视口:我们试图在iPhone中输出屏幕宽度,你会发现屏幕宽度是980,却和PC屏幕差不多大。原因是苹果主导的这些手机厂商,为了使用户获得完整web体验,很多设备都会欺骗浏览器返回一个数值较大的“视口” ,告诉浏览器,我是想以980px宽度来显示这个页面,iPhone的分辨率为1136*640,三星Note3的分辨率1920*1080,但是分辨率和视口没有系。视口对于我们实现响应式是很不方便的,980太大了,不符合我们心中的期待。我们心中认为手机屏幕尺寸应 该在300-400之间。
所以要添加约束视口:
<meta content="width=device-width, initial- scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport" id="viewport"/>
一个id 和name 为viewport 的meta 元标记,就表示现 在要约束视口了,具体约束规则,写在content 中 ,每 个约束规则,用逗号隔开。
width=device-width : 命令视口的宽度,变为设备的宽 (以1024*768 屏幕为标准,iPhone 等手机通常为320-380 之间不等。)
initial-scale=1.0 : 命令视口默认的缩放等级为1
minimum-scale=1.0 : 命令视口最小缩放等级为1
maximum-scale=1.0 : 命令视口最大缩放等级为1
user-scalable=no : 不允许用户缩放页面
加上了meta视口约束标记之后,iPhone的视口宽度就是320px.
* 所有的手机响应式界面,都要记得加上 meta viewport视口约束标记!!!
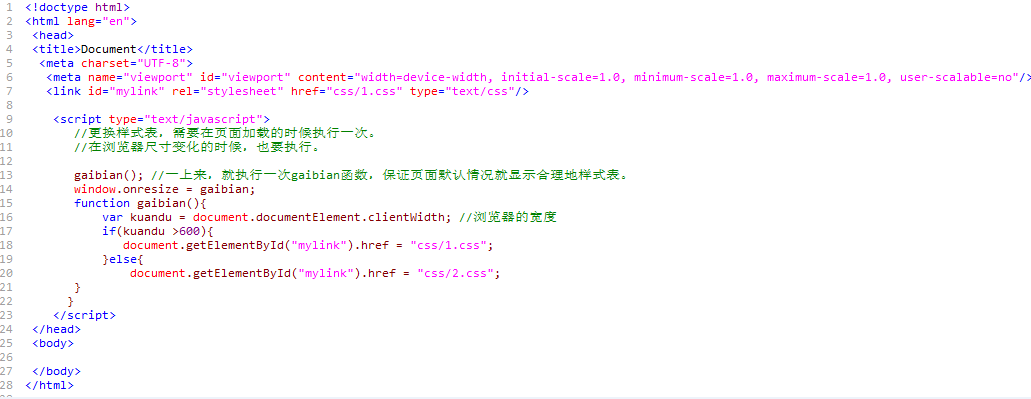
用JavaScript测试页面宽度,更改样式表,这是一个IE6兼容的写法。