js 如何打印出 prototype 的查找路径


Function
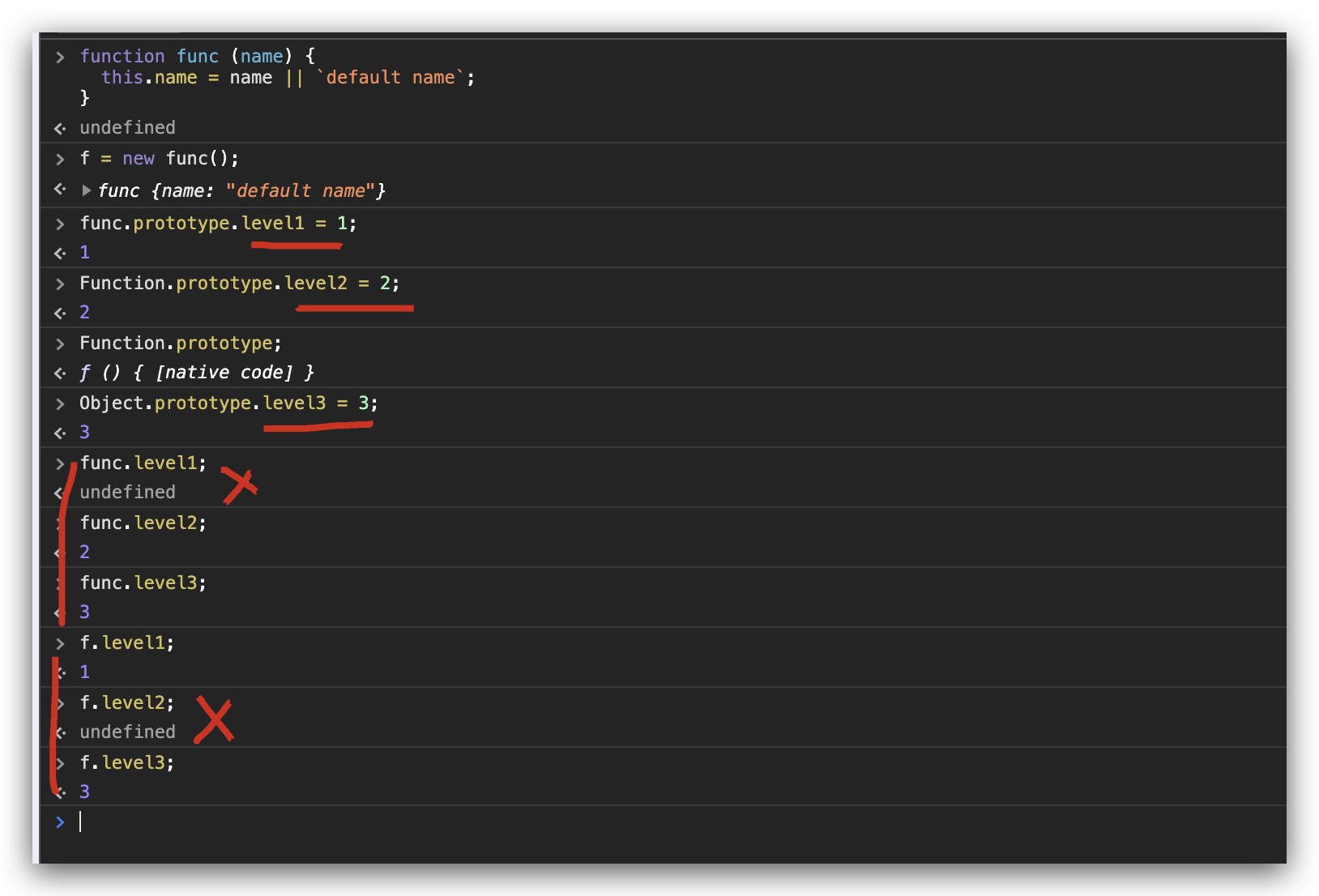
function func (name) {
this.name = name || `default name`;
}
f = new func();
// func {name: "default name"}
// 在 prototype 上添加属性/方法
func.prototype.level1 = 1;
// 1
Function.prototype.level2 = 2;
// 2
Object.prototype.level3 = 3;
// // 3
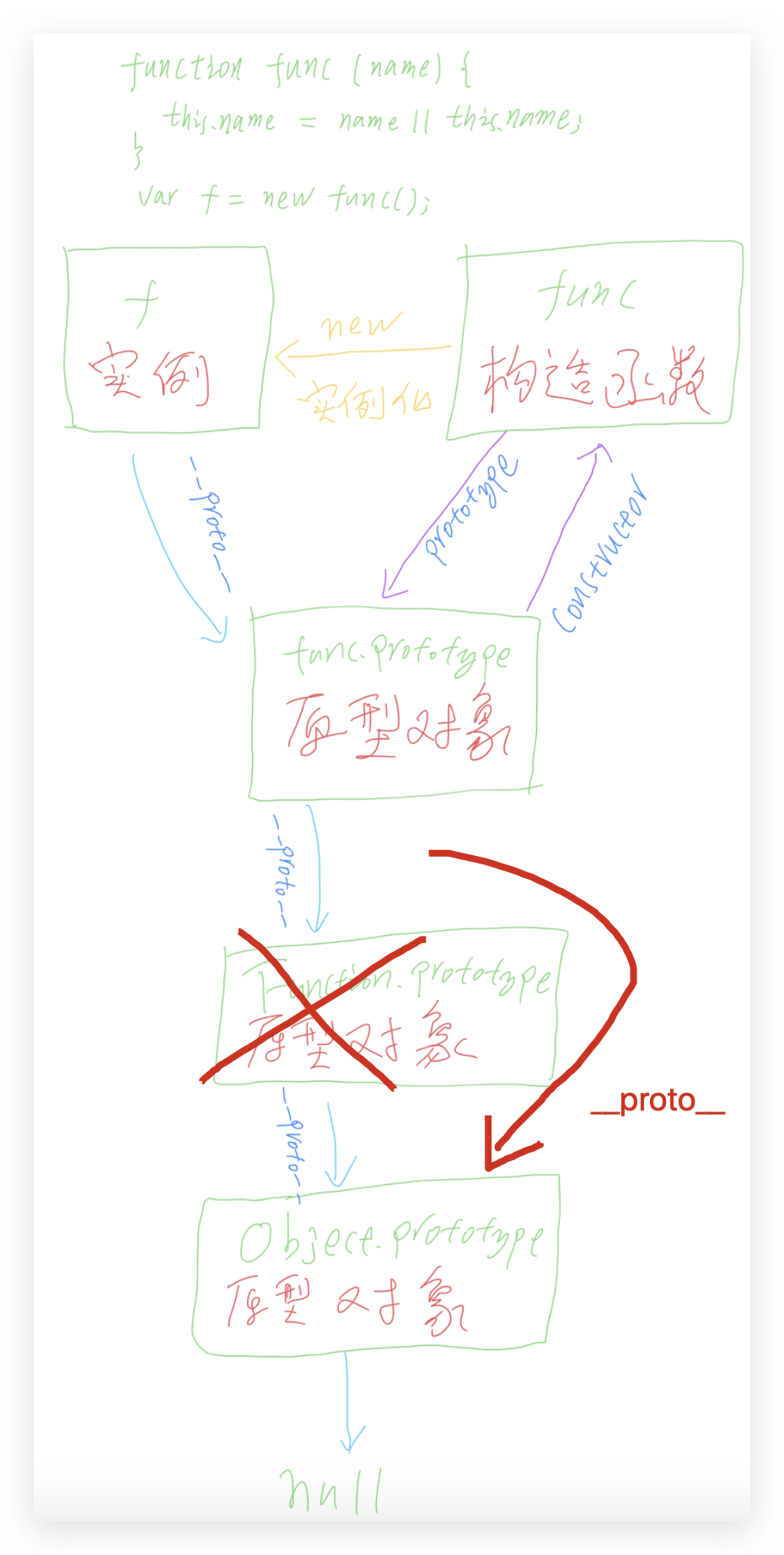
func.level1;// 访问不到 func.prototype, 因为func 不会查找自己的 prototype, 只会通过 __proto__ 去查找上一级的 prototype 对象
// undefined
func.level2;// 访问到 Function.prototype, 构造函数既可以访问到 Function 也可以访问到 Object
// 2
func.level3;// 访问到 Object.prototype
// 3
f.level1;// 访问到 func.prototype
// 1
f.level2;// 访问不到 Function.prototype
// undefined
f.level3;// 访问到 Object.prototype
// 3
// null, 找不到返回 undefined
f.level4;
// undefined
func.level4;
// undefined
Object
obj = {
name: "default name",
};
o = new Object;
// {}
o = new Object();
// {}
js & object & prototype & proto & prototype chain
https://www.cnblogs.com/xgqfrms/p/11363819.html
prototype & proto

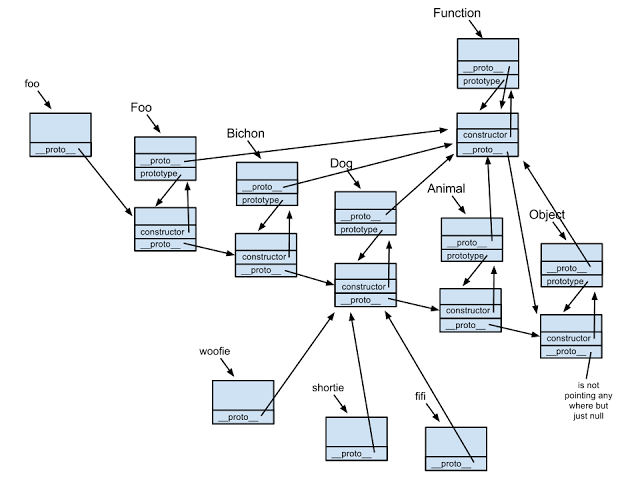
Object.proto

Function & Object.proto

Object & Function

https://programmer.help/blogs/javascript-prototype-inheritance.html
refs
MDN
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Inheritance_and_the_prototype_chain
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Inheritance_and_the_prototype_chain
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/Object_prototypes
Blogs
https://www.cnblogs.com/xgqfrms/p/13340673.html
https://zhuanlan.zhihu.com/p/87667349
https://programmer.help/blogs/javascript-prototype-inheritance.html
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!