相信很多人在逛别人的博客时都有看过写着“打赏”或“赞助”的右侧悬浮框,浏览者可以通过扫描上面的“微信”或“支付宝”二维码向博主转账金额,看着挺有趣的,所以,早上我参考了园友的博文,也给自己的博客弄了一个,有兴趣的朋友也可以尝试一下,很简单的。

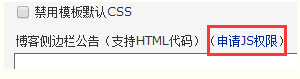
1、首先,进入自己的博客后台管理——设置,往下拉,找到“博客侧边栏公告”,然后点击后面括号里的“申请JS权限”,写下申请的理由,然后等待博客园系统通知结果,一般不会太久的。

2.在等待的过程中,我们可以把我们微信和支付宝上的收款二维码截图保存下来,因为博客园里的文件类型是有要求格式的,允许上传文件类型:.zip .rar .js .css .xml .7z .ico .pdf .ppt .pptx .xap .xpi .swf .apk .cdf .gif .tar .gz .sh .bmp。所以,我把图片保存成.bmp格式。然后点击博客园管理后台——文件,选择文件上传即可。

3.返回设置那里,如果收到博客园系统通知申请通过的话,就可以直接在“博客侧边栏公告”那里添加以下JS代码就OK啦!注意,这里画红色框框的JS代码是要修改成自己的博客地址名,博客地址名就在博客后台管理——设置里,我用红色圈圈圈出来的地方就是。


然后点击保存,刷新一下看看你的博客,是不是就已经有了呢,嘻嘻~,别着急,我在这里自己测试了一下js里面的参数,大家可以参考,选出自己喜欢的颜色, JS代码说明:
buttonImageId: 2,后面的数字参数是可以变换的,我试过1~9都可以,只是颜色不同,然后0、10及以上貌似好像都不行,都显示的是以下这个结果:

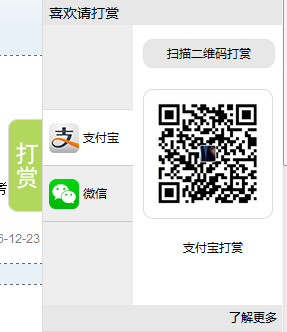
然后,buttonTip: "dashang",这里的参数可以写“dashang”或“zanzhu”,对应显示出来的中文字就是:“打赏”和“赞助”。
下面我贴出我测试过的颜色样式图给大家参考参考,按照1~9的数字排列:
数字 1-橙色、 2-浅草绿、3-浅蓝色、4-灰色、5-深粉、6-深绿色、7-湖蓝色、8-玫红色、9-浅粉蓝。









<script> window.tctipConfig = { staticPrefix: "http://static.tctip.com", cssPrefix: "http://static.tctip.com", buttonImageId: 2, buttonTip: "dashang", list:{ alipay: {qrimg: "http://files.cnblogs.com/files/xfx0725/zhifubao.bmp"}, weixin:{qrimg: "http://files.cnblogs.com/files/xfx0725/weixin.bmp"}, } }; </script> <script src="http://static.tctip.com/js/tctip.min.js"></script>
好了,如果喜欢的话,也可以打赏打赏我哦!嘻嘻~~