PWA All In One
chrome://apps/

PWA
Progressive Web App
- 可安装,添加到主屏
- 离线使用
- 轻量,快速
- 基于 Web 技术一套代码多端复用(移动端,桌面端,浏览器)

https://web.dev/pwa-checklist/
https://web.dev/progressive-web-apps/
https://developers.google.com/web/updates/2015/12/getting-started-pwa
PWA codelabs
https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp
https://codelabs.developers.google.com/
PWABuilder
Quickly and easily turn your website into an app!

https://github.com/pwa-builder
$ git clone https://github.com/pwa-builder/pwa-starter.git
https://components.pwabuilder.com/
demos
- 安装后,全屏打开独立的窗口

- 系统应用启动栏可以看到独立的 App Logo

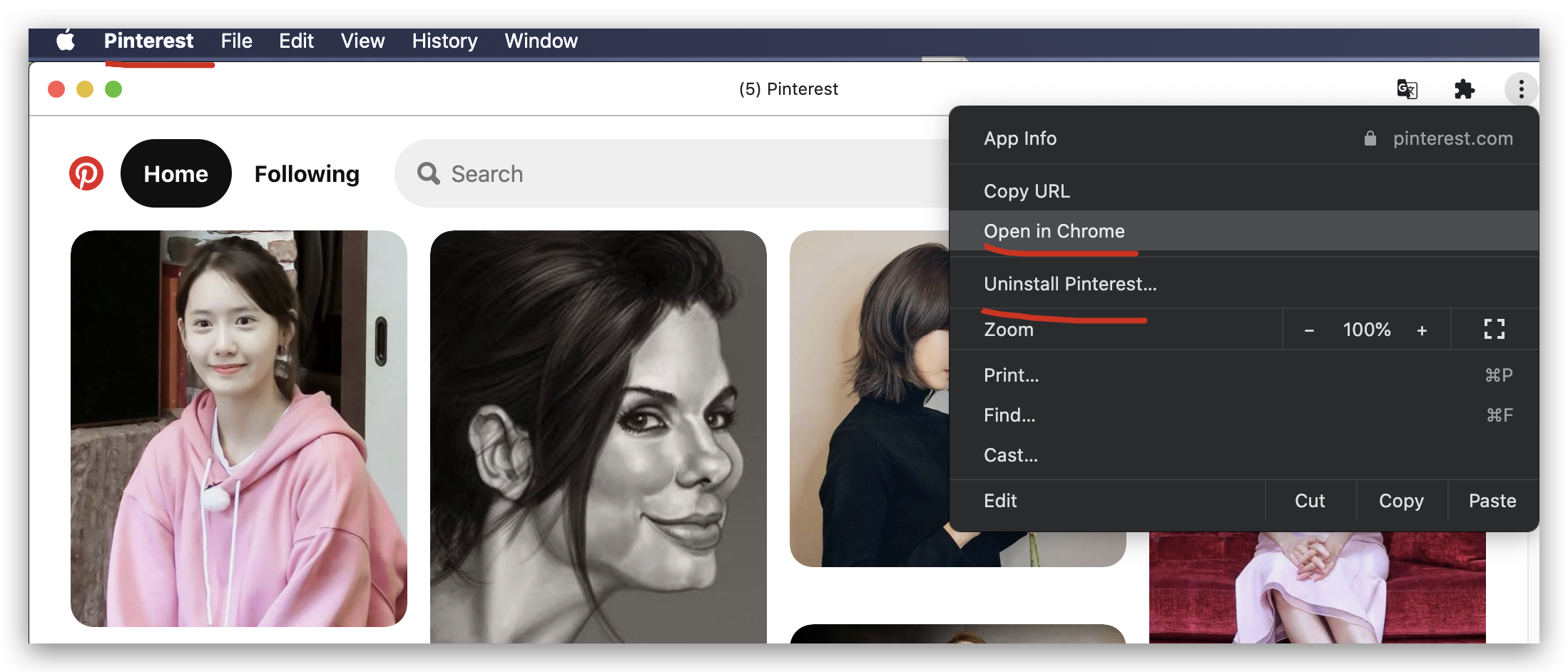
- 可卸载,可重新在 浏览器中打开

PWA bug
https://pwa.xgqfrms.xyz/pwa-app/public/index.html
https://github.com/xgqfrms/pwa
fetch(`https://api.darksky.net/forecast/1dda89e902ce89b77ed2412eac3026d8/40.7720232,-73.9732319`)
.then(response => response.json())
.then(json => {
connsole.log(`json = ${json}`);
return json || null;
})
.catch(err => console.error(err));
/**
* Get's the latest forecast data from the network.
*
* @param {string} coords Location object to.
* @return {Object} The weather forecast, if the request fails, return null.
*/
function getForecastFromNetwork(coords) {
const url = `https://api.darksky.net/forecast/1dda89e902ce89b77ed2412eac3026d8/${coords}`;
// const url = `/forecast/${coords}`;
return fetch(url)
.then((response) => {
return response.json();
})
.then(json => {
console.log(`network json`, json);
})
.catch((err) => {
console.error('Error getting data from cache', err);
return null;
});
}
/**
* Get's the cached forecast data from the caches object.
*
* @param {string} coords Location object to.
* @return {Object} The weather forecast, if the request fails, return null.
*/
function getForecastFromCache(coords) {
// CODELAB: Add code to get weather forecast from the caches object.
if (!('caches' in window)) {
return null;
}
// API ??? bug
// api_conditions_url = "https://api.darksky.net/forecast/" + DARKSKY_API_KEY + "/" + GPS_COORDS + "?units=auto"
const url = `https://api.darksky.net/forecast/1dda89e902ce89b77ed2412eac3026d8/${coords}`;
// const url = `${window.location.origin}/forecast/${coords}`;
return caches.match(url)
.then((response) => {
if (response) {
return response.json();
}
return null;
})
.then(json => {
console.log(`cache json`, json);
})
.catch((err) => {
console.error('Error getting data from cache', err);
return null;
});
}
refs

https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps
https://www.smashingmagazine.com/2016/08/a-beginners-guide-to-progressive-web-apps/
PWA examples
https://www.simicart.com/blog/progressive-web-apps-examples/
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!