SwiftUI & Compose View

OK

//
// ContentView.swift
// Landmarks
//
// Created by 夏凌晨 on 2020/10/27.
// Copyright © 2020 webgeeker. All rights reserved.
//
import SwiftUI
struct ContentView: View {
var body: some View {
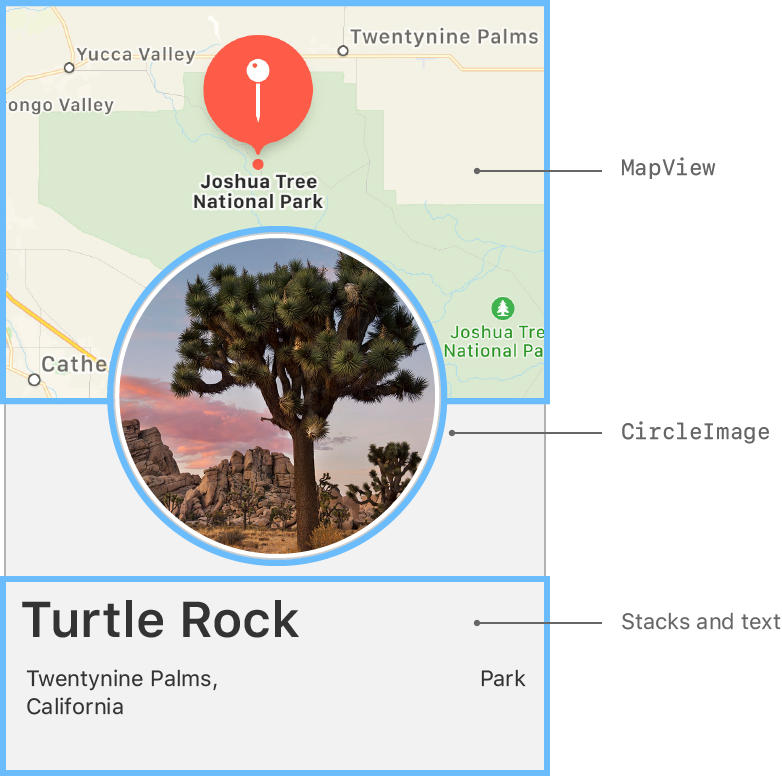
VStack {
MapView()
.edgesIgnoringSafeArea(.top)
.frame(height: 300)
CircleImage()
.offset(y: -130)
.padding(.bottom, -130)
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack {
Text(/*@START_MENU_TOKEN@*/"Joshua Tree National Park"/*@END_MENU_TOKEN@*/)
.font(.subheadline)
Spacer()
Text("California")
.font(.subheadline)
}
}
.padding(.all)
Spacer()
}
}
}
struct ContentView_Previews: PreviewProvider {
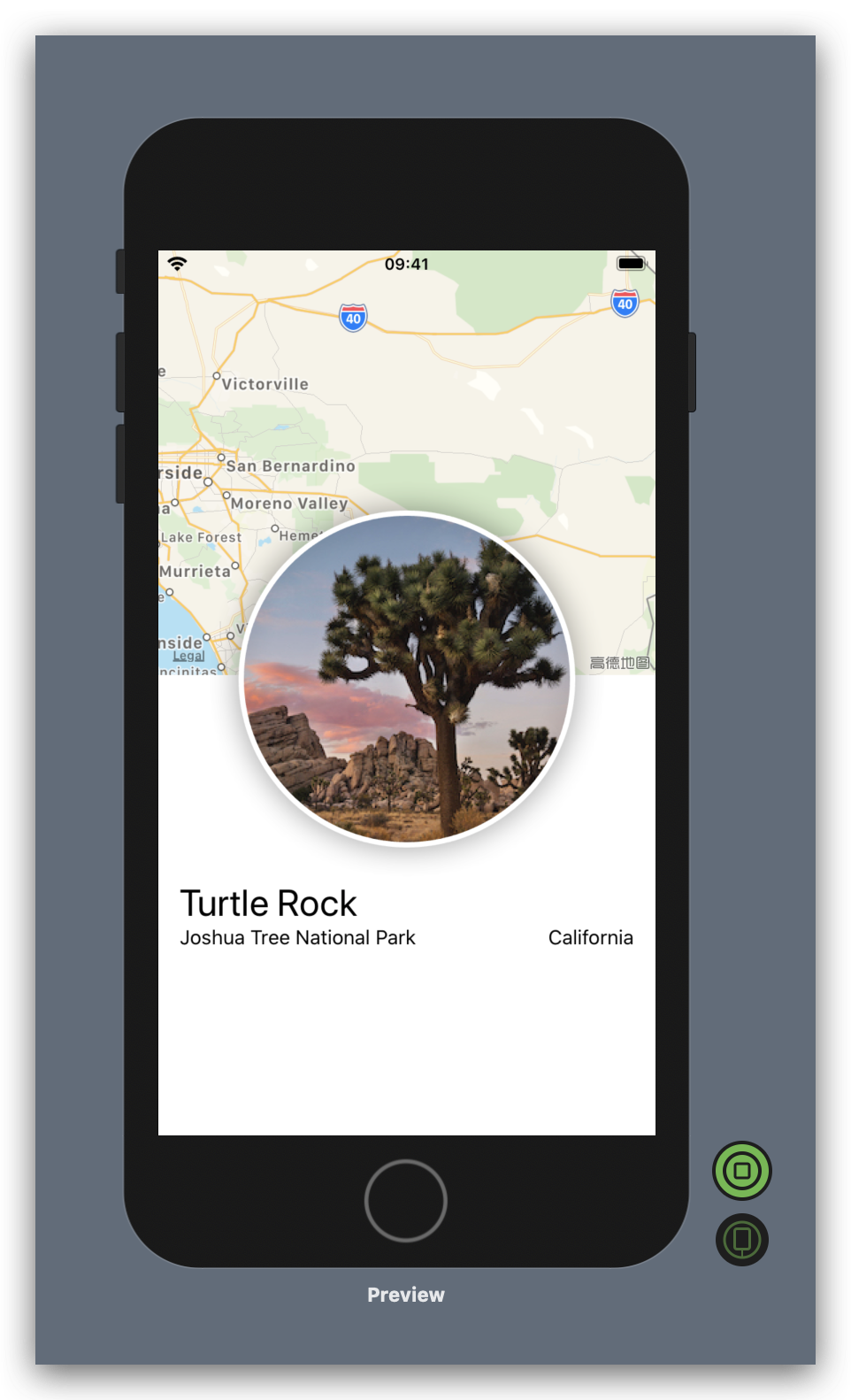
static var previews: some View {
ContentView()
}
}
/*
默认情况下,SwiftUI 视图文件声明两个结构。
第一种结构符合View协议,并描述了视图的内容和布局。
第二个结构声明该视图的预览。
*/
//
// CircleImage.swift
// Landmarks
//
// Created by 夏凌晨 on 2020/10/28.
// Copyright © 2020 webgeeker. All rights reserved.
//
import SwiftUI
struct CircleImage: View {
var body: some View {
Image("turtlerock")
.clipShape(/*@START_MENU_TOKEN@*/Circle()/*@END_MENU_TOKEN@*/)
.overlay(Circle().stroke(Color.white, lineWidth: 4))
.shadow(radius: 10)
}
}
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
CircleImage()
}
}
//
// MapView.swift
// Landmarks
//
// Created by 夏凌晨 on 2020/10/28.
// Copyright © 2020 webgeeker. All rights reserved.
//
import SwiftUI
import MapKit
struct MapView: UIViewRepresentable {
// var body: some View {
// Text(/*@START_MENU_TOKEN@*/"Hello, World!"/*@END_MENU_TOKEN@*/)
// }
func makeUIView(context: Context) -> MKMapView {
MKMapView(frame: .zero)
}
func updateUIView(_ uiView: MKMapView, context: Context) {
let coordinate = CLLocationCoordinate2D(latitude: 34.011286, longitude: -116.166868)
let span = MKCoordinateSpan(latitudeDelta: 2.0, longitudeDelta: 2.0)
let region = MKCoordinateRegion(center: coordinate, span: span)
uiView.setRegion(region, animated: true)
}
}
struct MapView_Previews: PreviewProvider {
static var previews: some View {
MapView()
}
}
/*
UIViewRepresentable协议具有两个需要添加的要求:
创建MKMapView的makeUIView(context:)方法
和配置视图并响应所有更改的updateUIView(_:context :)方法。
*/
refs
https://developer.apple.com/tutorials/swiftui/creating-and-combining-views#Compose-the-Detail-View
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!