jQuery HTML
jQuery - 获取内容和属性
jQuery DOM 操作
- jQuery 中非常重要的部分,就是操作 DOM 的能力
- jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易
jQuery 获取内容 - text()、html()、val()
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
$("#btn1").click(function () {
alert("Text: " + $("#test").text());
});
$("#btn2").click(function () {
alert("HTML: " + $("#test").html());
});
$("#btn3").click(function () {
alert("值为:" + $("#test").val());
});
jQuery 获取属性 - attr()
- jQuery attr() 方法用于获取属性值
$("button").click(function () {
alert($("#test").attr("href"));
});
jQuery - 设置内容和属性
jQuery 设置内容 - text()、html()、val()
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
$("#btn3").click(function(){
$("#test3").val("cnblogs");
});
jQuery - text()、html()、val() 的回调函数
- 上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数
- 回调函数有两个参数:被选元素列表中当前元素的下标 i,以及原始(旧的)值 origText。然后以函数新值返回您希望使用的字符串
$("#btn1").click(function () {
$("#test1").text(function (i,origText) {
return "旧文本: " + origText + "新文本:Hello World! (index: " + i + ")";
});
});
$("#btn2").click(function () {
$("#test2").html(function (i,origText) {
return "旧 html:" + origText + "新 html:Hello <b>World!</b> (index: " + i + ")";
});
});
jQuery 设置属性 - attr()
- jQuery attr() 方法也用于设置/改变属性值
$("button").click(function () {
$("#test").attr("href","http://www.baidu.com");
});
- attr() 方法也允许您同时设置多个属性
$("button").click(function () {
$("#test").arrt({
"href": "http://www.baidu.com",
"title": "jQuery 教程"
});
});
jQuery - attr() 得到回调函数
- jQuery 方法 attr(),也提供回调函数
- 回调函数有两个参数:被选元素列表中当前元素的下标 i,以及原始(旧的)值 origValue。然后以函数新值返回您希望使用的字符串
$("button").click(function(){
$("#runoob").attr("href", function(i,origValue){
return origValue + "/jquery";
});
});
jQuery - 添加元素
- append() - 在被选元素的结尾插入内容(元素内部嵌入)
- prepend() - 在被选元素的开头插入内容(元素内部嵌入)
- after() - 在被选元素之后插入内容(元素外部追加)
- before() - 在被选元素之前插入内容(元素外部追加)
jQuery - append() 方法
- jQuery append() 方法在被选元素的结尾插入内容(仍然在该元素的内部)
$("p").append("追加文本");
jQuery - prepend() 方法
- jQuery prepend() 方法在被选元素的开头插入内容(仍然在该元素的内部)
$("p").prepend("追加文本");
jQuery - 通过 append() 和 prepend() 方法添加若干新元素
- append() 和 prepend() 方法能够通过参数接收无限数量的新元素
- 可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素
function appendText () {
var txt1 = "<p>文本。</p>"; // 使用 HTML 标签创建文本
var txt2 = $("<p></p>").text("文本。"); // 使用 jQuery 创建文本
var txt3 = document.createElement("p"); // 使用 DOM 创建文本
txt3.innerHTML = "文本。";
$("body").append(txt1,txt2,txt3); // 追加新元素
}
function prependText () {
var txt1 = "<p>文本。</p>"; // 使用 HTML 标签创建文本
var txt2 = $("<p></p>").text("文本。"); // 使用 jQuery 创建文本
var txt3 = document.createElement("p"); // 使用 DOM 创建文本
txt3.innerHTML = "文本。";
$("body").prepend(txt1,txt2,txt3); // 追加新元素
}
jQuery - after() 和 before() 方法
- jQuery after() 方法在被选元素之后插入内容(元素外部)
- jQuery before() 方法在被选元素之前插入内容(元素外部)
$("img").after("在后面添加文本");
$("img").before("在前面添加文本");
jQuery - 通过 after() 和 before() 方法添加若干新元素
- after() 和 before() 方法能够通过参数接收无限数量的新元素
- 可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素
function afterText () {
var txt1 = "<b>I </b>";
var txt2 = $("<i></i>").text("love ");
var txt3 = document.createElement("big");
txt3.iinnerHTML = "jQuery!";
$("img").after(txt1,txt2,txt3);
}
function beforeText () {
var txt1 = "<b>I </b>";
var txt2 = $("<i></i>").text("love ");
var txt3 = document.createElement("big");
txt3.iinnerHTML = "jQuery!";
$("img").before(txt1,txt2,txt3);
}
jQuery - 删除元素
- remove() - 删除选中元素及其子元素
- empty() - 清空选中元素中的子元素
jQuery - remove() 方法
$("#div1").remove();
jQuery - empty() 方法
$("#div2").empty();
jQuery - 过滤所要删除的元素
- jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤
- 该参数可以是任何 jQuery 选择器的语法
// 移除所有 class="italic" 的元素
$("p").remove(".italic");
jQuery - CSS 类
- addClass() - 向被选元素中添加一个或多个类
- removeClass() - 从被选元素中删除一个或多个类
- toggleClass() - 对被选中元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
实例样式表(该样式用于本节所有例子)
.important {
font-weight: bold;
font-size: xx-large;
}
.blue {
color: blue;
}
jQuery - addClass() 方法
- 下面的例子展示如何向不同的元素添加 class 属性。当然,在添加类时,您也可以选取多个元素
$("button").clicck(function () {
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});
- 您也可以在 addClass() 方法中规定多个类
$("button").click(function () {
$("body div:first").addClass("important blue");
});
jQuery - removeClass() 方法
- 下面的例子演示如何在不同的元素中删除指定的 class 属性
$("button").click(function () {
$("h1,h2,p").removeClass("blue");
});
jQuery - toggleClass() 方法
- 下面的例子将展示如何使用 jQuery toggleClass() 方法。该方法对被选元素进行添加/删除类的切换操作
$("button").click(function () {
$("h1,h2,p").toggleClass("blue");
});
jQuery - css() 方法
- css() 方法设置或返回被选元素的一个或多个样式属性
返回 CSS 属性
// 语法:css("propertyname");
$("p").css("background-color");
设置 CSS 属性
// 语法:css("propertyname","value");
$("p").css("background-color","blue");
设置多个 CSS 属性
// 语法:css({"propertyname": "value","propertyname": "value",...})
$("p").css({"backgroound-color": "red","font-size": "200%"});
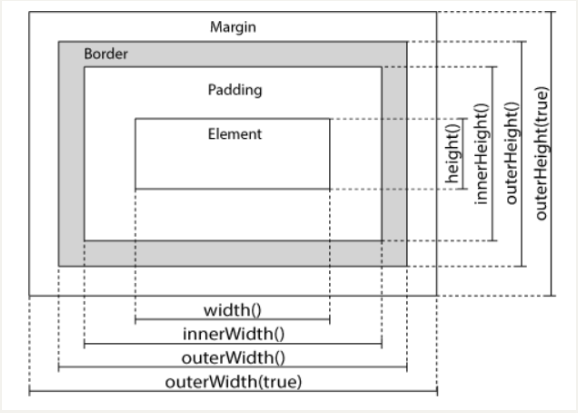
jQuery - 尺寸
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()

jQuery - width() 和 height() 方法
- width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)
- height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)
$("button").click(function () {
var txt = "";
txt += "div 的宽度是:" + $("#div1").width() + "</br>";
txt += "div 的高度是:" + $("#div1").height();
$("#div1").html(txt);
});
jQuery - innerWidth() 和 innerHeight() 方法
- innerWidth() 方法设置或返回元素的宽度(包括内边距)
- innerHeight() 方法设置或返回元素的高度(包括内边距)
$("button").click(function(){
var txt="";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
jQuery - outerWidth() 和 outerHeight() 方法
- outerWidth() 方法设置或返回元素的宽度(包括内边距、边框)
- outerHeight() 方法设置或返回元素的高度(包括内边距、边框)
$("button").click(function(){
var txt="";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});