,通常以新行来开始和结束
- 实例:<h1>、<p>、<ul>、<table>等
HTML 内联元素
- 内联元素在浏览器显示时,通常不会以新行开始和结束
- 实例:<b>、<td>、<a>、<img>等
HTML <div> 标签
<div>
div 标签是块级元素,可用来组合其他 HTML 元素的容器,没有特定含义,用来做文档布局。
</div>
HTML <span> 标签
<span>
span 标签是内联元素,可用作文本的容器,没有特定含义。与 CSS 一同使用时,还可用于部分文本设置样式属性。
</span>
HTML 布局
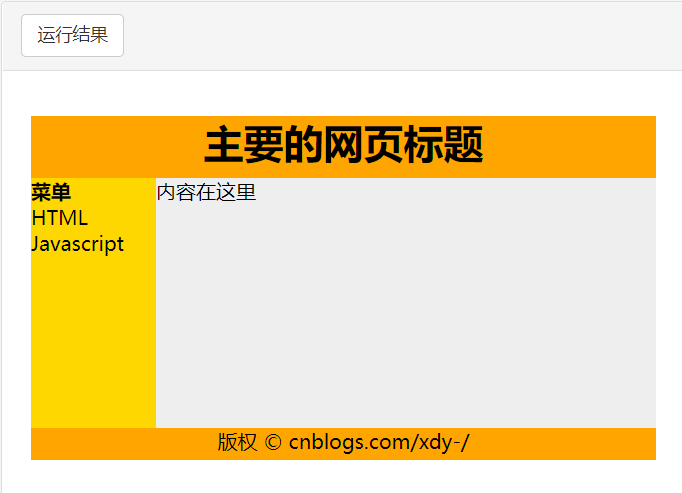
使用 <div> 布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用 div 标签布局</title>
</head>
<body>
<div id="container" style="500px;height:500px;">
<div id="header" style="background-color:#ffa500;text-align:center;height:50px;">
<h1 style="margin-botton:0">
主要的网页标题
</h1></div>
<div id="menu" style="background-color:#ffd700;height:200px;100px;float:left;">
<b>菜单</b><br />
HTML<br />
Javascript
</div>
<div id="content" style="background-color:#eeeeee;height:200px;400px;float:left;">
内容在这里
</div>
<div id="footer" style="background-color:#ffa500;clear:both;text-align:center;height:25px;">
版权 © cnblogs.com/xdy-/
</div>
</div>
</body>
</html>

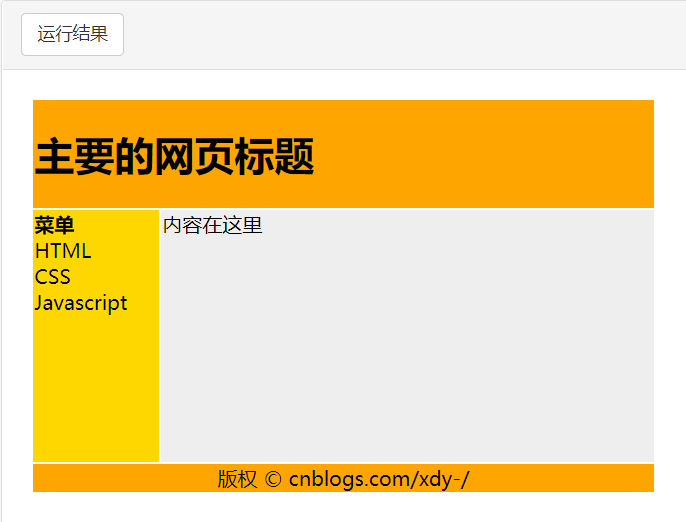
使用表格布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用表格布局</title>
</head>
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#ffa500;">
<h1>
主要的网页标题
</h1>
</td>
</tr>
<tr>
<td style="background-color:#ffd700;100px;vertical-align:top;">
<b>菜单</b><br />
HTML<br />
CSS<br />
Javascript
</td>
<td style="background-color:#eeeeee;height:200px;400px;vertical-align:top;">
内容在这里
</td>
</tr>
<tr>
<td colspan="2" style="background-color:#ffa500;text-align:center;">
版权 © cnblogs.com/xdy-/
</td>
</tr>
</table>
</body>
</html>

使用布局的一些Tips
- 一般不推荐使用表格进行布局,表格只是适合用来展示数据
- 推荐使用CSS进行布局,把CSS放在外部样式表中,代码更易于维护
- 创建高级的布局非常耗时,使用现成的模板是一个不错的选择
HTML 表单
HTML 表单标签
| 标签 | 描述 |
|---|---|
| <form> | 定义供用户输入得到表单 |
| <input> | 定义输入域 |
| <textarea> | 定义文本域,一个多行的输入控件 |
| <label> | 定义了<input>元素的标签,一般为输入标题 |
| <fieldset> | 定义了一组相关的表单元素,并使用外框包含起来 |
| <legend> | 定义了<fieldset>元素的标题 |
| <select> | 定义了下拉选项列表 |
| <optgroup> | 定义选项组 |
| <option> | 定义下拉列表中的选项 |
| <button> | 定义一个点击按钮 |
| <datalist> | 指定一个预先定义的输入控件选项列表 |
| <keygen> | 定义了表单的密钥对生成器字段 |
| <output> | 定义一个计算结果 |
HTML 表单实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 表单实例</title>
</head>
<body>
<h3>
表单输入元素
</h3>
<p>
大多数情况下,我们使用 input 标签作为表单输入标签
</p>
<h4>
单行文本框(text)
</h4>
<form>
Name:<input type="text" name="name"><br />
Gender:<input type="text" name="gender">
</form>
<h4>
密码字段(password)
</h4>
<form>
Password:<input type="password" name="pwd">
</form>
<h4>
单选按钮(radio)
</h4>
<form>
<input type="radio" name="gender" value="male">Male<br />
<input type="radio" name="gender" value="female">Female
</form>
<h4>
复选框(checkbox)
</h4>
<form>
<input type="checkbox" name="fruit" value="apple">I have an apple.<br />
<input type="checkbox" name="fruit" value="banana">I have a banana.
</form>
<h4>
提交按钮(submit)
</h4>
<form>
<input type="submit" value="Submit">
</form>
<h3>
下拉列表(select)
</h3>
<form action="">
<select name="fruits">
<option value="apple">Apple</option>
<option value="banana">Banana</option>
<option value="lemon">Lemon</option>
</select>
</form>
<h3>
预选下拉列表(使用selected属性)
</h3>
<form action="">
<select name="fruits">
<option value="apple">Apple</option>
<option value="banana" selected>Banana</option>
<option value="lemon">Lemon</option>
</select>
</form>
<h3>
多行文本框(textarea)
</h3>
<form>
<textarea rows="10" cols="20">我是一个多行文本框</textarea>
</form>
<h3>
带边框的表单
</h3>
<form action="">
<fieldset>
<legend>
个人信息:
</legend>
姓名:<input type="text" size="10"><br />
性别:<input type="text" size="10"><br />
年龄:<input type="text" size="10">
</fieldset>
</form>
</body>
</html>


HTML 框架
通过使用框架 iframe 框架,可以在同一个浏览窗口中显示不止一个页面。
HTML 框架 - 语法
<iframe src="URL"></iframe>
HTML 框架 - 设置高度和宽度
<iframe src="URL" width="200" height="200"></iframe>
HTML 框架 - 移除边框
<iframe src="URL" frameborder="0"></iframe>
HTML 框架 - 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 框架 - 实例</title>
</head>
<body>
<iframe src="http://www.baidu.com/" name="iframe_a" width="800" height="500"></iframe>
<p>
<a href="https://www.cnblogs.com/xdy-/" target="iframe_a">我的博客园</a>
</p>
<p>
<b>注意:</b>因为 a 标签的target属性是名为"iframe_a"的iframe框架,所以点击链接时,页面会显示在iframe框架中。
</p>
</body>
</html>

HTML 脚本
Javascript 使 HTML 页面具有更强的动态和交互性。
| 标签 | 描述 |
|---|---|
| <script> | 定义了客户端脚本 |
| <noscript> | 定义了不支持脚本的浏览器输出的文本 |
HTML <script> 标签
- <script> 标签用于自定义客户端脚本,比如 Javascript
- <script> 标签既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件
- Javascript 最常用于图片操作、表单验证以及内容动态更新
HTML <noscript> 标签
- <noscript> 标签提供无法使用脚本时的替代内容,比如在浏览器禁用脚本时,或浏览器不支持客户端脚本时
- <noscript> 标签可包含普通 HTML 页面的 body 元素中能够找到的所有元素