1、掌握使用Git进行代码版本,使用github进行代码托管。
2、创建小组Organization,并邀请组员进来。

3、将代码库https://github.com/sefzu2015/AutoCS fork到小组Organization底下 AutoCS代码库

4、在小组Organization底下创建一个新的代码库,将第一次作业时的"hello world"实例的项目,提交完整的项目文件到你的新建代码库。

5、发表一篇使用Git进行代码管理的心得,将步骤4里面的代码库链接贴在随笔中。
- 第一次使用github进行代码管理,有一种比较新奇的感觉,这也算是团队合作开始前的第一步。
- 首先下载
github desktop就遇到了困难,可能是因为墙的原因,导致下载速度奇慢,打开后需要在线安装,就卡住不动了。无奈之下,我换了一种工具TortoiseGit,这个工具我在使用之后发现很方便,安装它之前需要安装git for windows。 - 在都安装好之后,要先生成一个密钥,将这个密钥保存到本地。然后在github网站的设置中添加这个密钥。创建好代码库后,我在本地进行了
git clone,从github上下载了我创建的代码库。 - 之后我从MyEclipse里将上次完成的helloworld项目导出,这里出现了一个问题,我在
export的时候出错了,经过询问队友发现需要右键项目refresh后导出才不会出错。 - 再之后我将导出的hellworld的项目xelionhelloword的项目文件夹复制到了刚刚下载的代码库中,右键
git commit,之后再点击一下push,就完成了将项目上传到代码库中的任务。 - ps:我之前在机房的时候使用过
git for windows进行上传,不过没有成功,git for windows需要用户通过命令行的方式上传,相比之下我觉得Tortoisegit比较方便,适合新手使用。
第一次使用
markdown进行编写随笔有点不习惯,但是我发现使用markdown进行排版的随笔写出来的效果很不错,非常有条理性,可以让读者很方便地阅读。还能进行网页的超链接以及代码的高亮,十分地方便阅读,虽然在排版的时候会多花一点时间,但是很值得。
附截图
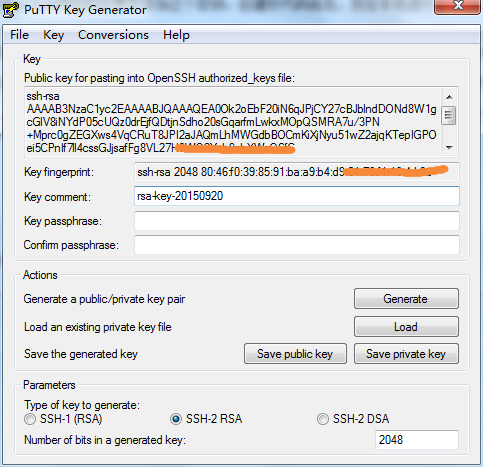
生成密钥

git clone

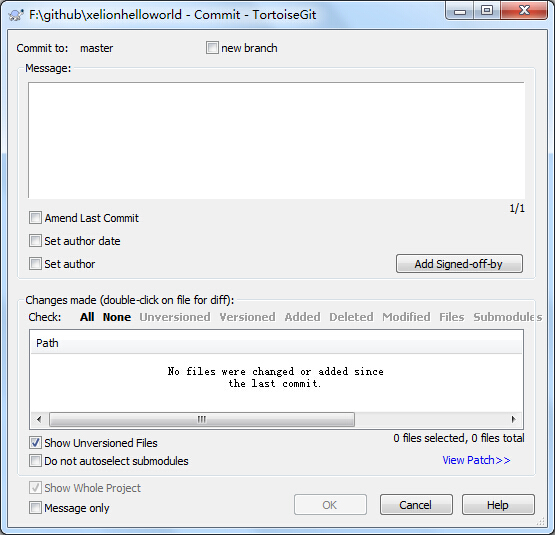
git commit

ps:这里已经上传过了,所以没有文件改动。
代码库链接 https://github.com/InvisibleGenius/xelionhelloworld
或点击我的代码库