网页最主要由3部分组成:结构、表现和行为。
模式是HTML、CSS和JavaScript。
HTML是什么? 全称“Hyper Text Markup Language(超文本标记语言)”,网页就是用HTML语言制作的。 HTML是一门描述性语言,是一门非常容易入门的语言。 CSS是什么? CSS,全称“(层叠样式表)”。以后我们在别的地方看到“层叠样式表”、“CSS样式”,指的就是CSS。 JavaScript是什么? JavaScript是一门脚本语言。 HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为
HTML
开发环境
常见的Hbuild、Sublime Text、Dreamweare都可以用来开发HTML。PyCharm也支持HTML开发
文件后缀名规范:一般使用.html或.htm,网页文件没有区别与区分。
整个前端所有的标签:F12或者鼠标右击检查
HTML标签
1. 在HTML中规定标签使用英文的尖括号即`<`和`>`包起来,如`<html>`、`<p>`都是标签。 2. HTML中标签**通常**都是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,如`<p>标签内容</p>`和`<div>标签内容</div>`。开始标签和结束标签之间的就是标签的内容。 3. 标签之间是可以嵌套的。例如:div标签里面嵌套p标签的话,那么`</p>`必须放在`</div>`的前面。 4. HTML标签不区分大小写,`<h1>`和`<H1>`是一样的,但是我们通常建议使用小写,因为大部分程序员都以小写为准。 注意:不是所有标签都支持互相嵌套。
一个HTML文件是有自己固定结构的。 <!DOCTYPE HTML> <html> <head>...</head> <body>...</body> </html>
<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。 1.<html></html> 称为根标签,所有的网页标签都在<html></html>中。 2.<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签 3.在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签 HTML注释 格式:<!--这里是注释的内容--> 注意事项: 1.HTML注释不支持嵌套。 2.HTML注释不能写在HTML标签中。
head标签
文档的头部描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息
<head lang='en'> <title>标题信息</title> <meta charset='utf-8'> <link> <style type='text/css'></style> <script type='text/javascript'></script> </head>
<title>标签
在<title>和</title>标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。
<!DOCTYPE HTML> <html> <head> <title>路飞学城</title> </head> <body></body> </html>
Meta标签
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,http-equiv属性和name属性,不同的属性又有不同的参数值,不同的参数值就实现了不同的网页功能。
http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.luffycity.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge">
name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="路飞学城">
其他标签 <!--标题--> <title>路飞学城</title> <!--icon图标(网站的图标)--> <link rel="icon" href="fav.ico"> <!--定义内部样式表--> <style></style> <!--引入外部样式表文件--> <link rel="stylesheet" href="mystyle.css"> <!--定义JavaScript代码或引入JavaScript文件--> <script src="myscript.js"></script>
body标签
想要在网页上展示出来的内容一定要放在body标签中。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>路飞学城</title> </head> <body> <h1>海燕</h1> <p>在苍茫的大海上,</p> <p>狂风卷集着乌云。</p> <p>在乌云和大海之间,</p> <p>海燕像黑色的闪电,</p> <p>在高傲地飞翔。</p> </body> </html>
标题标签h1~h6
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。
<!DOCTYPE HTML> <html> <head lang='en'> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>路飞学城</title> </head> <body> <h1>一级标题</h1><h2>二级标题</h2> # <h1>和<h2>书写在一行上展示,但是在浏览器的效果却是换行了 <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body> </html>
文本样式标签主要用来对HTML页面中的文本进行修饰 1. `<b></b>`:加粗 2. `<i></i>`:斜体 3. `<u></u>`:下划线 4. `<s></s>`:删除线 5. `<sup></sup>`:上标 6. `<sub></sub>`:下标
如果想在一段文字中特别强调某几个字,可以用到`<em>`或`<strong>`标签(推荐)。 在浏览器中`<em>`默认会用斜体表示,`<strong>`会用粗体来表示。
段落标签P
定义段落
跟普通文本一样,但我们可以通过css来设置当前段落的样式
独占一行 块级元素
超链接标签a
超级链接<a>标记代表一个链接点,它的作用是把当前位置的文本或图片连接到其他的页面、文本或图像
<body> <h1> <!-- a链接 超链接 target:_blank 在新的网站打开链接的资源地址 _self 在当前网站打开链接的资源地址 title: 鼠标悬停时显示的标题 --> <a href="http://www.baidu.com" target="_blank" title="路飞学城">路飞学城</a> <a href="a.zip">下载包</a> <a href="mailto:zhaoxu@tedu.cn">联系我们</a> <!-- 返回页面顶部的内容 --> <a href="#">跳转到顶部</a> <!-- 返回某个id --> <a href="#p1">跳转到p1</a> <!-- javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码,而 javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。 --> <a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a> </h1> </body>
列表标签ul,ol
通常后面跟<li>标签一起用,每条li表示列表的内容
<ul>:unordered lists的缩写 无序列表 <ol>:ordered listsde的缩写 有序列表
<!-- 无序列表 type可以定义无序列表的样式--> <ul type="circle"> <li>我的账户</li> <li>我的订单</li> <li>我的优惠券</li> <li>我的收藏</li> <li>退出</li> </ul> <!-- 有序列表 type可以定义有序列表的样式 --> <ol type="a"> <li>我的账户</li> <li>我的订单</li> <li>我的优惠券</li> <li>我的收藏</li> <li>退出</li> </ol> 列表标识的起始编号默认为1 ol标签的属性:type:列表标识的类型 1:数字 a:小写字母 A:大写字母 i:小写罗马字符 I:大写罗马字符 ul标签的属性:type:列表标识的类型 disc:实心圆(默认值) circle:空心圆 square:实心矩形 none:不显示标识
盒子标签div
<div>可定义文档的分区 division的缩写 区 <div> 标签可以把文档分割为独立的、不同的部分
<!DOCTYPE html> <html> <head lang="en"> <meta charset="utf-8" > <title>常用标签一</title> </head> <body> <div id="wrap"> <div class="para"> <p style="height: 1000px" id="p1">段落</p> </div> <div class="anchor"> 我是普通的文本 <h1> <a href="http://www.baidu.com" target="_blank" title="路飞学城">路飞学城</a> <a href="a.zip">下载包</a> <a href="mailto:zhaoxu@tedu.cn">联系我们</a> <a href="#">跳转到顶部</a> <a href="#p1">跳转到p1</a> <a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a> </h1> </div> <!-- <h2>路飞学城</h2> <h3>路飞学城</h3> <h4>路飞学城</h4> <h5>路飞学城</h4> <h6>路飞学城</h6> --> <div class="para"> <!-- 定义段落 通常指文章一段内容 --> <p>路飞学城立志帮助有志向的年轻人通过努力学习获得体面的工作和生活!路飞学员通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能</p> <p>路飞学城立志帮助有志向的年轻人通过努力学习获得体面的工作和生活!路飞学员通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能</p> <p>路飞学城立志帮助有志向的年轻人通过努力学习获得体面的工作和生活!路飞学员通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能</p> </div> <div class="lists"> <!-- 无序列表 --> <ul type="circle"> <li>我的账户</li> <li>我的订单</li> <li>我的优惠券</li> <li>我的收藏</li> <li>退出</li> </ul> <!-- 有序列表 --> <ol type="a"> <li>我的账户</li> <li>我的订单</li> <li>我的优惠券</li> <li>我的收藏</li> <li>退出</li> </ol> </div> </div> </body> </html>
图片标签<img/>
<img/>标签在网页中插入图片 语法: <img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
注意: 1.src设置的图片地址可以是本地的地址也可以是一个网络地址。 2.图片的格式可以是png、jpg和gif。 3.alt属性的值会在图片加载失败时显示在网页上。 4.还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度 <div> <span>与行内元素展示的标签<span> <span>与行内元素展示的标签<span> <img src="./machine-right.png" alt="金融量化分析" style="200px;height:200px"> <img src="./finance-right.png" alt="人工智能实战" style=" 200px;height: 200px"> </div> 浏览器查看效果:行内块元素 5.与行内元素在一行内显示 6.可以设置宽度和高度 7.span标签可以单独摘出某块内容,结合css设置相应的样式 <p>路飞学城立志帮助有志向的年轻人通过努力学习获得体面的工作和生活!路飞学员通过学习Python ,<span>金融分析</span>,<span>人工智能</span>等互联网最前沿技术,开启职业生涯新可能</p>
换行标签<br>
<br>标签用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。
分割线 <hr>
<hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容
特殊字符
浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。 HTML代码中的所有连续的空行(换行)也被显示为一个空格。
特殊字符
要想输入空格,需要用特殊符号 -- 要想输入 > , 需要用特殊符号 -- > 要想输入 < , 需要用特殊符号 -- < 要想输入 & , 需要用特殊符号 -- & 要想输入 ¥ , 需要用特殊符号 -- ¥ 要想输入版权,需要用特殊符号 -- © 要想输入注册,需要用特殊符号 -- ®
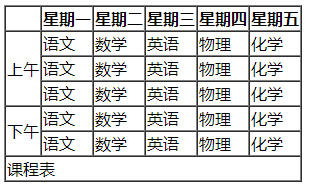
表格标签table
表格由<table> 标签来定义。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。
字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
table----表格 thead-----b表格头 tbody-----表格主体 tr----表格行 th----表格里的单元格(默认加粗并且居中) td----表格主体里的单元格 tfoot----表格底部 表格行和列的合并 rowspan 合并行(竖着合并) colspan 合并列(横着合并)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> <head> <body> <div class="table"> <!-- 表格 --> <table border="1" cellspacing="0"> <!-- 表格头 --> <thead> <!-- 表格行 --> <tr> <!-- 表格列 --> <th></th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!-- 表格主体 --> <tbody> <!-- 表格行 --> <tr> <td rowspan="3">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>物理</td> <td>化学</td> </tr> </tbody> <!-- 表格底部 --> <tfoot> <tr> <td colspan="6">课程表</td> </tr> </tfoot> </table> </div> </body> </html>

表单标签 form
表单用于显示、手机信息,并将信息提交给服务器 语法:<form>允许出现表单控件</form> form表单标签: action:定义表单被提交时发生的动作提交给服务器处理程序的地址 method: 取值: get:默认值,明文提交,所提交的数据时可以显示在地址上,安全性低;提交数据有大小限制,最大为2KB post:隐式提交-所提交的内容,不会显示到地址栏上,安全性高,无大小限制 作用:定义表单提交数据时的方式 enctype: 编码类型,即表单数据进行编码的方式允许表单将什么样的数据提交给服务器 取值: 1.application/x-www-form-urlencode默认。允许将普通字符,特殊字符,都提交给服务器,不允许提交文件 2.multipart/form-data,允许被将文件提交给服务器 3.text/plaln 只允许提交普通字符。特殊字符,文件等都无法提交 如果有文件需要提交给服务器,method必须为POST,enctype必须为multipart/form-data
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单控件</title>
</head>
<body>
<div class="form">
<!-- form标签是一个块级元素 被提交 -->
<form action="https://www.baidu.com" method="get">
<p>
<!-- label标签行内元素 input是行内块元素 -->
<label for ='user'>用户名:</label>
<input type="text" name="username" id="user" placeholder="请输入用户名">
</p>
<p>
<label for ='password'>密码:</label>
<input type="text" name="password" id="password" placeholder="请输入密码">
</p>
<p>
<!-- 单选框 checked会被默认选中,产生互斥的效果 name值要相同-->
用户性别:
<input type="radio" name="sex" value="男" checked="">男
<input type="radio" name="sex" value="男" checked="女">女
</p>
<p>
<!-- 复选框 -->
<input type="checkbox" name="checkfav" value="吃" checked="check">吃
<input type="checkbox" name="checkfav" value="喝">喝
<input type="checkbox" name="checkfav" value="玩">玩
<input type="checkbox" name="checkfav" value="乐">乐
</p>
<p>
<!-- 文件上传 -->
<input type="file" name="textFile">
</p>
<p>
<!-- 文本域 -->
<textarea cols="20" rows="5" name="xing" placeholder="请做自我介绍"></textarea>
</p>
<p>
<!-- 下拉列表 -->
<select name="sel" size="3" multiple="">
<option value="江西 selected">江西</option>
<option value="湖北 ">湖北</option>
<option value="深圳 ">深圳</option>
<option value="上海 ">上海</option>
<option value="北京 ">北京</option>
</select>
</p>
<p>
<!-- 显示普通的按钮 -->
<input type="button" name="btn" value="提交" disabled="disable">
<!-- 重置按钮 -->
<input type="reset" name="btn" value="重置">
<!-- 提交form表单使用type=submit按钮 -->
<input type="submit" name="sss" value="submit">
</p>
</from>
<button type="button">按钮</button>
</div>
</body>
</html>
表单控制分类
HTML标签可以设置属性,属性一般以键值对的方式写在开始标签中。 <div id="i1">这是一个div标签</div> <p class='p1 p2 p3'>这是一个段落标签</p> <a href="http://www.luffycity.com">这是一个链接</a> <input type='button' onclick='addclick()'></input>
1.HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。 2.属性值要用引号包裹起来,通常使用双引号也可以单引号。 3.属性和属性值不区分大小写,但是推荐使用小写。
标签分类
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
常用的块状元素:
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
常用的行内元素
<a> <span> <br> <i> <em> <strong> <label>
常用的行内块状元素:
<img> <input>
块级元素特点:display:block; 1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
行内元素特点:display:inline; 1、和其他元素都在一行上; 2、元素的高度、宽度及顶部和底部边距不可设置; 3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
行内块状元素的特点:display:inline-block; 1、和其他元素都在一行上; 2、元素的高度、宽度、行高以及顶和底边距都可设置 可以通过display属性对块级元素、行内元素、行内块元素进行转换。
标签嵌套规则
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素
例如:
<div><div></div><h1></h1><p><p></div>对
<a href=”#”><span></span></a> 对
<span><div></div></span> 错
块级元素不能放在p标签里面
<p><ol><li></li></ol></p> 错
<p><div></div></p> 错
有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素(h1、h2、h3、h4、h5、h6、p)
li元素可以嵌入ul,ol,div等标签
<ul> <li> <ul> <li> <div> </div> </li> <li> <ol> <li></li> <li></li> <li></li> <li></li> </ol> </li> </ul> </li> </ul>