时间: 2020年08月22日
问题
在使用visio2019画UML时感觉visio自带的样式不好看(白边宽, 字体不习惯), 于是自定义了一套自己的样式, 其中遇到问题就是保存后将组件拖出来用, 但组件粘成一团, 不能自动吸附排版, 以下是解决方案
设计自己的样式
我用的是简洁版的主题, 可以在工具栏中的设计中更换
更改字体样式和行间距:
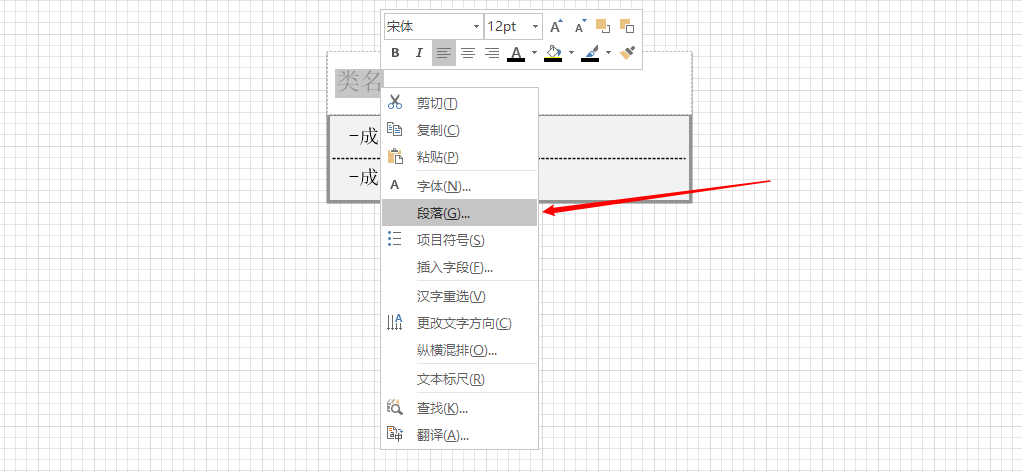
拖一个类出来, 双击类名输入框进入编辑状态, 右击, 段落, 设计字体和文本块的边距, 成员名输入框也是同样的操作

图1 更改字体和行间距
更改底色:
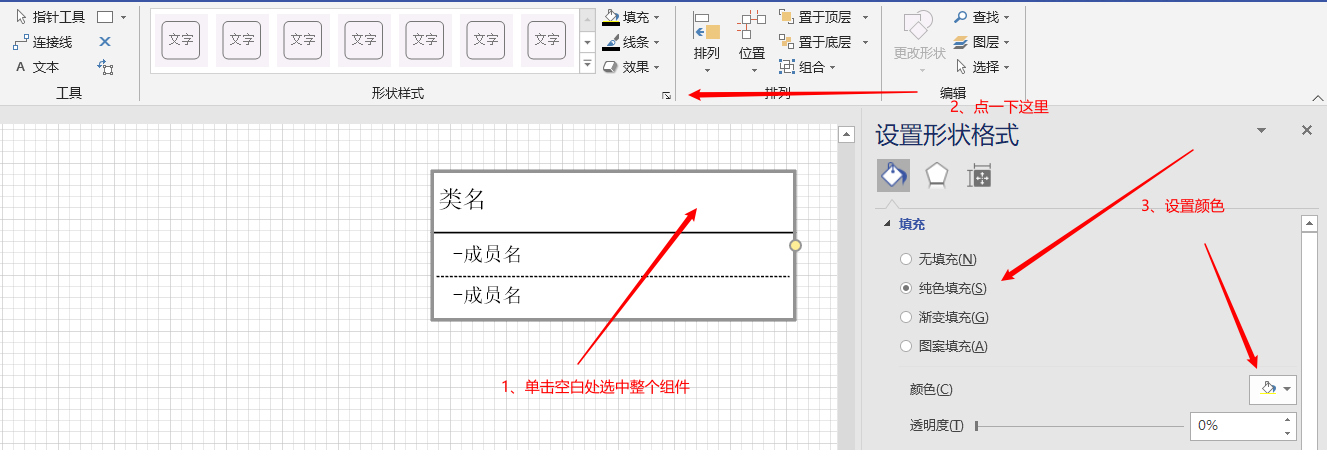
要简约一点就改成白色就ok

图2 更改底色步骤
修改成员输入框的边框:
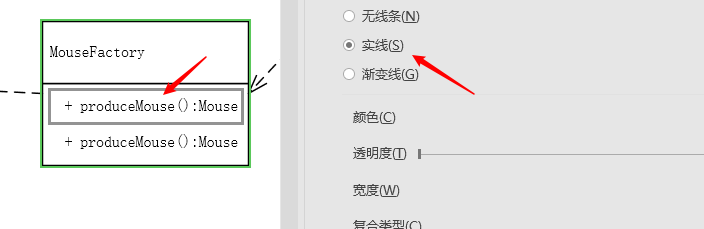
成员输入框默认是有边框的, 选中, 发现线条是实线, 但不知道为什么没有显示
把它设置为无线条, 不然后面把组件拖之后每个成员的输入框都有粗边框

图3 设置成员输入框边框
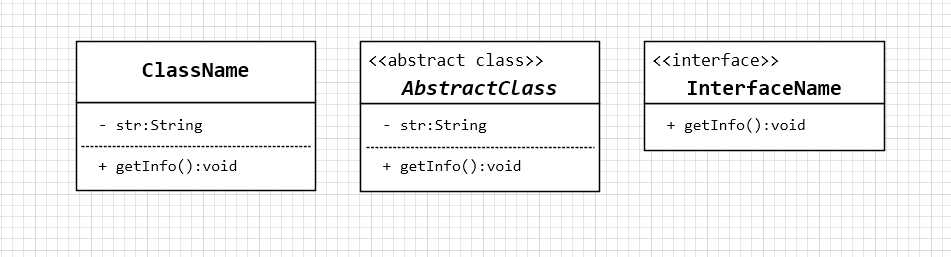
我的成品:

图4 我的成品
保存

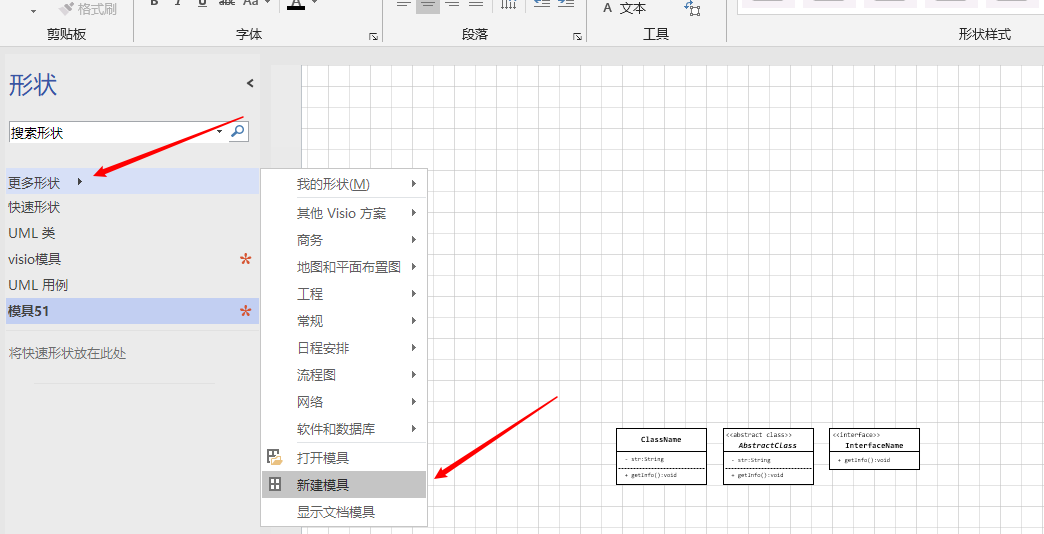
图5 新建模具

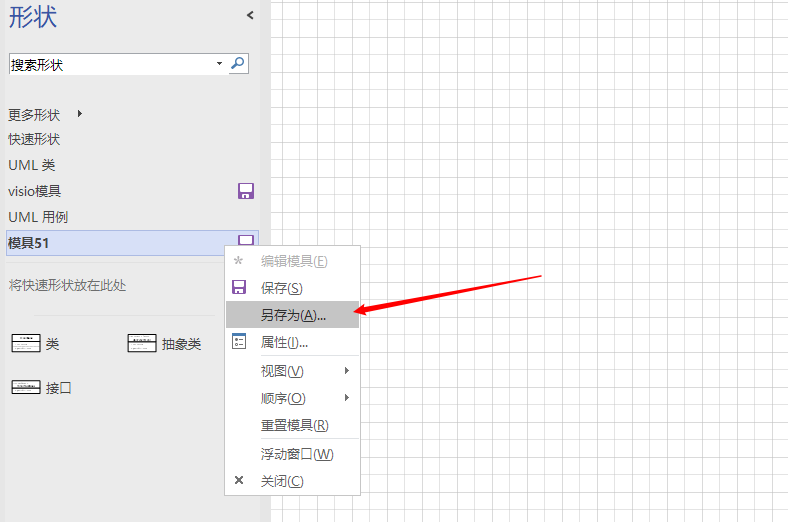
图6 拖入组件进模具并另存为
拖入组件后将文件保存到自己熟悉的地方, 以后可以一直通用的, 我的做法是同步到微云网盘上, 这样我的这套规则一直能用
使用问题

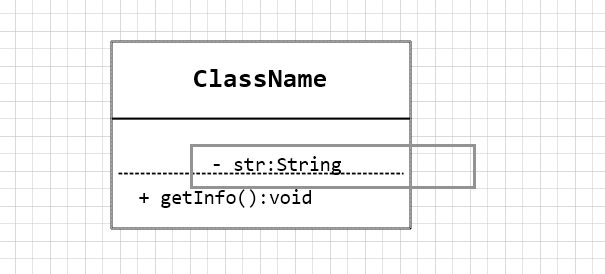
图7 拖出来后的组件
拖出组件来使用, 但组件像是没有了生命, 成员不会自己吸附上去, 这是因为visio的一个组合功能, 放进模具时就自动组合成了一个整体, 我们要使用的时候就取消组合就好了
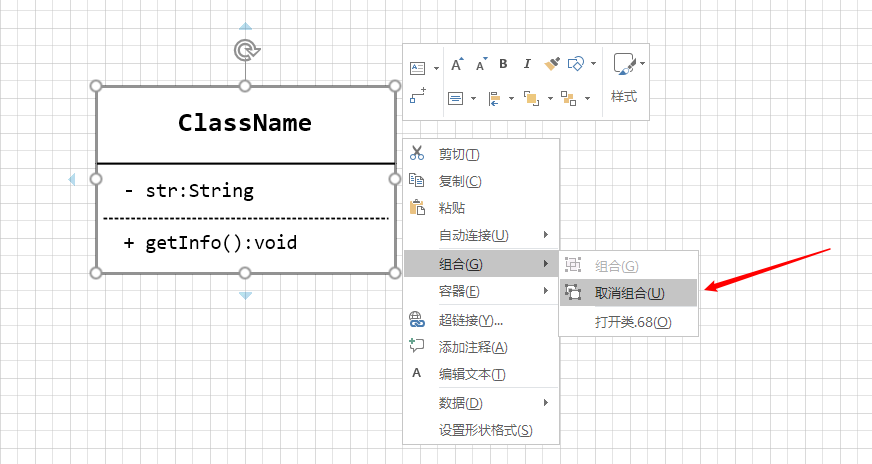
还是选中整个组件, 右击, 组合, 取消组合, 最后发现这个组件被打散, 重新恢复了生命力

图8 取消组合
如果遇到这个组件被锁无法删除的情况, 那多半也是这个组合的问题, 取消组合或是框选中组件进行组合, 然后就能删除啦
工欲善其事必先利其器, 最后就可以赏心悦目地进行设计啦