每个Promise对象就是一个值的代理,这个值在Promise创建时可以是未知的。Promise对象允许你为异步事件的成功操作和失败操作分别绑定对应的处理方法,让异步方法可以像同步方法那样返回值,但不是立即返回最终执行结果,而是一个能代表未来出现结果的对象。
Promise对象有以下三种状态:
1、pending:未决状态,也是初始状态
2、fulfilled:操作成功状态
3、rejected:操作失败状态
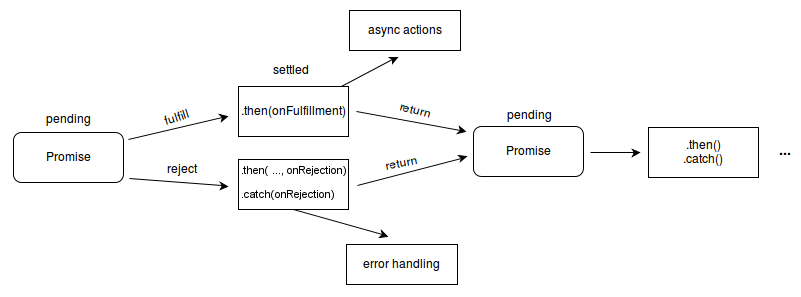
一个pending状态的Promise对象在同步操作成功时返回一个值,转到fulfilled状态,或者在同步操作失败时报错,转到rejected状态。Promise状态迁移图如下:

Promise对象创建时接收两个函数resolve和reject作为参数。当异步任务成功完成时,将任务的结果作为resolve函数的参数值。当异步任务操作失败时,将操作失败的原因作为reject的参数值。
let promise = new Promise((resolve, reject) => {}) console.log(promise); //result //Promise { <pending> }
Promise.then函数接收两个函数onFulfilled和onRejected作为参数。当Promise对象变成fulfilled状态时,onFulfilled函数会被异步调用。当Promise对象变成rejected状态时,onRejcted函数会被异步调用。onFulfilled仅有一个参数,也就是任务成功的返回值,由resolve函数调用传递。onRejected函数同样只有一个参数,即任务失败的原因,由reject函数调用传递。Promise.then函数本身返回一个新的Promise对象。
promise.then( (value) => {}, //onFulfilled (error) => {}, //onRejected )
可以用定时器来模拟耗时的异步操作。首先看下异步操作成功时的情况。假设异步操作耗时2秒,2秒后操作成功,resolve函数将任务的返回值字符串"Success"作为参数值,进行调用。随后Promise.then函数注册的onFulfilled函数会接收resolve函数传递的"Success"为参数值,被异步的调用。从打印语句可以看到Promise对象状态的变化。
let promise = new Promise((resolve, reject) => { setTimeout(function () { resolve("Success") }, 2000); }) promise.then( value => {console.log(value)}, () => {}, ) console.log(promise); setTimeout(function () { console.log(promise) }, 3000) //result //Promise { <pending> } //Success //Promise { 'Success' }
问题一:如果任务完成,我们不调用resolve函数,会怎么样呢?可以看到Promise对象的状态不会发生变化,自然Promise.then中注册的onFulfilled函数也不会被触发。
let promise = new Promise((resolve, reject) => { setTimeout(function () { //resolve("Success") }, 2000); }) 其余代码不变 //result //Promise { <pending> } //Promise { <pending> }
问题二:如果任务完成,我们调用resolve函数时,不传入参数,会怎么样?可以看到任务返回值变成了undefined。
let promise = new Promise((resolve, reject) => { setTimeout(function () { resolve() }, 2000); }) 其余代码不变 //result //Promise { <pending> } //undefined //Promise { undefined }
问题三:如果任务完成,且调用了resolve函数,但我们没有在Promise.then中注册onFulfilled函数,会报错么?可以看到并没有报错,相当于不执行onFulfilled函数。
promise.then( null, () => {}, ) 其余代码不变 //result //Promise { <pending> } //Promise { 'Success' }